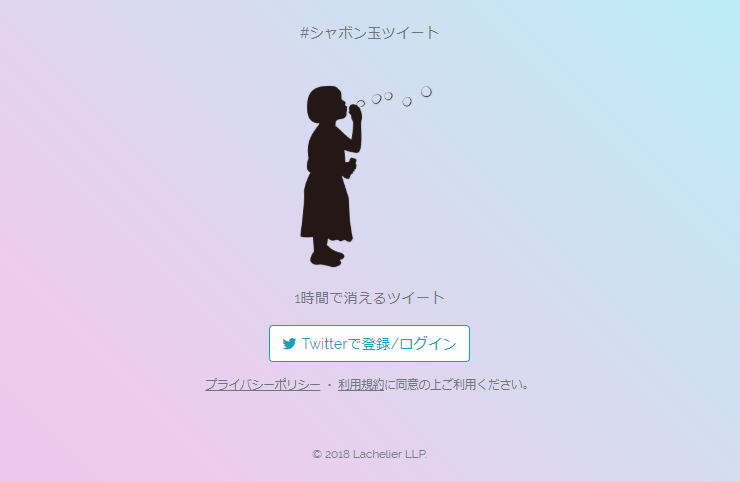
#シャボン玉ツイートは、1時間で消えるツイートをTwitterに投稿できるWEBサービスです。制作者は、Web系フリーランス集団「ラシュリエLLP」の代表でもあるエンジニアのむちょこさんです。 #シャボン玉ツイートの使い…
1時間で消えるツイートを投稿できるWEBサービス「#シャボン玉ツイート」

WordPressのCSSやJavaScriptに付与されるバージョン番号を除去する方法

WordPressで読み込まれるCSSやJavaScriptには、「style.css?ver=4.9.4」といったようにWordPressのバージョン番号が追加されます。「?ver=WordPressバージョン」の部分…
カテゴリー・タグ・カスタムタクソノミーに画像を登録して出力できるようになるWordPressプラグイン「Categories Images」

Categories Imagesは、カテゴリーやタグ、カスタムタクソノミーに画像を登録できるようになるWordPressプラグインです。登録して紐づけた画像はテーマ内で出力することができます。 Categories I…
jQueryとjquery.cookie.jsを使って背景色の変更を一定期間保持させる方法

