float を使ってサイドバーを寄せることで WEB サイトのレイアウトを整えることって多いと思います。それぞれの要素に背景色をつけたりする場合は、メインコンテンツとサイドバーの高さを揃えた方がきれいになりますね。
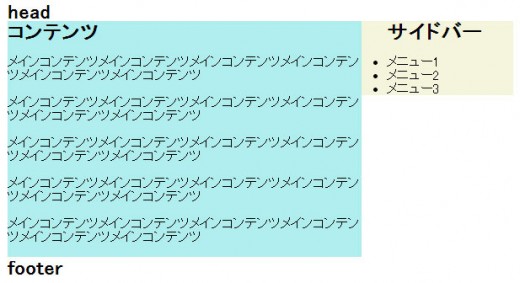
float で横に寄せただけだと、以下のようにそれぞれの高さはバラバラになります。
このままでも問題はないですが、サイドバーの高さも揃っていた方が見た目が美しくなりますね。
少し強引ではありますが、サイドバーの高さをコンテンツの高さに揃える方法を紹介したいと思います。
ステップ1. メインコンテンツとサイドバーをdivで囲う
まずは高さを揃えたいメインコンテンツとサイドバーを内包する要素を作成する必要があります。そこで、以下のように div で囲っちゃいます。
<div id="container"> <div id="content"> <h2>コンテンツ</h2> <p>文章を入力します</p> </div> <div id="sidebar"> <h2>サイドバー</h2> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </div> </div>
これで HTML 側の準備は完了です。
ステップ2. CSSで高さを揃える
続いて、CSS で高さを揃えます。メインコンテンツとサイドバーを内包する要素に対して overflow:hidden; を追加して、サイドバーに padding-bottom: 32768px; margin-bottom: -32768px; を追加することで、サイドバーの高さを揃えることができます。
サンプルを紹介しておきます。
#container{
overflow: hidden;
}
#content{
float:left;
width:70%;
margin:0 30px 0 0;
background:#afeeee;
}
#sidebar {
background:#f5f5dc;
padding-bottom: 32768px;
margin-bottom: -32768px;
}
このようにスタイルシートに記述することで、高さをきれいに揃えることができます。
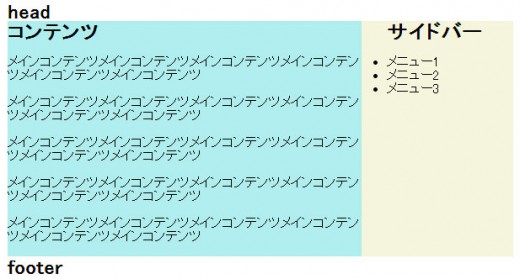
ブラウザで表示すると、以下のようになります。
きれいに揃いましたね。あとは、その他の部分を整えていきましょう。
あとがき
float は便利だけど結構ハマりやすいので、使い方に気をつけないといけません。以前、floatを使って親要素の高さがなくなってしまった時の対処法という記事も書きましたが、特に高さが絡むとハマりますね。。。