Font Awesome Iconsは、アイコンフォント用のCSSフレームワークであるFont Awesomeを手軽に利用できるようにするためのWordPressプラグインです。
プラグインをインストールするだけで、必要なファイルを読み込んでくれます。
Font Awesome Iconsのインストール
インストール手順は以下の通りです。
- Font Awesome Iconsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Font Awesome Iconsプラグインを有効化します。
Font Awesome Iconsの使い方
Font Awesome Iconsに設定は特にありません。プラグインをインストールしたら、以下いずれかの方法でアイコンフォントを呼び出します。
HTMLタグ
HTMLタグでアイコンを指定する場合は、以下のように記述します。
<i class="アイコン名"></i>
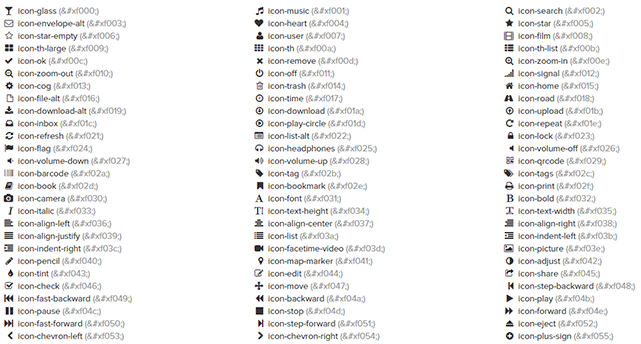
アイコン名のところには、Font AwesomeのCheatsheetで紹介されているアイコン名を記述します。
ショートコード
ショートコードでアイコンを指定する場合は、以下のように記述します。
[icon name=アイコン名]
どちらかやりやすい方で記述してあげましょう。
あとがき
プラグインを使いたくない場合は、以下をヘッダーに記述すればFont Awesomeを利用できるようになります。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
これだけなのでプラグインは使わない方がいいのではないかとも思えますね。ですが、テーマを編集するのは難しいしいまいちわからない、という方にとっては有益なプラグインと言えます。
アイコンフォントを使ってみたいけど、実装手順が難しくてわからないと思っていた方は、試してみてはいかがでしょうか。