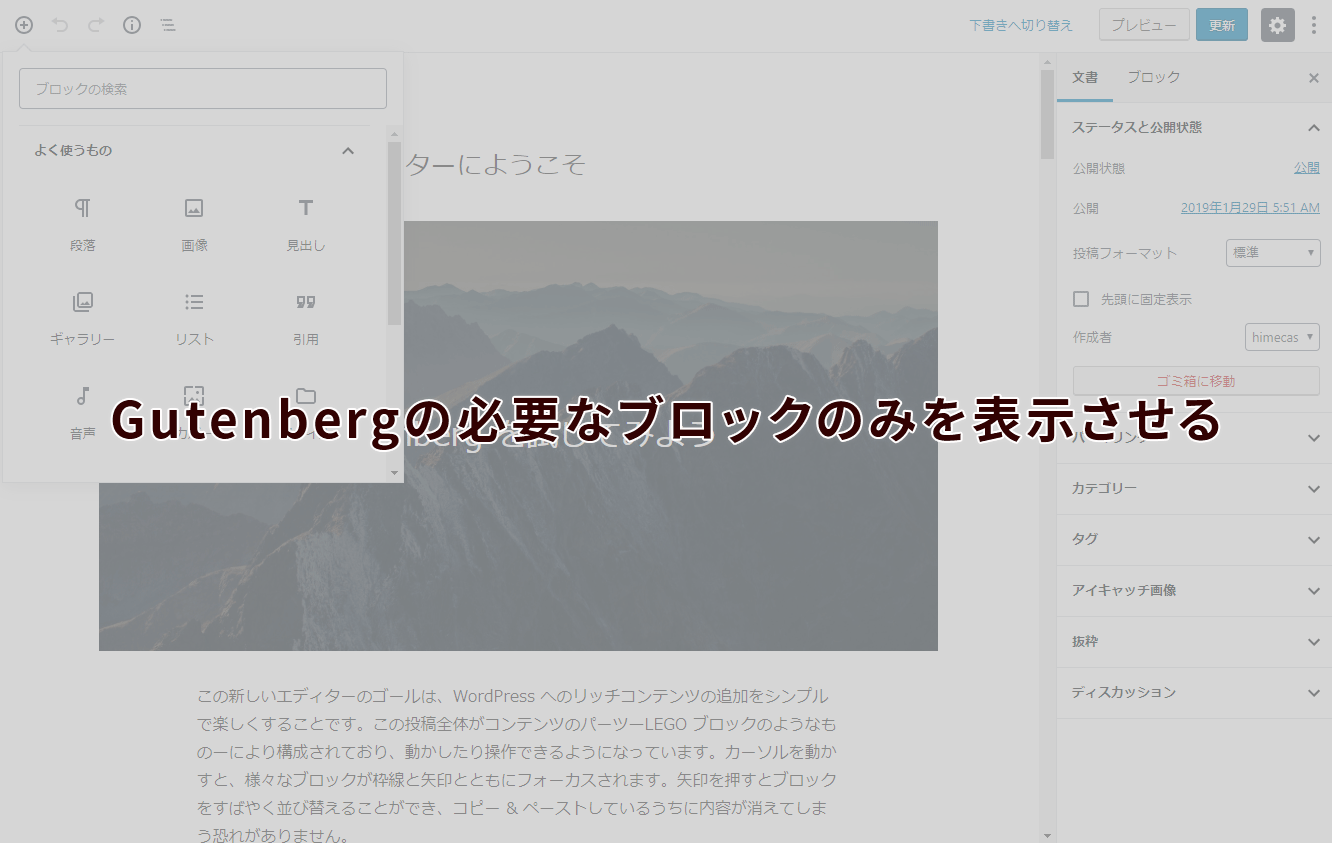
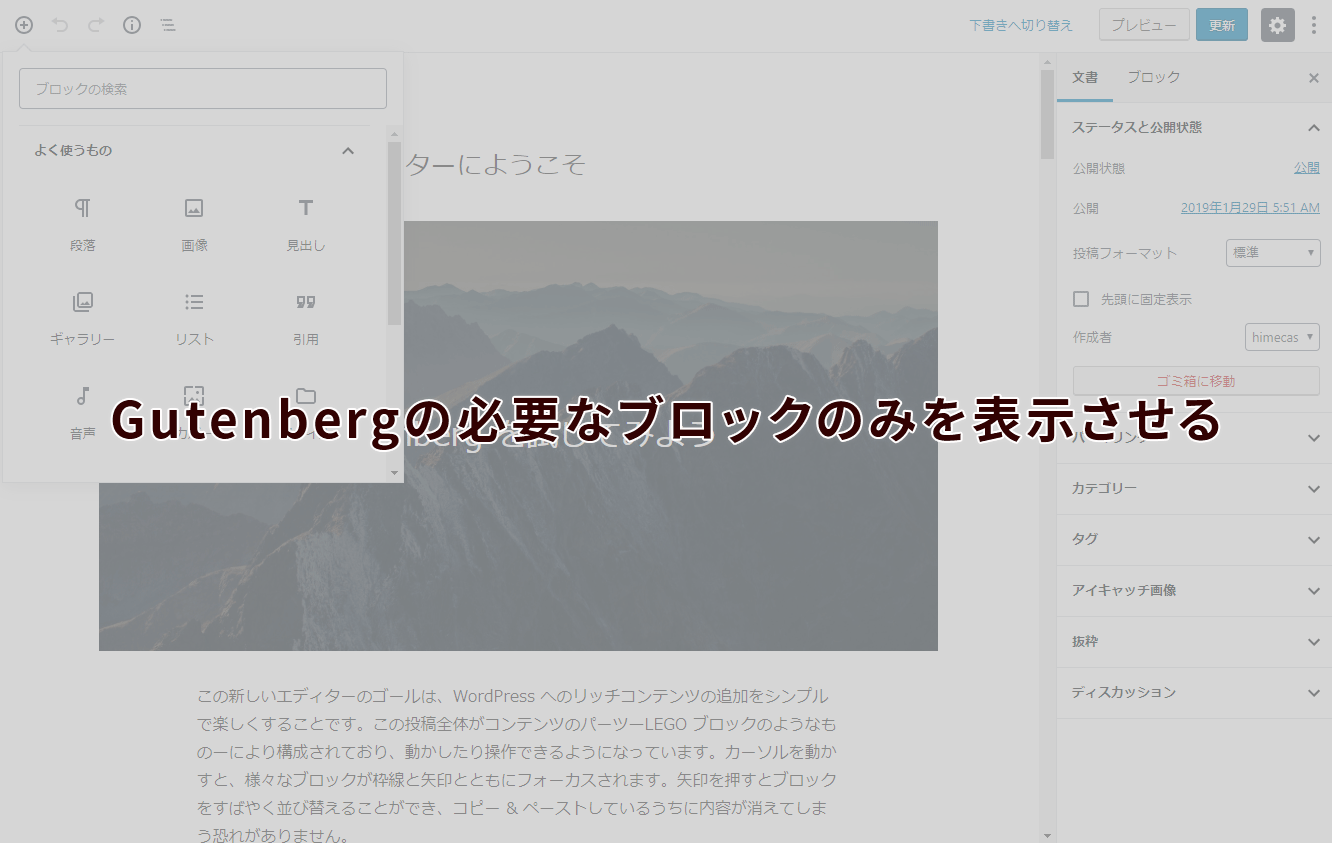
WordPressの新しい投稿エディタ「Gutenberg(ブロックエディタ)」では様々なブロックが用意されていますが、ブロックの数が多すぎて混乱してしまうこともあるみたいです。ブロックの数が多いのは便利である一方、Gu…
Gutenbergの不要なブロックを削除し必要なブロックのみを表示させる方法