背景色を変更するボタンを設置し、色を変更したらブラウザを閉じても一定期間は変更内容を反映させたままにする方法をご紹介いたします。 簡単なデモページも用意しましたので、挙動については以下デモページをご参照ください。 デモペ…
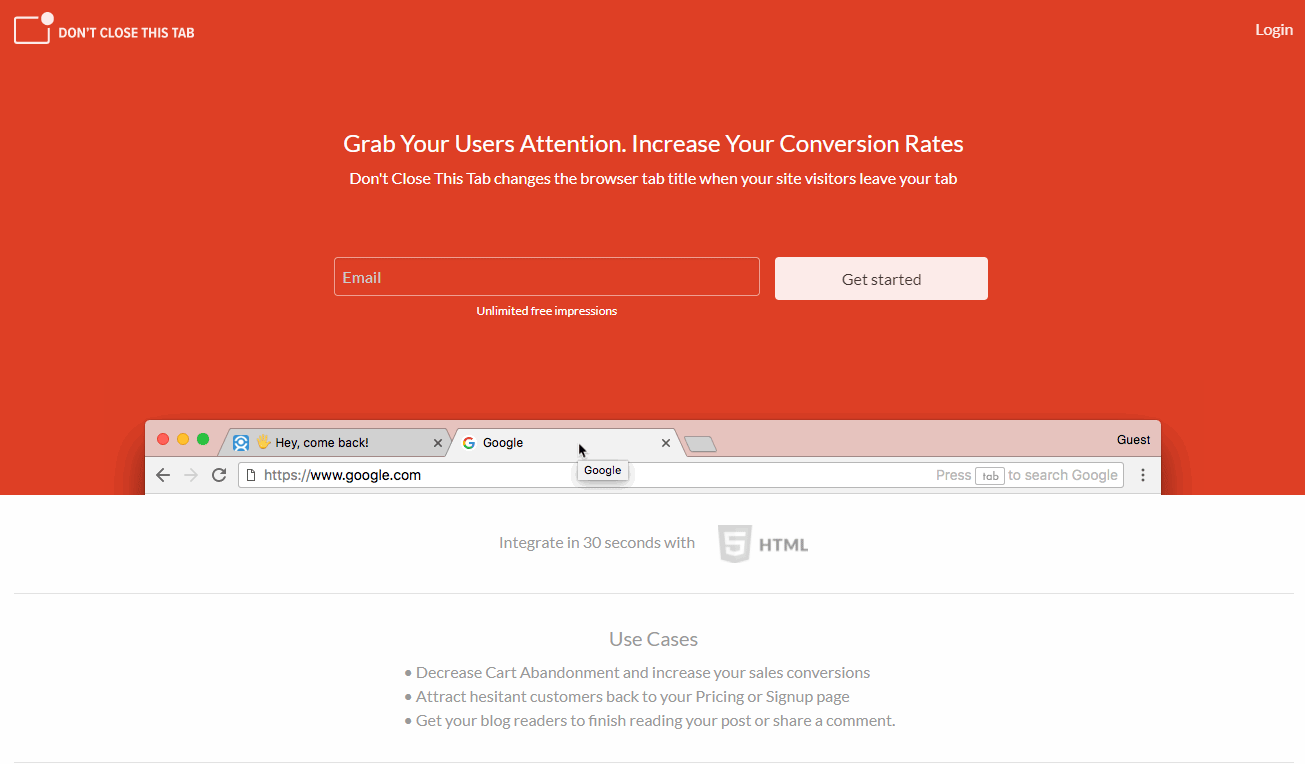
サイト訪問者が別のタブに移動した時に、タイトル部分が点滅して”戻ってきて”とメッセージを表示することができるスクリプト「Don’t Close This Tab」

Don’t Close This Tabは、サイト訪問者が別のタブに移動した時に「戻ってきて!」と伝えることができるようになるスクリプトです。タブのタイトルが点滅して「Hey, com back!」とメッセージが表示され…
All in One SEO PackでXMLサイトマップを生成しているサイトで「To avoid problems with your XML Sitemap」という警告が表示される場合の対処法

All in One SEO Packの機能を使ってXMLサイトマップを生成しているサイトで、以下のような警告メッセージが表示されるようになることがあります。 このメッセージが表示される場合の対処をご紹介したいと思います…
短いページでもフッターをブラウザの最下部に表示させる方法

コンテンツの量が少ないページでは、フッター部分が浮き上がって表示され、フッターの下に余白ができてしまいます。これを回避するために、コンテンツの量が少なくてもフッターがブラウザの最下部に表示されるようにする方法をご紹介いた…
カスタムタクソノミーのチェックボックスによる絞り込み検索を実装する方法

カスタムタクソノミーのチェックボックスによる絞り込み検索を実装する方法をご紹介いたします。 WordPressでの絞り込み検索といえば、有料プラグインの「FE Advanced Search」が有名です。FE Advan…
WordPressの記事一覧出力時に先頭もしくは最後の記事だけに異なる処理をする方法

WordPressで記事一覧を出力する際に、先頭の記事もしくは最後の記事にだけ、他とは異なる処理を行う方法をご紹介いたします。 WordPressの記事一覧出力時に先頭もしくは最後の記事だけに違う処理をする方法 先頭の記…
.htaccessを使ってサイトにBasic認証(パスワード)をかける方法

サイトにパスワード認証をかける方法をご紹介いたします。.htaccessを使ったBasic認証をかける方法で、一時的にサイトにロックをかけることができます。 .htaccessを使ってサイトにBasic認証(パスワード)…