Motion CSSは、要素にCSSアニメーションによる動きを加えることができるCSSライブラリです。
CSSファイルを読み込んでクラスを追加するだけで、アニメーションエフェクトを加えることができます。
Motion CSSの使い方
Motion CSSの配布サイトからファイルをダウンロードします。解凍してmotion.min.cssをサーバーにアップしてください。
<head>~</head内に以下を追加し、>スタイルシートを読み込みます。
<link rel="stylesheet" href="motion.min.css">
要素に加えたいアニメーションのクラスを指定します。
<div class="animation fade-in-left">...
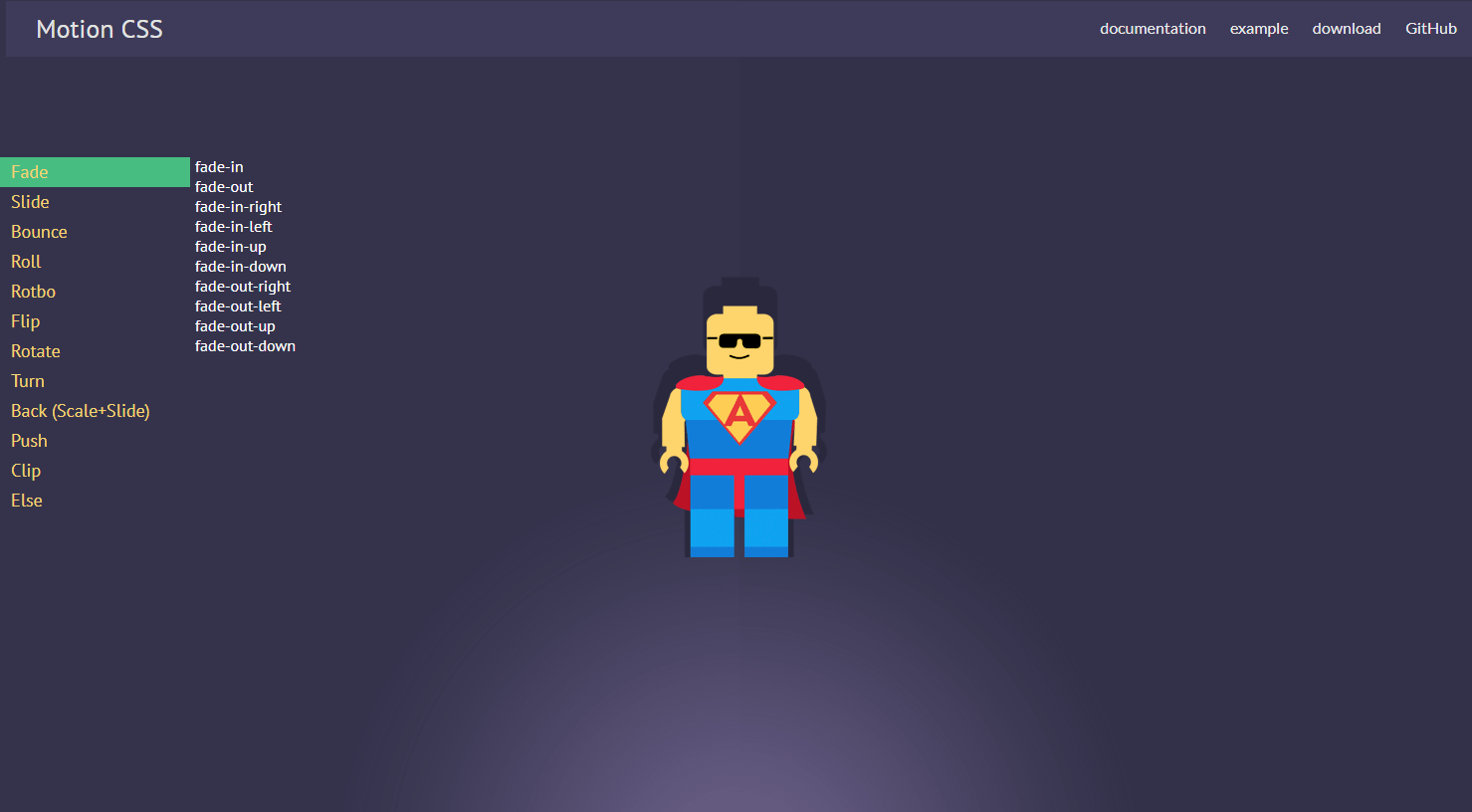
指定できるクラス(アニメーション)の種類
指定できるクラス(アニメーション)は豊富に用意されています。
Fade
- fade-in
- fade-out
- fade-in-right
- fade-in-left
- fade-in-up
- fade-in-down
- fade-out-right
- fade-out-left
- fade-out-up
- fade-out-down
Slide
- slide-in-right
- slide-in-left
- slide-in-up
- slide-in-down
- slide-out-right
- slide-out-left
- slide-out-up
- slide-out-down
Bounce
- bounce-in
- bounce-in-righ
- bounce-in-left
- bounce-in-up
- bounce-in-down
Roll
- roll-in-right
- roll-in-left
- roll-out-right
- roll-out-left
Rotbo
- rotbo-in-right
- rotbo-in-left
- rotbo-out-right
- rotbo-out-left
Flip
- flip
- flip-in-x
- flip-in-y
- flip-out-x
- flip-out-y
Rotate
- rotate
- rotate-in
- rotate-out
- rotate-in-x
- rotate-out-x
- rotate-in-y
- rotate-out-y
- rotate-in-3d
- rotate-out-3d
- rotate-in-scale
- rotate-out-scale
Turn
- turn-in-x
- turn-out-x
- turn-in-y
- turn-out-y
Back(Scale+Slide)
- back-in-right
- back-out-right
- back-in-left
- back-out-left
- back-in-up
- back-out-up
- back-in-down
- back-out-down
Push
- push-in-up
- push-out-down
- push-in-down
- push-out-up
- push-in-right
- push-out-left
- push-in-left
- push-out-right
Clip
- clip-x-in
- clip-y-in
- clip-xy-in
- clip-x-out