WordPressの新しい投稿エディタ「Gutenberg(ブロックエディタ)」では様々なブロックが用意されていますが、ブロックの数が多すぎて混乱してしまうこともあるみたいです。ブロックの数が多いのは便利である一方、Gu…

Snow Monkey Blocksは、Gutenberg(ブロックエディタ)用の様々なブロックを追加してくれるWordPressプラグインです。高機能なWordPressテーマ「Snow Monkey」を提供している、…

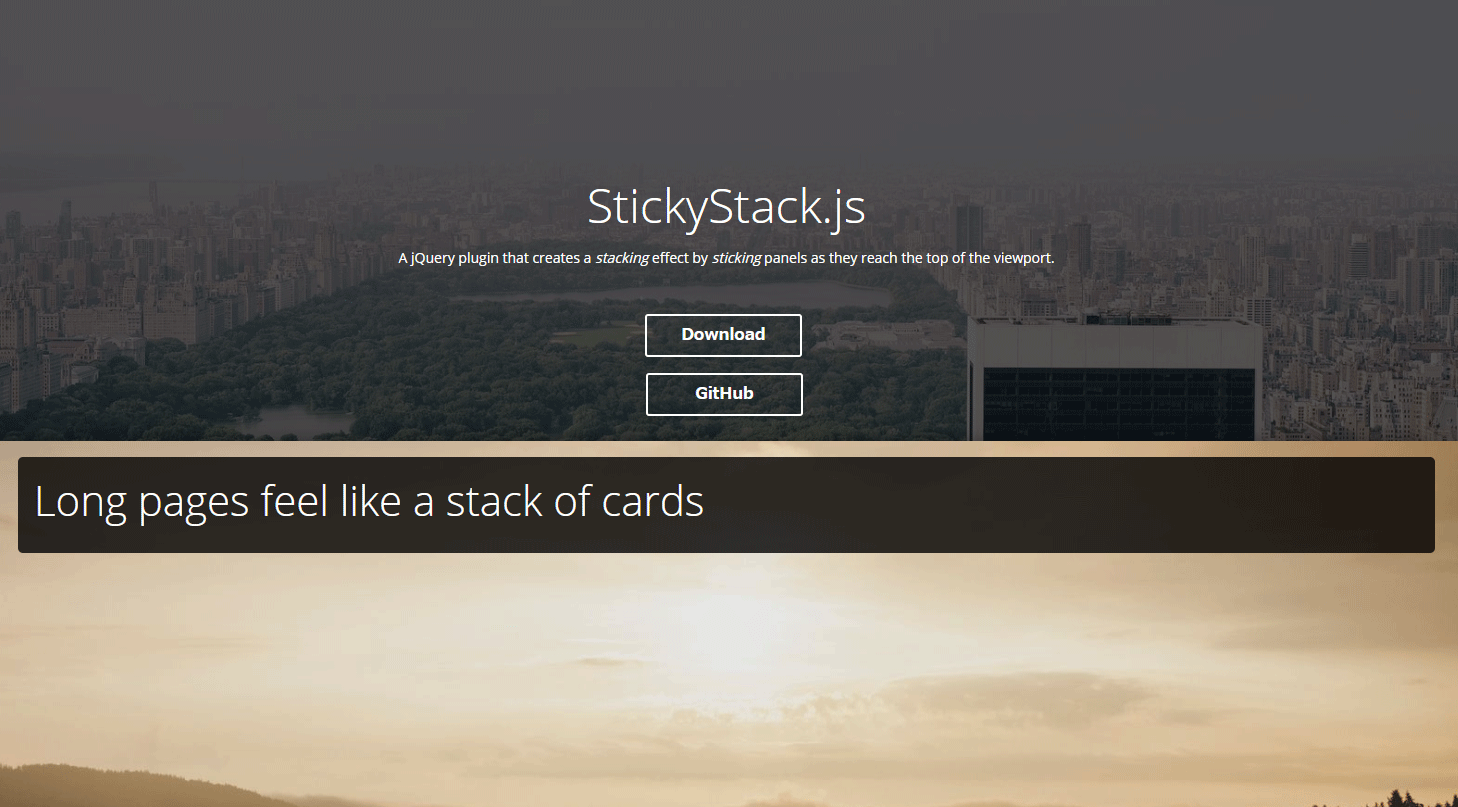
