月: 2018年2月
-

YouTubeの動画を背景動画として全画面に表示する方法
全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、Yo…
-

CSSだけで全画面の背景動画を実装する方法
CSSだけで全画面の背景動画を実装する方法をご紹介いたします。ほぼコピペで実装できますので、サイトの背景に動画…
-

SVGで作成された背景のCSSコードが入手できるWEBサービス「SVG Backgrounds」
SVG Backgroundsは、SVGで作成された背景のCSSコードが紹介されているWEBサービスです。 プ…
-

WordPressで親カテゴリーは出力せずに子カテゴリー(子ターム)のみを出力する方法
親子関係にあるカテゴリーやカスタムタクソノミーで、親は出力せずに子カテゴリー(子ターム)のみを出力する方法をご…
-

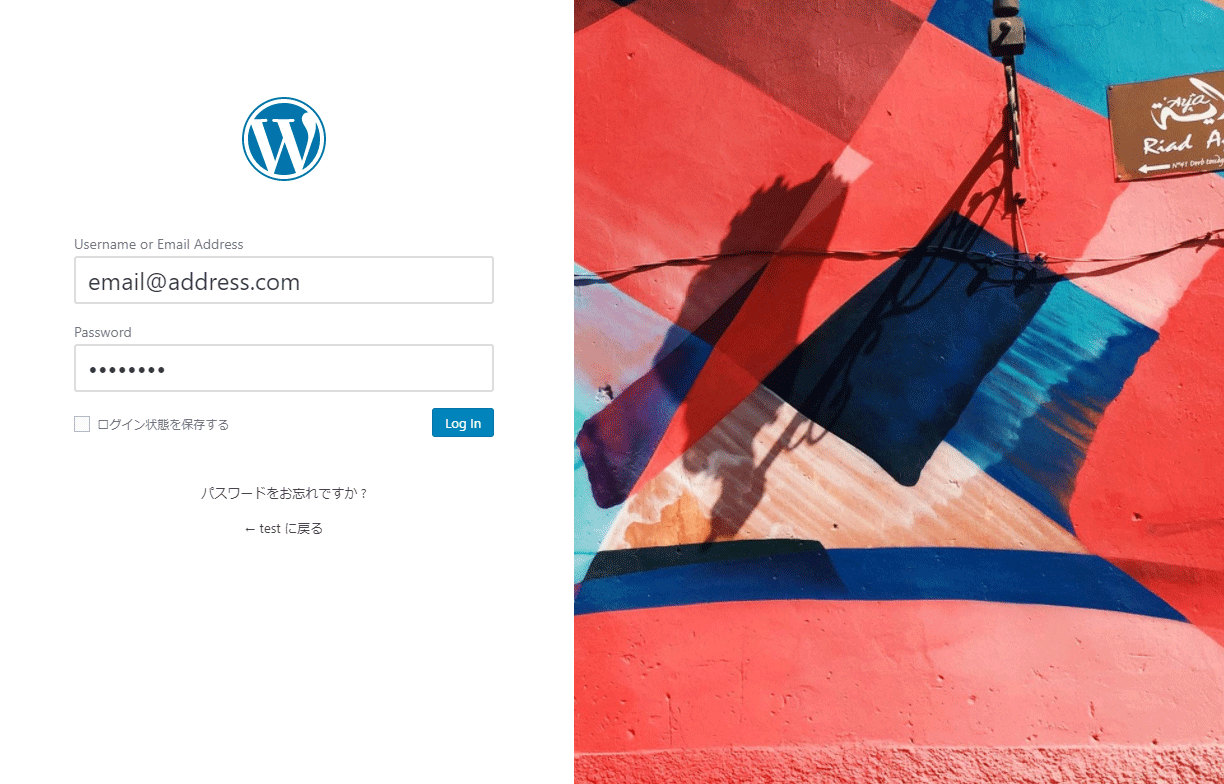
ログイン画面を管理画面上からカスタマイズすることができるWordPressプラグイン「Login Designer」
Login Designerは、ログイン画面のロゴやレイアウトなどを簡単にカスタマイズすることができるWord…
-

Serposcopeにアクセスすると「Oops! An Error Occurred」というエラーで管理画面が開けない場合の対処法
先日、Serposcopeの管理画面にアクセスしようとしたら、「Oops! An Error Occurred…
-

