カテゴリー: CSS
-

CSSアニメーションとjQueryを使って要素にスクロールアニメーション効果を加える方法
CSSアニメーションとjQueryを組み合わせて、スクロール時のアニメーション効果を自前で実装する方法をご紹介…
-

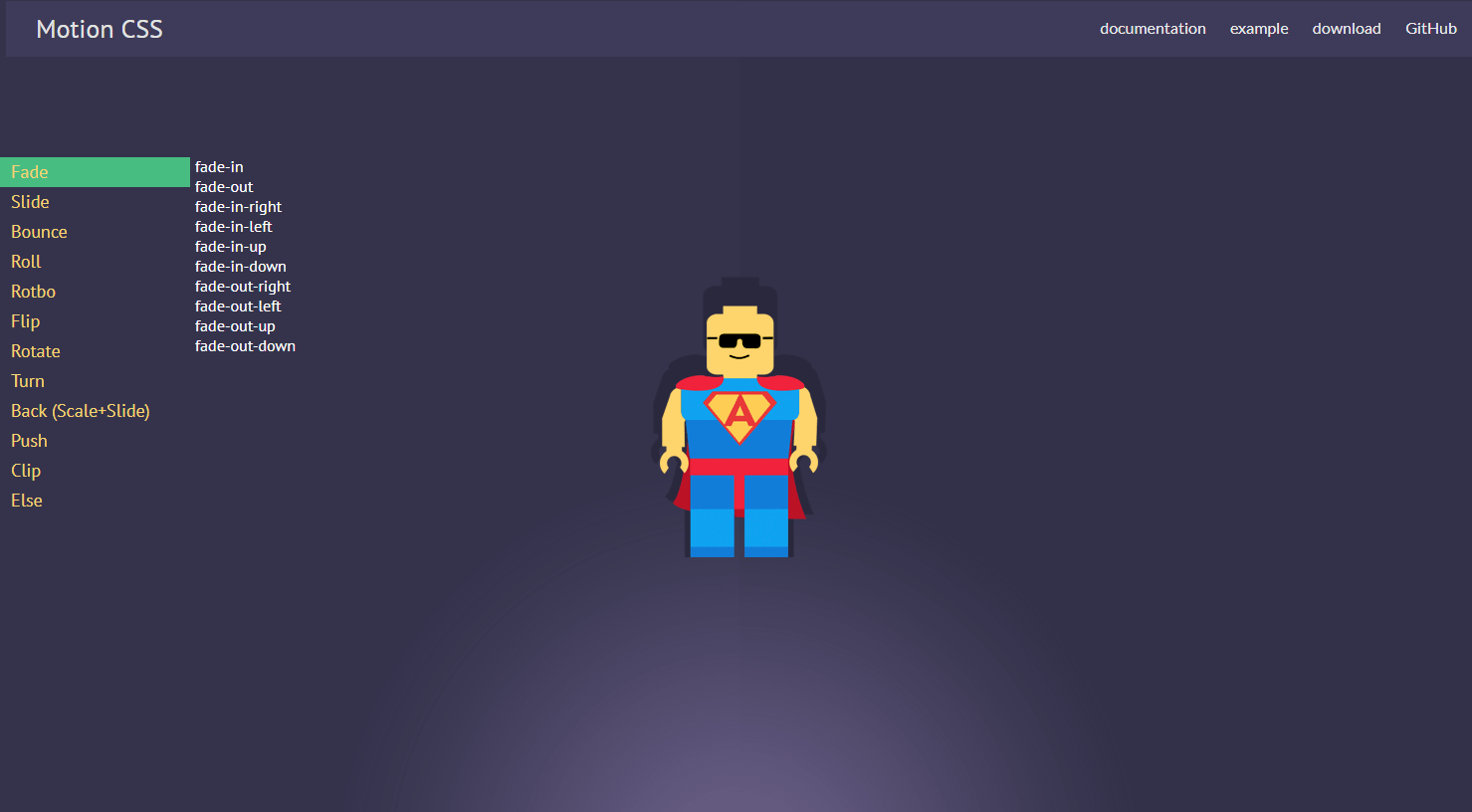
要素にアニメーションエフェクトを加えることができるCSSライブラリ「Motion CSS」
Motion CSSは、要素にCSSアニメーションによる動きを加えることができるCSSライブラリです。 CSS…
-