StickyStack.jsは、スクロールに合わせて下の要素が上に重なっていくようなエフェクトを加えることができるjQueryプラグインです。要素が下からせり上がってくるような印象を与えることができます。 挙動は以下ペー…

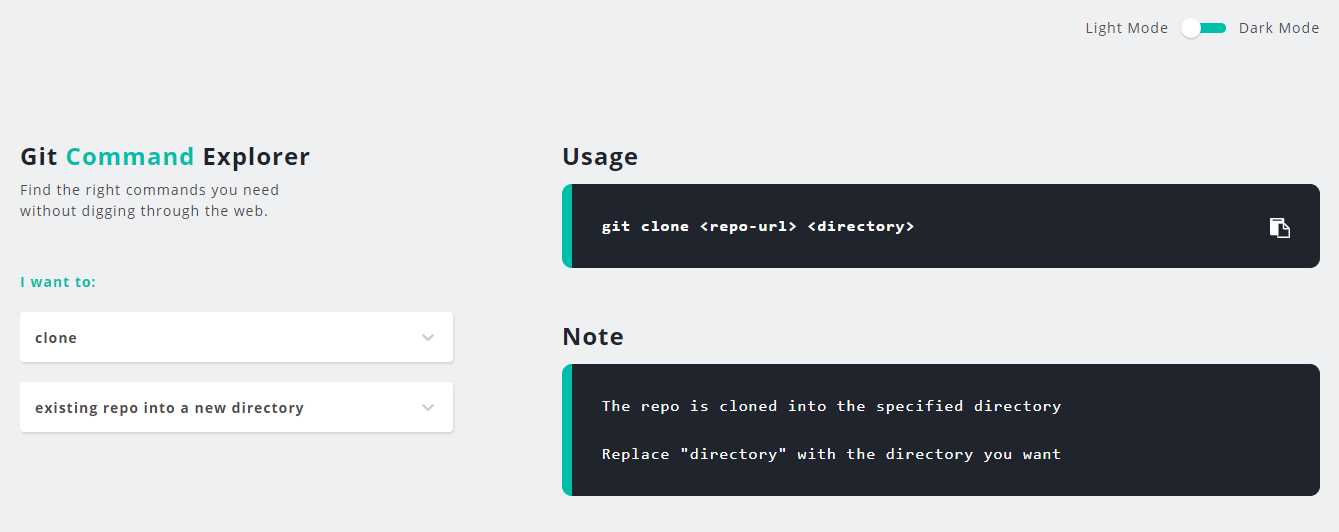
Git Explorerは、目的別にGitのコマンドを調べることができるWEBサービスです。 目的を選択すると、コマンドと説明が表示されます。 Git Explorerの使い方 Git Explorerにアクセスして、左…

