CSS Gradientは、CSSグラデーションのコードが生成できるWEBサービスです。直感的な操作で簡単にCSSグラデーションのコードを取得することができます。
CSS Gradientの使い方
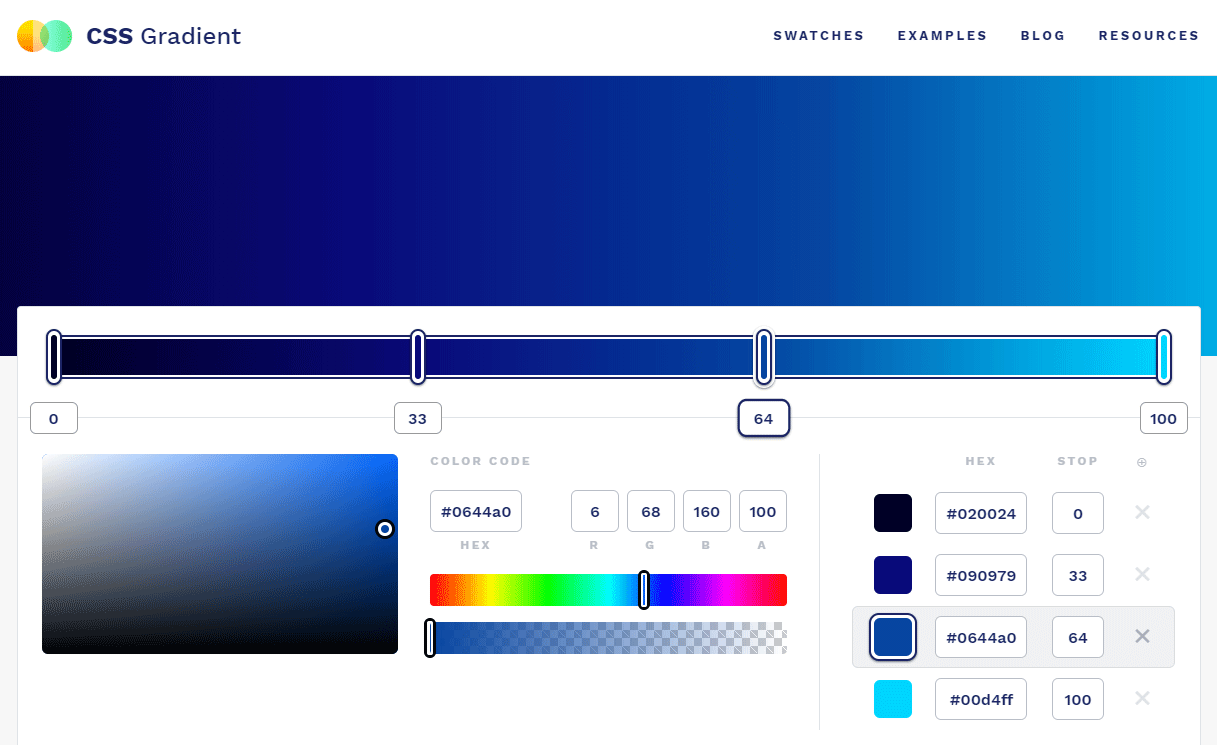
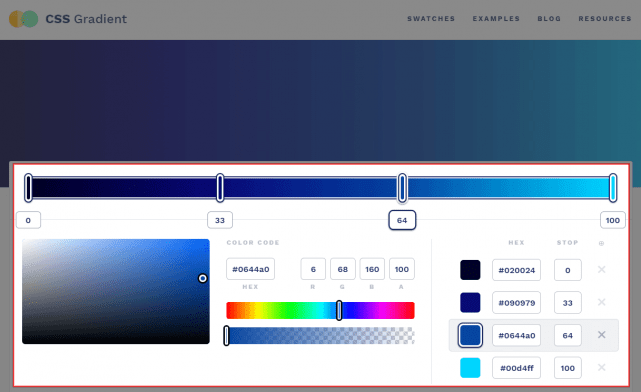
CSS Gradientにアクセスして、グラデーションの開始色・終了色などを設定していきます。
色を変更したい箇所をクリックして、カラーパレットで色を選択するか、カラーコードを入力すると、リアルタイムでプレビューの色も変更されます。
バーの部分をクリックすれば、中継地点を追加できます。逆に、右側のカラーコードが表示されてる部分の×ボタンから中継地点を削除することもできます。
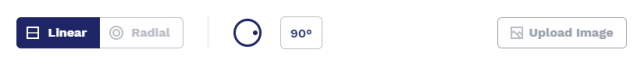
グラデーションの種類は「Linear(線形)」「Radial(円形)」から選択でき、グラデーションの角度も調整できます。[Upload Image]からは画像をアップすることができ、アップロードされた画像内の色からグラデーションが生成されます。
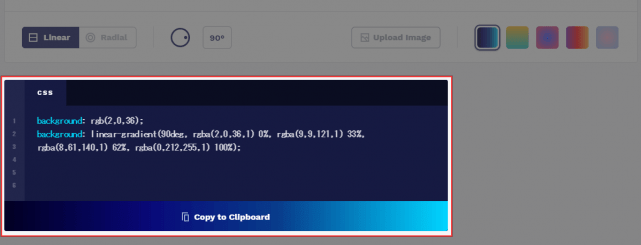
グラデーションの設定が完了したら、表示されているCSSコードをコピペして使用します。[Copy to Clipboard]にマウスホバーした時に、ボタンの背景色が設定しているグラデーションのプレビューになるのがオツですね。
あとがき
シンプルなグラデーションなら良いですが、複雑なグラデーションだとCSSを一から書くのが面倒なので、こういったツールはありがたいですね。
以前、「Grad3」や「GradPad」というグラデーションジェネレーターも紹介していますので、よかったらチェックしてみてください。