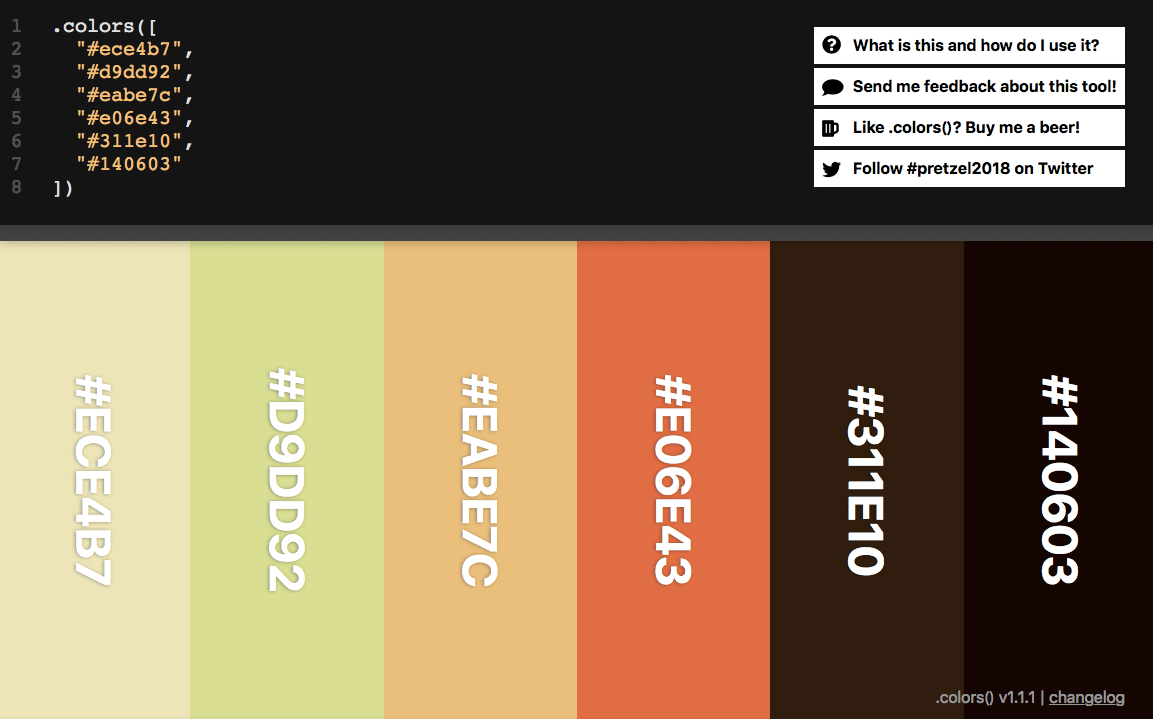
複数のカラーコードを入力して色の組み合わせを確認できるWEBサービス「.colors()」
.colors()は、複数のカラーコードから、色の組み合わせをチェックすることができるWEBサービスです。デザ…
-

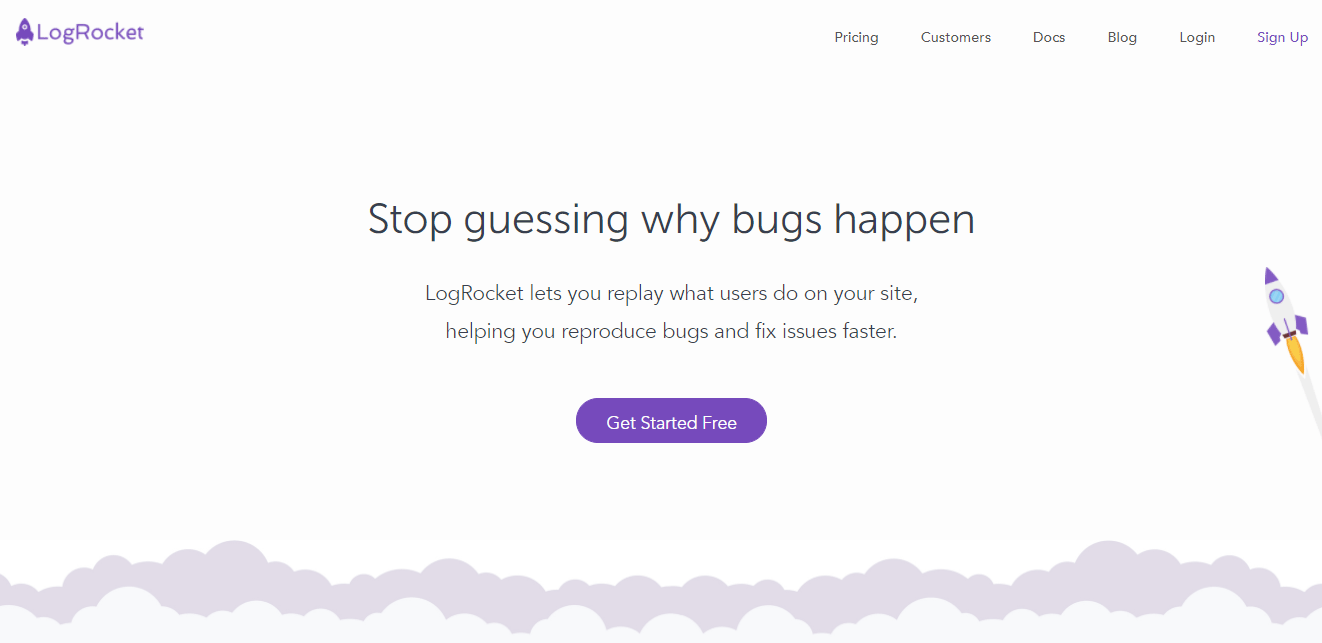
サイトへ訪問したユーザーの行動を動画で記録してくれるWEBサービス「LogRocket」
LogRocketは、発行されたスクリプトをサイトに仕込むことで、ユーザーの行動を動画で記録してくれるWEBサ…
-

CSSで文字を縦書きにする方法
何も指定しなければ、HTMLで記述した文字列は横書きになります。和風のサイトなどでは、文字を縦書きにしたい時も…
-

“〇〇で打線組んだ”が簡単に作成できるジェネレーター「打線くん(仮)」
打線くん(仮)は、あるテーマに対して野球の打線に例えて順位付けを行う、いわゆる「打線組んだ」を簡単に作成するこ…
-

CSSだけでひし形(ダイヤモンド)を作る方法
画像を使わずに、CSSだけでひし形(ダイヤモンド)を作る方法をご紹介いたします。 要素を傾けることで、簡単にひ…
-

ボタンクリックで全画面に表示されるモーダルウインドウ風のメニューを実装する方法
ボタンをクリックした際に全画面に表示される、モーダルウインドウ風のメニューを実装する方法をご紹介いたします。 …