タグ: CSS
-

CSSを使って電話発信用のリンクをPCで無効化する方法
a要素のhref属性に「tel:電話番号」を入れることで、スマホ等でリンクをタップした際に電話発信ができます。…
-

CSSで背景画像や疑似要素として使えるようにSVGをBase64にエンコードしてくれるWEBサービス「Base64 Encode and Decode」
Base64 Encode and Decodeは、Illustratorなどで作ったSVGをCSSで背景画像…
-

jQueryで::beforeや::after等の擬似要素のプロパティを操作する方法
jQueryでは「$(‘.example::before’).css(‘c…
-

アニメーションエフェクトのHTML/CSSを簡単にコピーできる「CSSFX」
CSSFXは、マウスホバーやローディングなど、様々なアニメーションエフェクトのコードがまとめられているサイトで…
-

CSSでフォームのプレースホルダーの文字色を変更する方法
フォームの入力欄に表示されているプレースホルダーの色をCSSで変更する方法をご紹介いたします。 CSSでフォー…
-

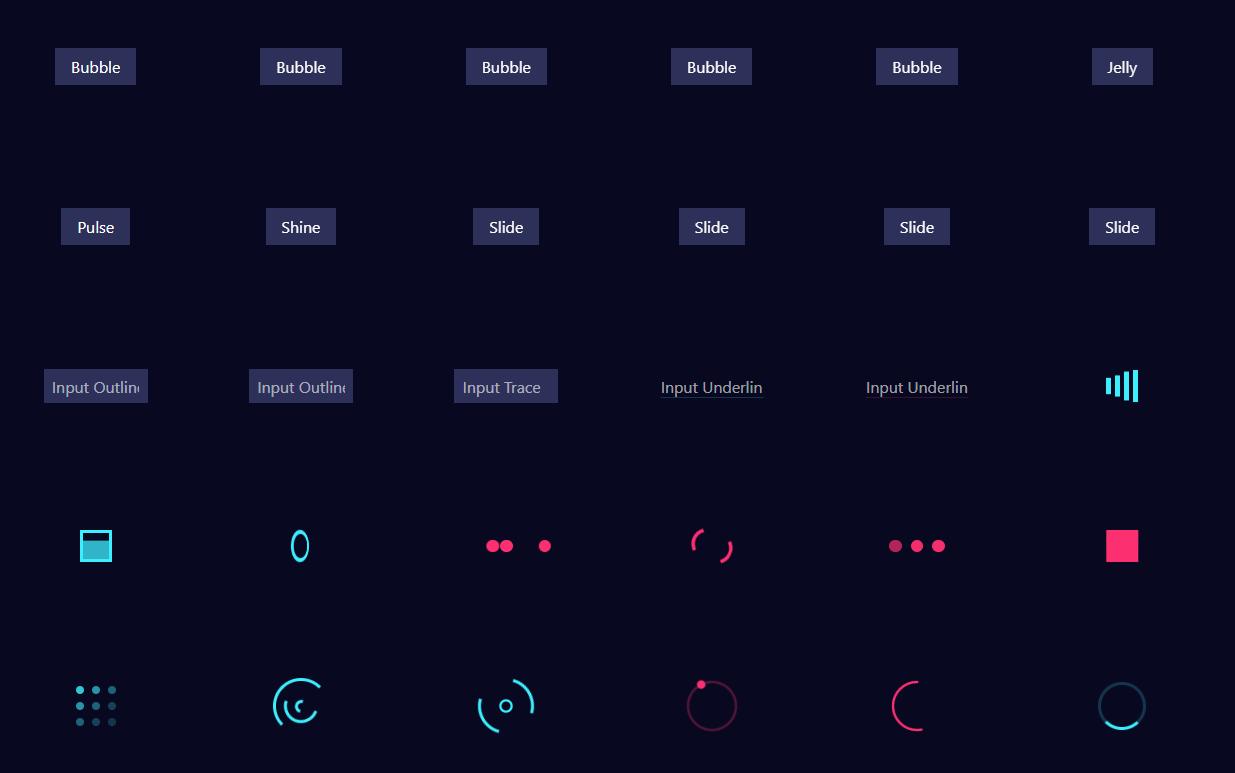
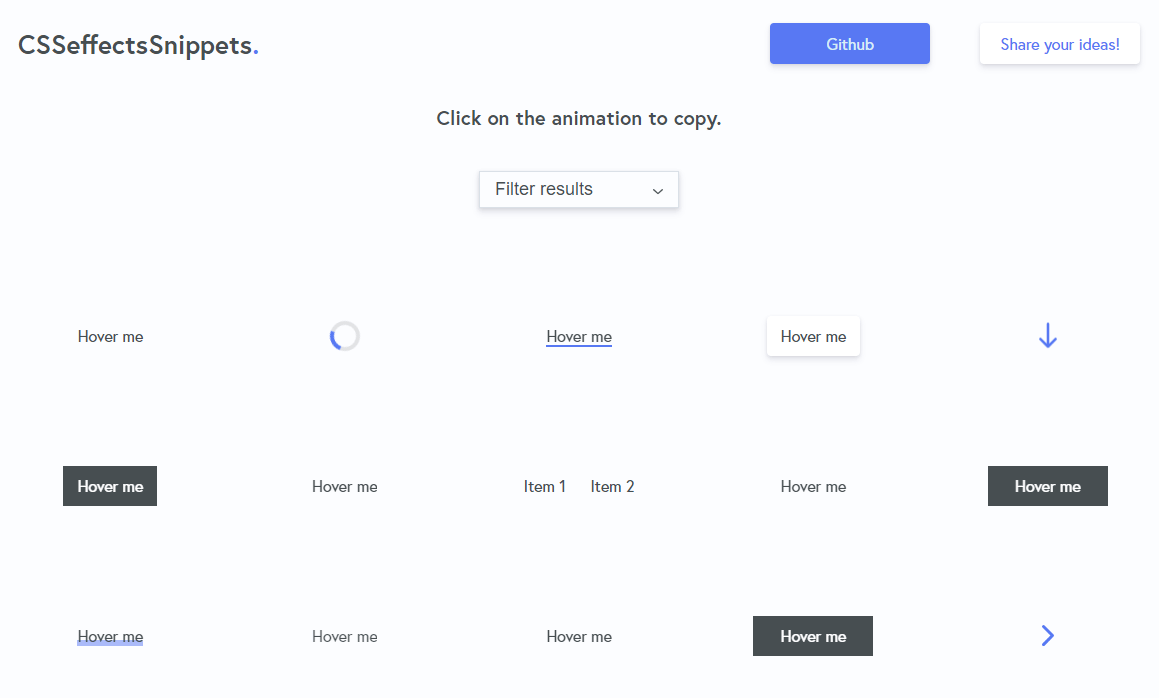
CSSアニメーションやホバーエフェクトをコピペできるスニペットサイト「CSSeffectsSnippets」
CSSeffectsSnippetsは、CSSアニメーションやホバーエフェクト等がまとめられたサイトで、紹介さ…
-

