タグ: テーマ
-

WordPressで投稿内の最初の画像を取得/出力する方法
WordPressで投稿一覧などにサムネイルを表示する際は、アイキャッチ画像を利用することが多いです。しかし、…
-

子カテゴリーのアーカイブページで親カテゴリーと共通のテンプレートを適用する方法
特定のカテゴリーアーカイブ用のテンプレートを作成する場合、category-news.phpのようなテンプレー…
-

wp_enqueue_scriptsで読み込まれるscriptタグにasync属性を追加する方法
WordPressサイトにて、wp_enqueue_scriptsで読み込んでいるscriptファイルに対して…
-

WordPressのユーザーページや投稿詳細ページでユーザー情報を取得・表示する方法
ユーザーページ(author.php)や投稿詳細ページ(single.php)などで、ユーザーのプロフィール情…
-

Gutenberg(ブロックエディタ)の編集画面に独自のスタイル(CSS)を適用する方法
WordPress5.0から導入された新しいエディタ「Gutenberg(ブロックエディタ)」ですが、慣れると…
-

管理画面上で子テーマを作成できるWordPressプラグイン「Child Theme Configurator」
Child Theme Configuratorは、WordPressの管理画面上から子テーマを作成できるプラ…
-

AMPプラグインでAMP対応したサイトにGoogleアドセンスのAMP自動広告を設置する方法
WordPressサイトでは、AMPプラグインを使えば簡単にAMP対応することが可能です。ただ、AMPプラグイ…
-

Gutenberg(ブロックエディタ)用のスタイルシートの読み込みを削除する方法
Gutenberg(ブロックエディタ)用の以下スタイルシートを読み込まないようにする方法をご紹介いたします。 …
-

WordPressテーマをGutenbergの「幅広」と「全幅」に対応させる方法
テーマがGutenbergに対応していないと、画像挿入時に設定できる「幅広」と「全幅」が出てきません。せっかく…
-

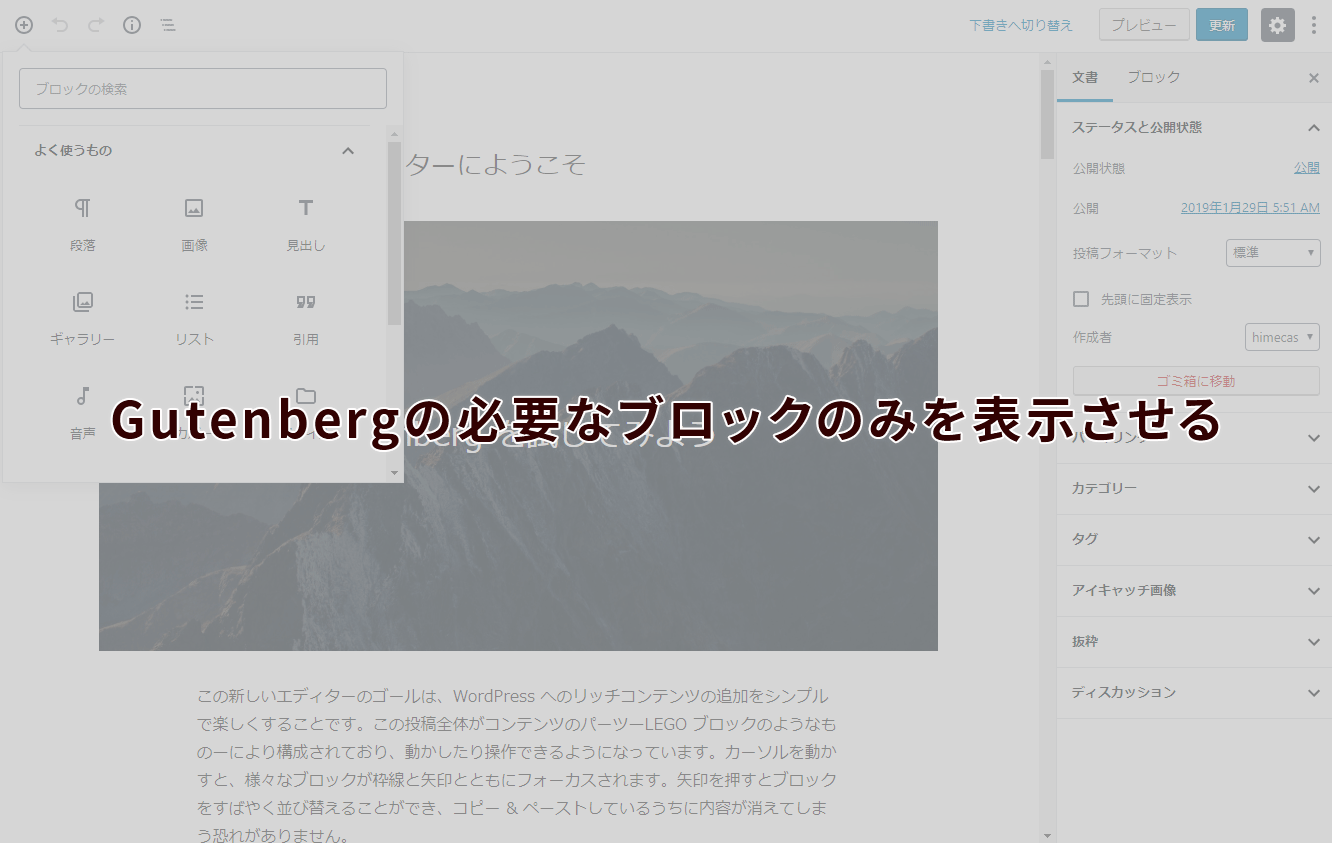
Gutenbergの不要なブロックを削除し必要なブロックのみを表示させる方法
WordPressの新しい投稿エディタ「Gutenberg(ブロックエディタ)」では様々なブロックが用意されて…
-

WordPressでURLからページタイトルを取得・出力する方法
WordPressにて、URLをもとにページタイトルを取得・出力する方法をご紹介いたします。 例えば、カスタム…
-

WordPressで登録ユーザーの情報を取得して一覧で出力する方法
WordPressに登録されているユーザーの情報を取得して、ユーザー名やメールアドレスなどのプロフィールをテー…