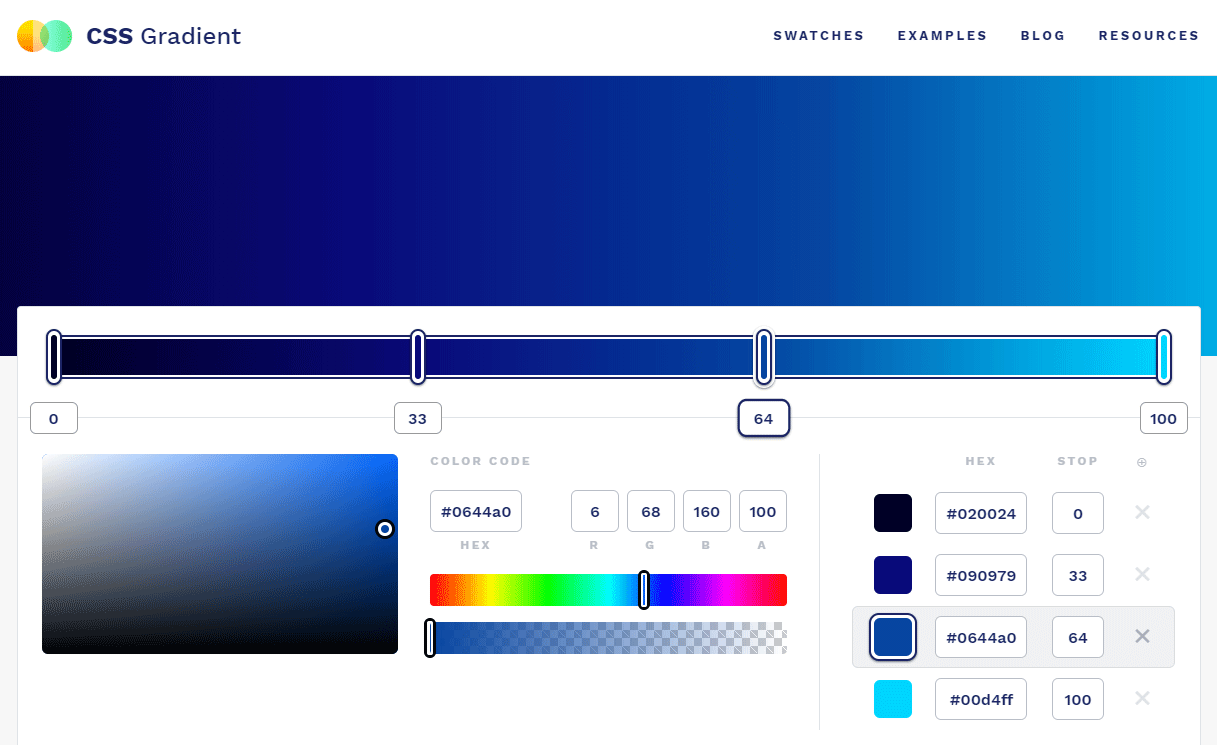
直感的な操作でCSSグラデーションのコードが生成できるWEBサービス「CSS Gradient」
CSS Gradientは、CSSグラデーションのコードが生成できるWEBサービスです。直感的な操作で簡単にC…
-