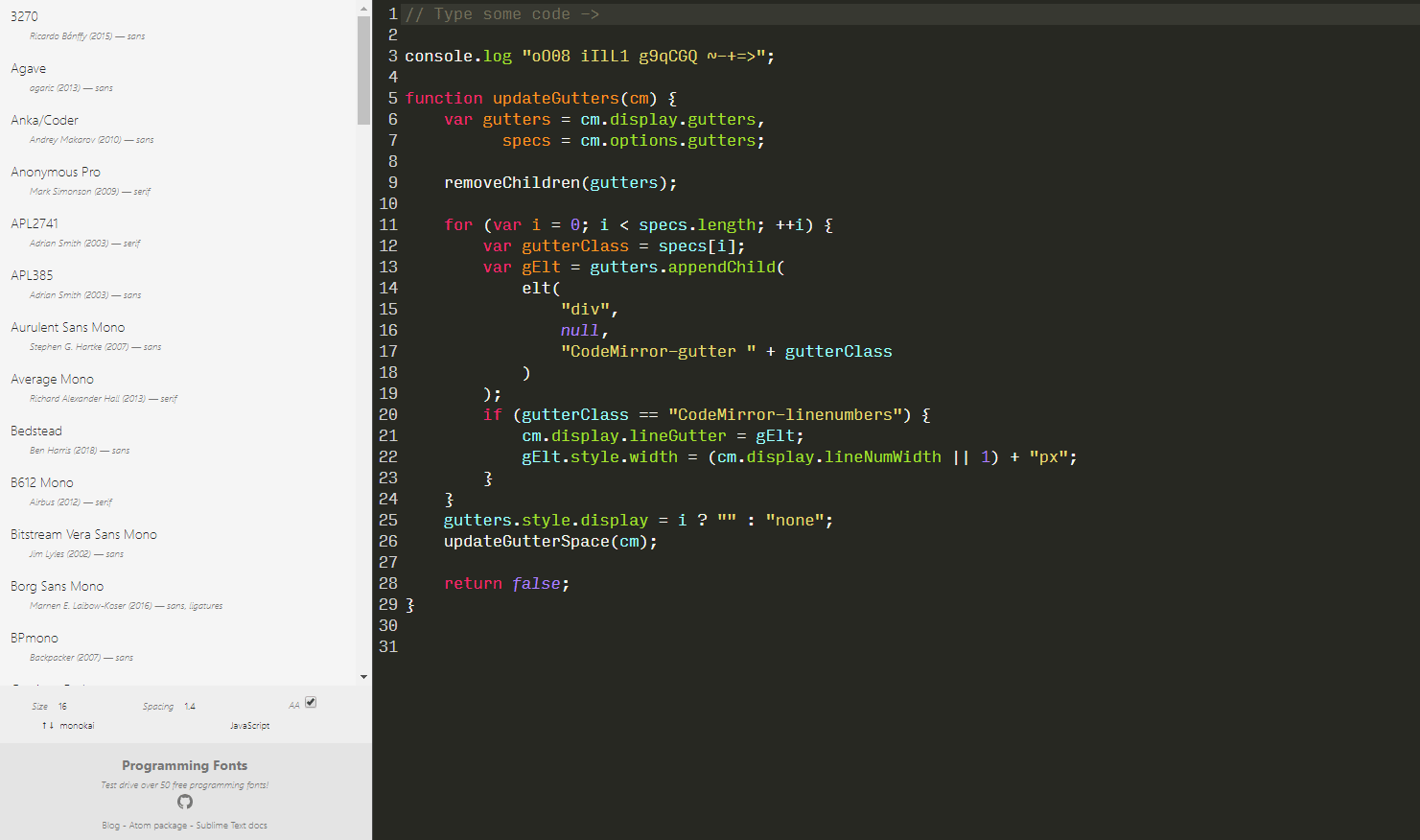
Programming Fontsは、プログラミングに最適なフリーフォントを実際に文字入力して試すことができるWEBサービスです。 英語のO(オー)と数字の0(ゼロ)や英語のL(エル)と数字の1(イチ)など、紛らわしい文…

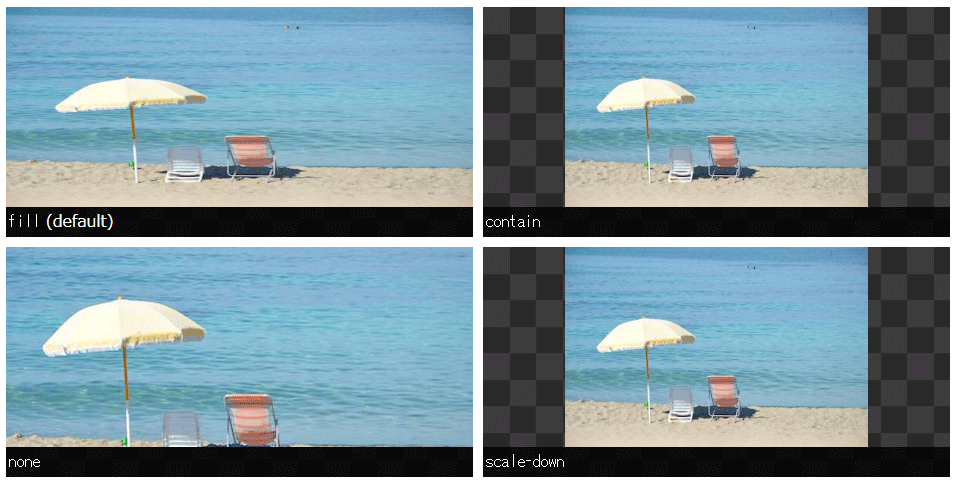
object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするためのスクリプトです。 下記でデモをご確認いただけます。 デモページを見る object-fit-imagesの使…