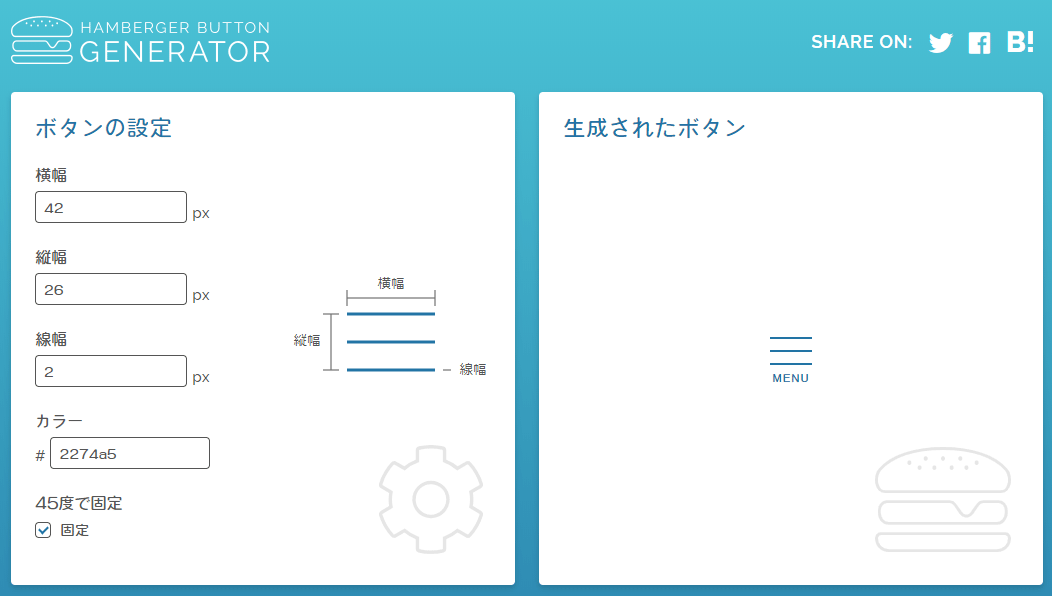
ハンバーガーボタンのコードをサクッと生成できる「ハンバーガーボタンジェネレーター」
ハンバーガーボタンジェネレーターは、その名の通りハンバーガーボタンを作成できるジェネレーターです。サイズや色を…
-

