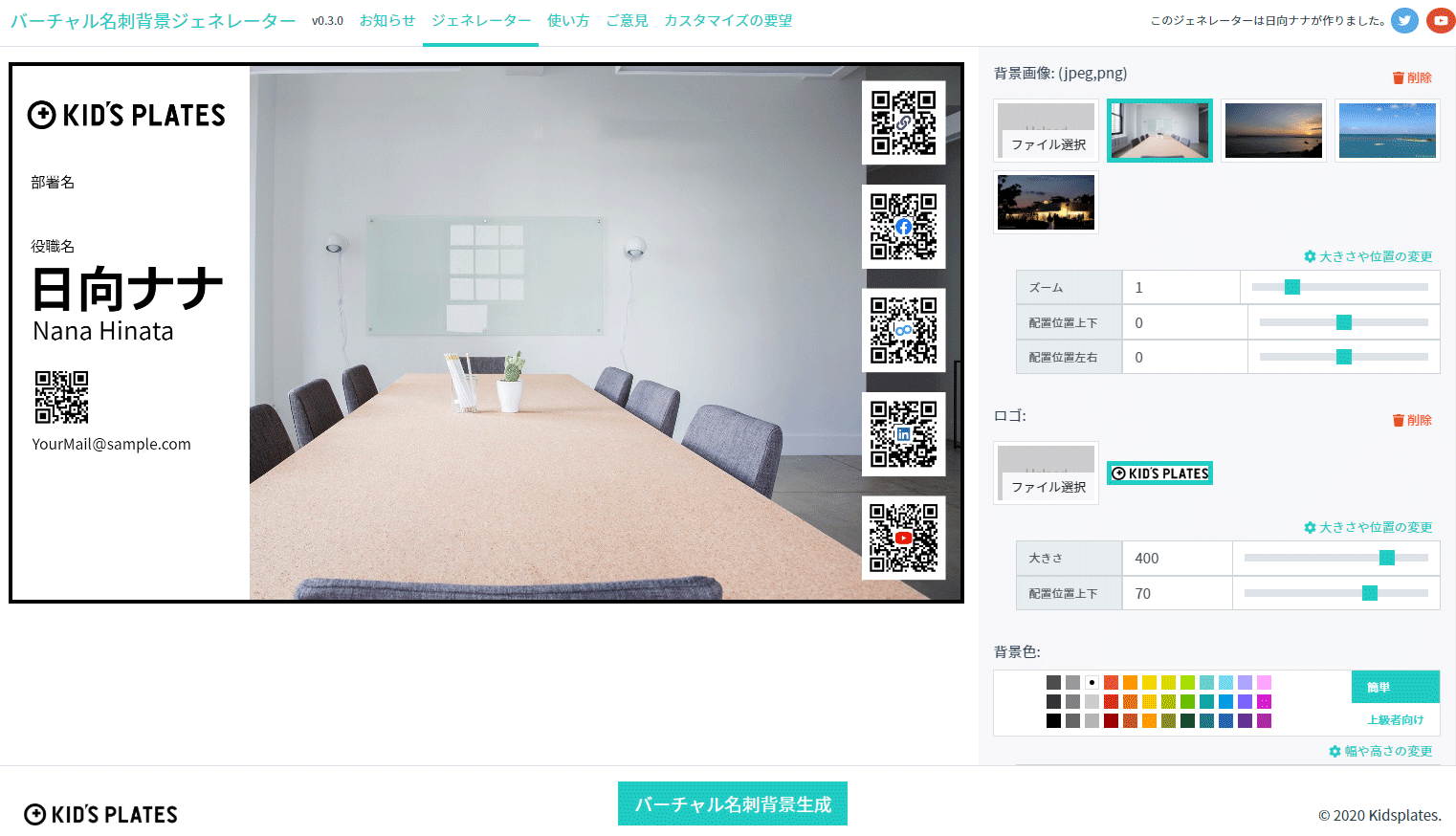
バーチャル名刺背景ジェネレーターは、Zoomなどで使えるリモート会議用の背景画像を作成できるWebサービスです。 名刺風のバーチャル背景画像を作成してダウンロードできます。 バーチャル名刺背景ジェネレーターの使い方 バー…
リモート会議用の背景画像を作成できるWebサービス「バーチャル名刺背景ジェネレーター」