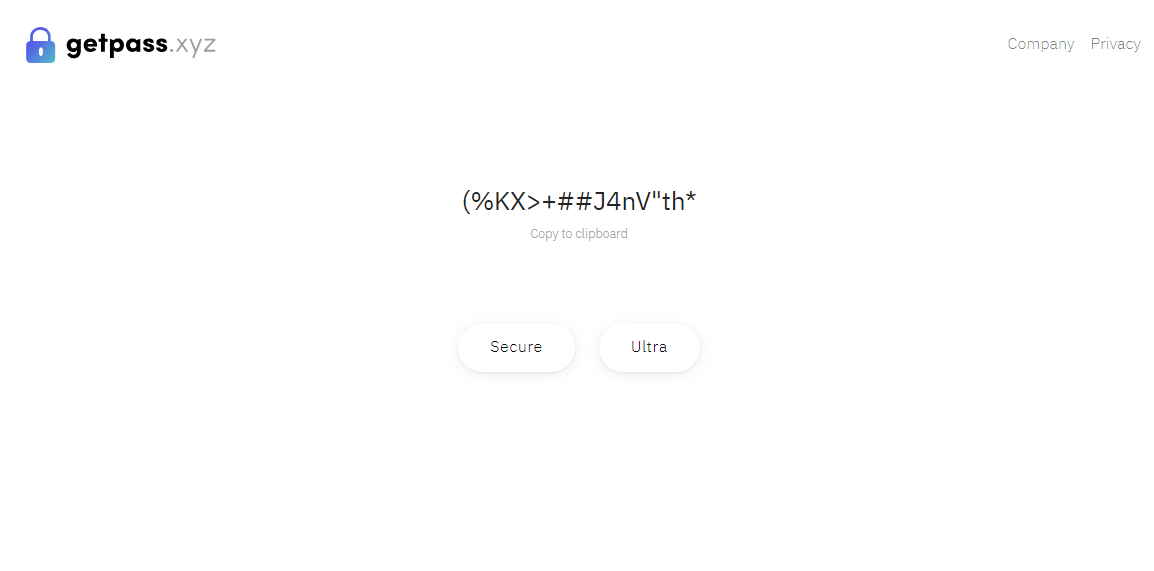
Getpassは、パスワード用のランダムな文字列を生成してくれるWEBサービスです。 通常のパスワードか、強固なパスワードか、どちらかを生成できます。 Getpassの使い方 Getpassにアクセスして、[Secure…

Test Your Designer Eyeは、様々な形の中心を見極めることができるか、テストを行うことができるWEBサービスです。 デザイナーとしての確かな目を持っているかテストすることができます。やってみるとわかりま…

CSSのみで、マウスホバーした要素以外の要素を変化させる方法をご紹介いたします。 例えば、ナビゲーションリンクなどで、マウスホバーした要素以外の文字色を変えたり、透過させたりすることが可能です。 CSSのみでマウスホバー…

Gutenberg(ブロックエディタ)で投稿を作成していると、10秒おきに自動保存が実行されます。10秒間隔だとかなり短いですね。そんなわけで、自動保存機能の間隔を変更する方法をご紹介いたします。 Gutenbergでの…