タグ: CSS
-

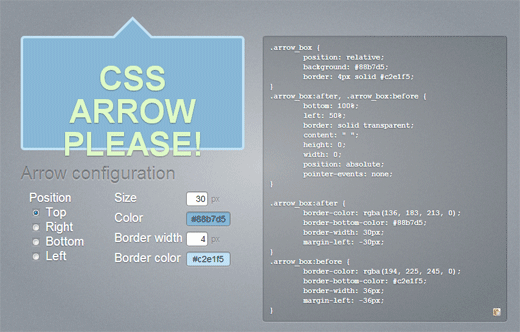
CSSで吹き出しを生成してくれるWEBサービス「cssarrowplease」
cssarrowpleaseは、CSSで吹き出しを生成してくれるシンプルなWEBサービスです。 CSSで一から…
-

ぐちゃぐちゃになったCSSを瞬時に整形してくれるWEBサービス「CSS Beautify」
※2017/03/10追記 CSS Beautifyは、サービス終了してしまいました。 ちょこちょこCSSをい…
-

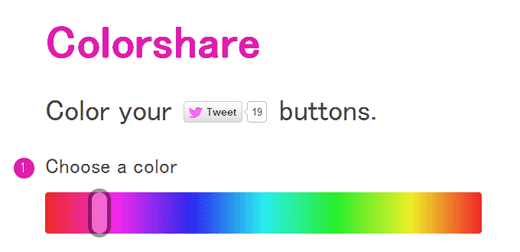
SNSの共有ボタンの色をカスタマイズするCSSを生成してくれる「Colorshare」
Colorshareは、ブログなどに設置しているSNSボタンの色をカスタマイズすることができるWEBサービスで…
-

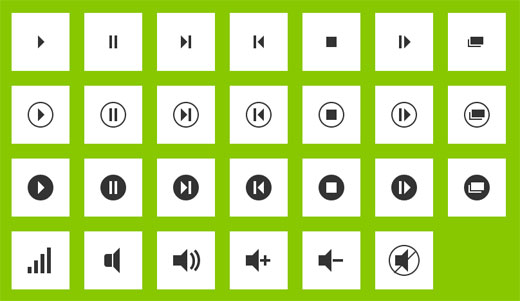
CSS3で作成されたアイコンをコピペで使うことができる「CSS3 Icons」
「CSS3 Icons」は、CSS3 で作成された200以上のアイコンが紹介されているサイトです。 使い勝手の…
-

YouTubeやGoogleマップの埋め込みコードを簡単にレスポンシブ化してくれるWEBサービス「Embed Responsively」
Embed Responsively は、YouTube や Google マップの埋め込みコードをレスポンシ…
-

floatで寄せたサイドバーの高さをメインコンテンツと揃える方法
float を使ってサイドバーを寄せることで WEB サイトのレイアウトを整えることって多いと思います。それぞ…
-

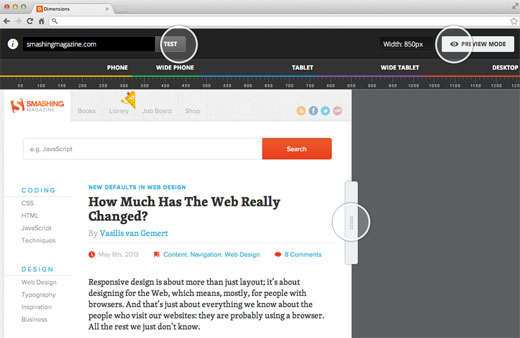
ドラッグで幅を調整しながらレスポンシブウェブデザインの表示確認ができるWEBサービス「Dimensions」
Dimensions は、ドラッグで画面幅を調整しながらレスポンシブウェブデザインの表示確認を行うことができる…
-

レスポンシブデザインの各デバイスでの表示確認が簡単にできるWEBサービス「Responsive Web Design Test Tool」
WEB サイトをモバイルに最適化するためにレスポンシブデザインを採用している方も多いと思いますが、各デバイスで…
-

テキストに影を付けるためのCSSプロパティ「text-shadow」
以前ボックス要素に影をつける方法を紹介しましたが、テキストにも影を付けることができます。 テキストに影を付ける…
-

カテゴリーの一覧を横並びにして投稿画面を省スペース化する方法
カテゴリーの数が増えてくると、投稿画面では縦にずらーっと並ぶので選択するのが大変ですね。 これを以下のように横…
-

ボックス要素に影をつけるためのプロパティ「box-shadow」
CSS3 では box-shadow というプロパティを使うことで、ボックス要素に影をつけられるようになりまし…
-

ロングシャドウのCSSが簡単に作成できるジェネレーター「Long Shadows Generator」
WEBデザインにおいて、フラットの次はロングシャドウが来る!なんてことが言われていて、軽くブームが到来していま…