- clip-y-out
- clip-xy-out
Else
- fanfare
- float
- orbit
- spiral
- bounce
- vibro
- heartbeat
- shake
- puff
- scale-in
- scale-out
- stretch
- pulse
- spin
- spin-y
- whirl
- wabble
アニメーションの遅延
「delay-XXs」というクラスを追加することで、アニメーションを遅延させることができます。
<div class="animation fade-in-left delay-1s">...
例えば、「delay-05s」なら0.5秒の遅延、「delay-1s」なら1秒の遅延というように、自由に遅延時間を指定できます。
アニメーションのループ
アニメーションをループさせたい場合は、「replay」というクラスを追加します。
<div class="animation fade-in-left replay">...
要素が可視範囲に入った場合にクラスを付与
jQueryを使って、要素が可視範囲に入った際にクラスを付与することもできます。
<script>
$ (window) .scroll (function () {
$ ('#elementId'). each (function () {
var elPosition = $ (this) .offset (). top; // Position of the element
var elHeight = $ (this) .height (); // Height of the element
var windowTop = $ (window) .scrollTop (); // Top of the window
var windowHeight = $ (window) .height (); // Height of the window
if (elPosition < windowTop + windowHeight - elHeight) {
$ (This) .addClass ("animation fade-in");
} // adds the class wheh the element is fully in the visible area of the window
if (elPosition > windowTop + windowHeight) {
$ (This) .removeClass ("animation fade-in");
} // removes the class when the element is not visible in the window
if (elPosition + elHeight < windowTop) {
$ (This) .removeClass ("animation fade-in");
} // removes the class when the element is not visible in the window
});
});
</script>
上記の例では、ID「#elementId」が指定されている要素が歌詞範囲に入った時に、「animation fade-in」クラスを追加してフェードイン表示させています。可視範囲から外れるとクラスを除去します。
あとがき
CSSファイルを読み込んでクラスを指定するだけなので、使い方も簡単でわかりやすいですね。
要素にアニメーションエフェクトを加えたい時は、ぜひご活用ください。