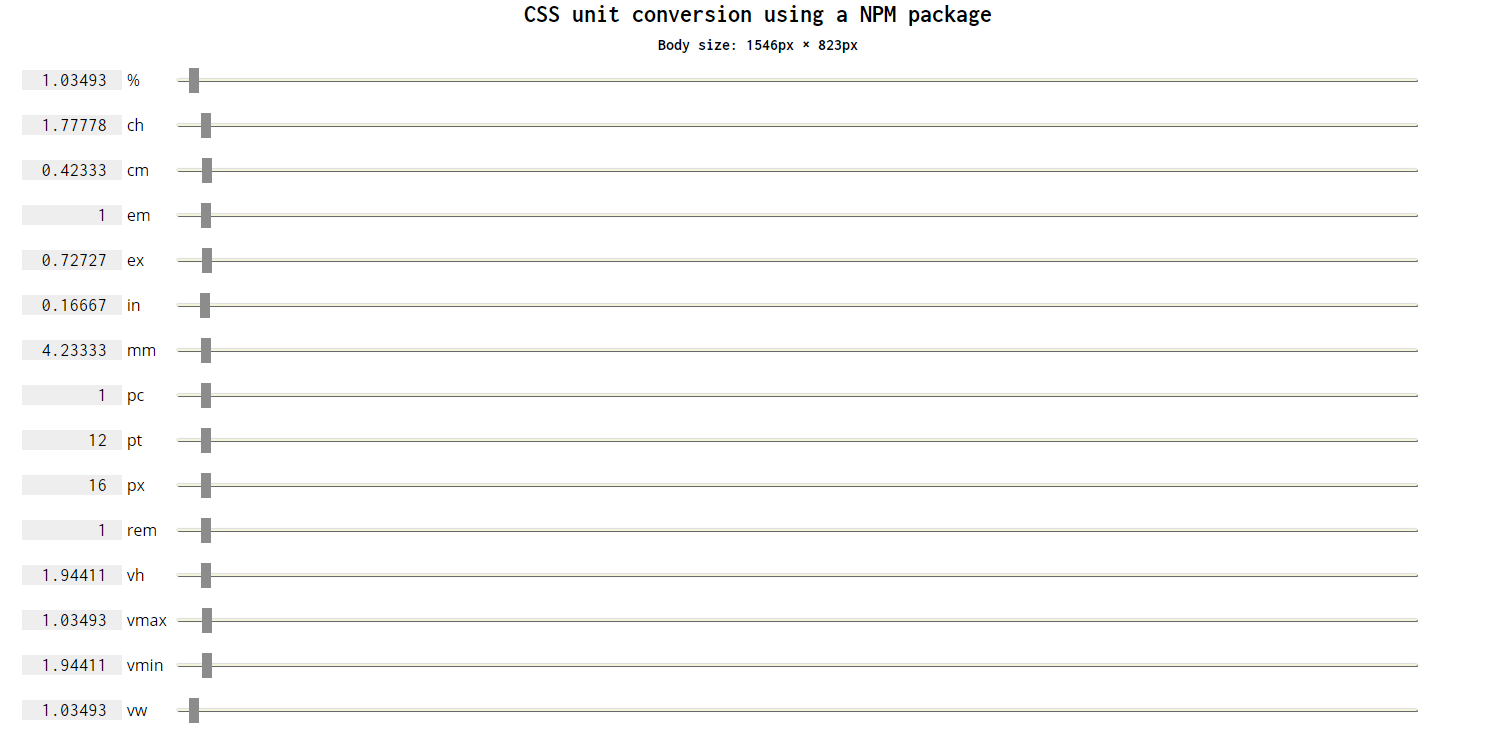
CSSでのpx・%・em・vhなど異なる単位の対応値が確認できるWEBサービス「CSS unit conversion using a NPM package」
CSS unit conversion using a NPM packageは、pxや%、emなどのCSSで…
-

いい感じに文字詰めをしてくれるCSSプロパティ「font-feature-settings」
font-feature-settingsプロパティは、CSSを1行追加するだけで、いい感じに文字詰めを行って…
-

テキスト選択時の背景色や文字色をCSSで変更する方法
WEBサイト内のテキストを選択した時の背景色や文字色をCSSで変更する方法をご紹介いたします。 テキスト選択時…
-

30秒で理解できるCSSのコードスニペットがまとめられている「30 Seconds of CSS」
30 Seconds of CSSは、30秒で理解できるCSSのコードスニペットがまとめられているサイトです。…
-

直感的に操作できるCSSグラデーションジェネレーター「GradPad」
GradPadは、直感的な操作でグラデーションが作成できるCSSグラデーションジェネレーターです。 GradP…
-

短いページでもフッターをブラウザの最下部に表示させる方法
コンテンツの量が少ないページでは、フッター部分が浮き上がって表示され、フッターの下に余白ができてしまいます。こ…
-

CSSだけで全画面の背景動画を実装する方法
CSSだけで全画面の背景動画を実装する方法をご紹介いたします。ほぼコピペで実装できますので、サイトの背景に動画…
-

CSSで文字を縦書きにする方法
何も指定しなければ、HTMLで記述した文字列は横書きになります。和風のサイトなどでは、文字を縦書きにしたい時も…
-

CSSだけでひし形(ダイヤモンド)を作る方法
画像を使わずに、CSSだけでひし形(ダイヤモンド)を作る方法をご紹介いたします。 要素を傾けることで、簡単にひ…