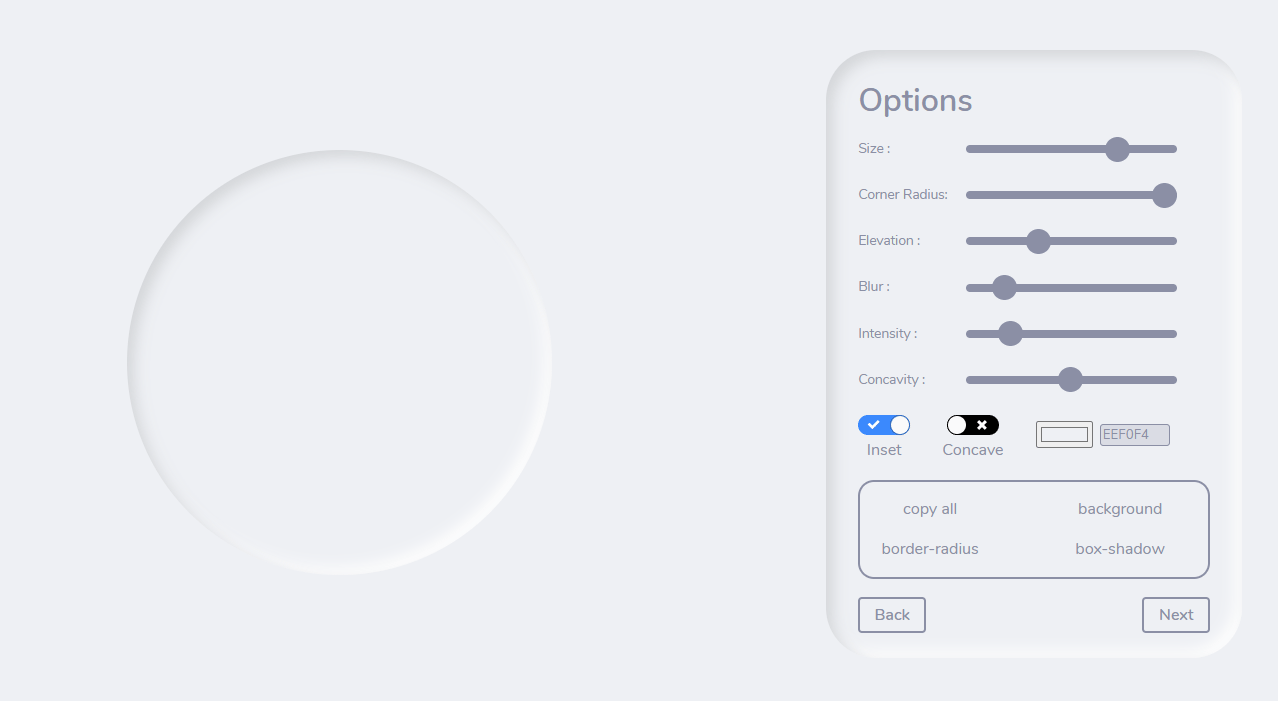
ニューモーフィズムのUIを実現するためのCSSコードを生成できるWebサービス「Neumorphic Generator」