CSSのみでページ内リンクのスムーススクロールを実現する方法
CSSだけでページ内リンクのスムーススクロールを実装する方法をご紹介いたします。 まだ、サポートしているブラウ…
-

CSSだけでカルーセルっぽい横スクロールを実装する方法
CSSだけで、カルーセル風の横スクロールを実現する方法をご紹介いたします。 以下のように右側に要素が続いている…
-

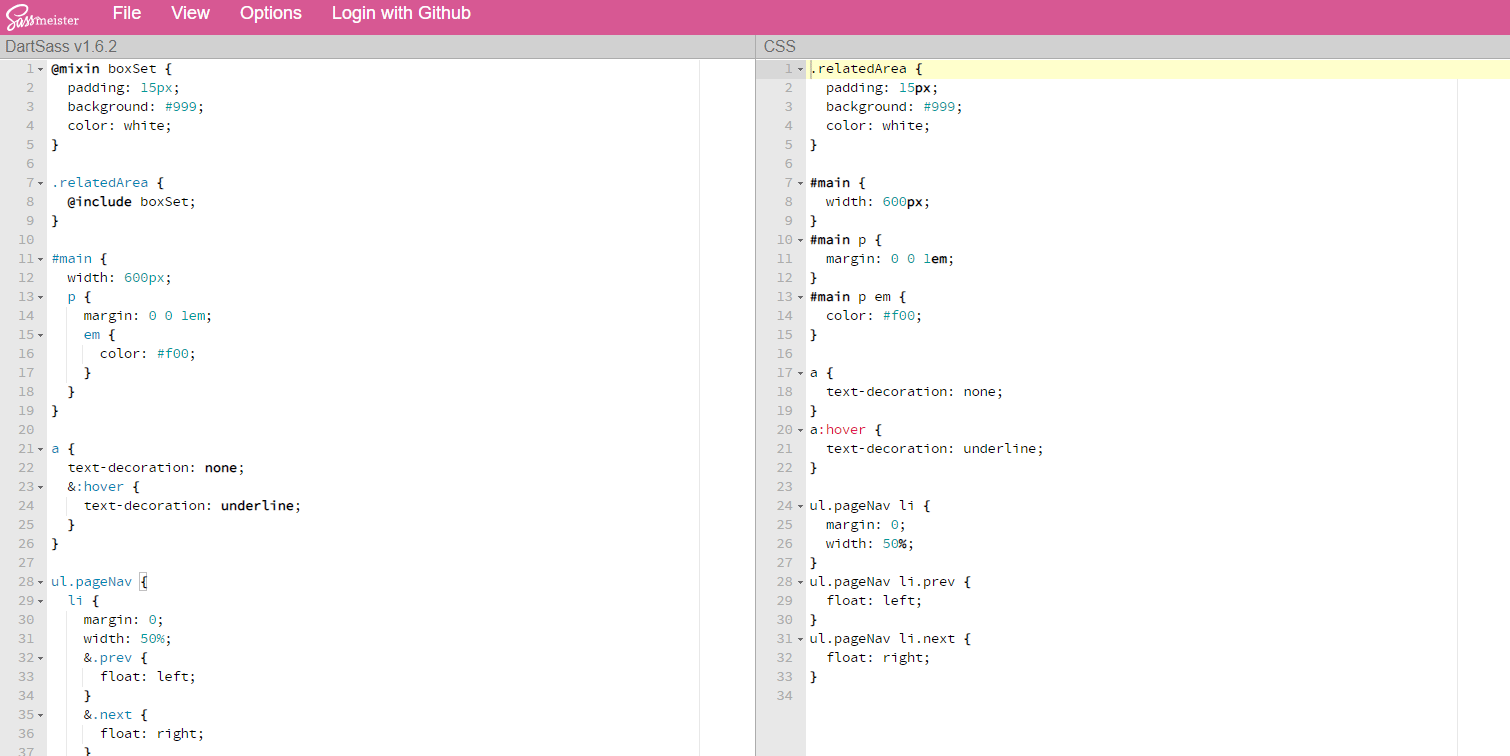
入力したSassをリアルタイムでCSSにコンパイルしてくれるWEBサービス「SassMeister」
SassMeisterは、入力したSassのコードをリアルタイムでCSSにコンパイルしてくれるツールです。 S…
-

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート「Hamburgers」
Hamburgersは、クラスを付与するだけで、様々なアニメーションに対応したハンバーガーメニュを実装できるス…
-

リンクのクリック可能範囲を広げるためのCSSテクニック
よくある以下のようなリストで、ボタンのみにリンクが付いている場合に、リンクのクリック可能な範囲を広げる方法をご…