※2022/01/26追記
WP Visual Icon Fontsは、すでに開発終了しておりダウンロードできなくなっております。
WP Visual Icon Fontsは、すでに開発終了しておりダウンロードできなくなっております。
先日、アイコンフォントが利用できるようになるFont Awesome Iconsというプラグインを紹介しましたが、もっと手軽で使いやすいプラグインがありました。その名もWP Visual Icon Fontsです。
WP Visual Icon Fontsは、Font AwesomeとGenericonsの2つのアイコンフォントから、好きな方を選択して利用することが可能です。
WP Visual Icon Fontsのインストール
インストール手順は以下の通りです。
- WP Visual Icon Fontsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Visual Icon Fontsプラグインを有効化します。
WP Visual Icon Fontsの設定
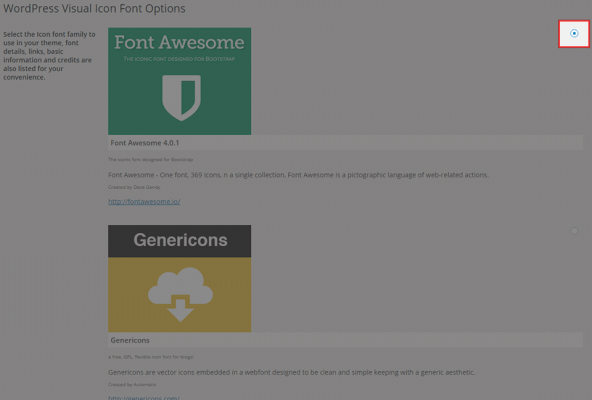
[設定] – [Icon Fonts]にアクセスして、「Font Awesome」と「Genericons」のどちらのアイコンフォントを利用するか選択します。

Font Awesomeの方が種類は豊富なので、今回はFont Awesomeを選択します。
WP Visual Icon Fontsの使い方
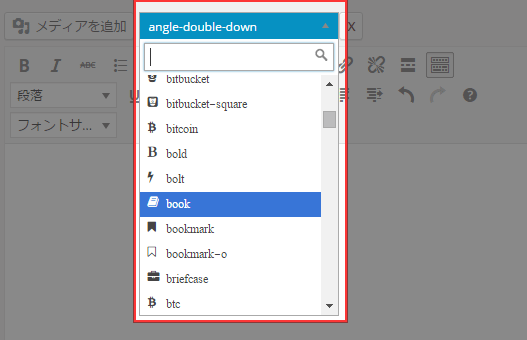
投稿画面に[Icons]というボタンが追加されています。アイコンフォントを挿入したい部分にカーソルを合わせて、[Icons]ボタンをクリックしてください。
ボタンがプルダウンに切り替わるので、プルダウンの中から挿入したいアイコンを選択します。

選択したアイコンが、カーソルを合わせた位置に挿入されます。
あとがき
この上なく簡単にアイコンフォントが実装できますね。
[Icons]ボタンからだけでなく、通常通りHTMLタグを記述してアイコンを入れることも可能です。


WP Visual Icon Fonts プラグインは 2019 年 7 月 5 日に終了しており、ダウンロードできません。
教えていただきありがとうございます!