Neumorphic Generatorは、ニューモーフィズムを実現するためのCSSを生成できるWebサービスです。 ニューモーフィズムとは、影をうまく使って窪んでいたり浮かんでいたりするように見せるデザインのことです。…
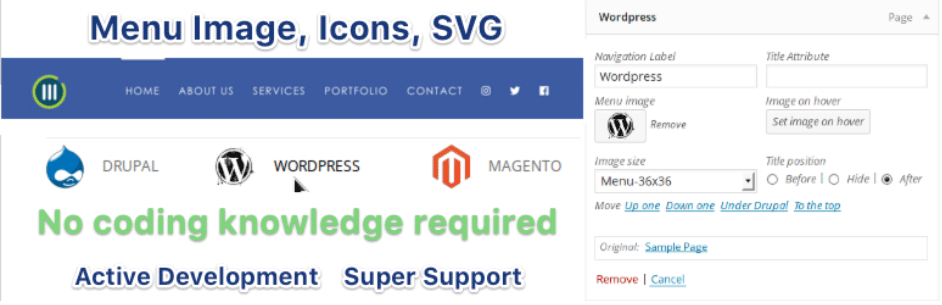
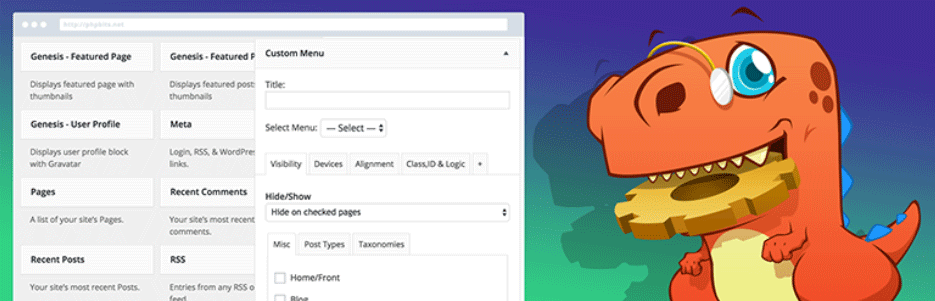
カスタムメニューにアイコン画像を追加できるWordPressプラグイン「Menu Image, Icons made easy」

Menu Image, Icons made easyは、カスタムメニューにアイコン画像を追加できるWordPressプラグインです。 メニューテキストの横に、簡単にアイコン画像を設置できます。 Menu Image, …
ウィジェットの表示条件を指定できるようになるWordPressプラグイン「Widget Options」

Widget Optionsは、特定のページでのみ表示したり、指定した投稿タイプでは非表示にしたりと、様々な表示条件をウィジェットに指定できるようになるWordPressプラグインです。 Widget Options O…
送信したメールの履歴を記録してくれるWordPressプラグイン「WP Mail Logging」

WP Mail Loggingは、WordPressから送信されたメールの履歴を記録してくれるプラグインです。 WP Mail Loggingを導入すると、以下の内容を記録してくれます。 送信日時 送信先メールアドレス …
jQueryに頼らず、JavaScriptとCSSアニメーションでスクロールエフェクトを実装する方法

jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に要素が入ったら、ふわっとアニメーションしながら表示させます。 意外とコード量は少なくて済むので、スクロールアニ…
プラグインを読み込むページや端末を制御できるWordPressプラグイン「Plugin Load Filter」

Plugin Load Filterは、プラグインを読み込むページや端末を制限できるWordPressプラグインです。 一部のページでのみプラグインのファイルを読み込ませることができるため、プラグインが必要ないページでの…
一定量スクロールすると要素をフェードインさせる処理をjQueryなしで実装する方法

一定量スクロールすると表示されるページトップボタンをjQueryなしで実装したいなと思って調べていたら、ドンピシャな記事がありました。 [JS] jQuery を使わずにスクロールでふわっと出現し、クリックするとページト…
WordPressで投稿内に挿入した画像にwidthとheightを自動追加してくれるプラグイン「Image Dimensioning」

Image Dimensioningは、投稿内に挿入した画像にwidthとheightを自動追加してくれるWordPressプラグインです。 デフォルトの状態だと、画像ブロックやギャラリーブロックで追加した画像にはwid…
脱jQuery!素のJavaScriptでローディング画面を実装する方法

jQueryなしでサイトにローディング画面を実装する方法をご紹介いたします。 挙動については以下デモページをご参照ください。 デモページを見る 素のJavaScriptでローディング画面を実装する方法 ステップ1. HT…