2.5dBUTTONは、必要な項目を設定するだけで、フラットなボタンを生成してくれるジェネレーターです。サイトに設置するためのHTMLとCSSが出力されるので、コピペでボタンを実装することができます。
2.5dBUTTONの使い方
2.5dBUTTONにアクセスします。
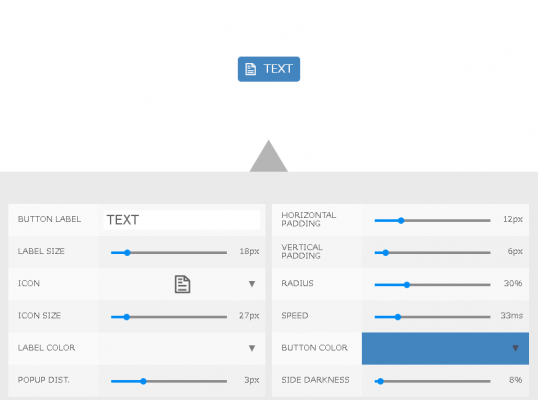
上部に表示されるプレビューを確認しながら、テキストや色などを設定していきます。
| BUTTON LABEL | ボタン上に表示するテキスト |
| LABEL SIZE | テキストのサイズ |
| ICON | アイコン |
| ICON SIZE | アイコンのサイズ |
| LABEL COLOR | テキストの色 |
| POPUP DIST | マウスホバー時のアニメーション |
| HORIZONTAL PADDING | 横の余白 |
| VERTICAL PADDING | 縦の余白 |
| RADIUS | 角丸 |
| SPEED | アニメーションのスピード |
| BUTTON COLOR | ボタンの背景色 |
| SIDE DARKNESS | 影の不透明度 |
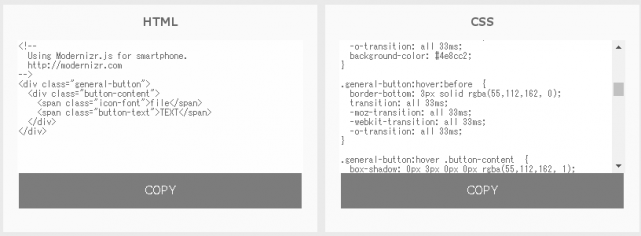
出力されたHTMLとCSSをサイトにコピーして利用します。
あとがき
アニメーションも付いているのが良いですね。サクッとボタンを実装したいときにぜひ。