タグ: CSS
-

Gutenberg(ブロックエディタ)用のスタイルシートの読み込みを削除する方法
Gutenberg(ブロックエディタ)用の以下スタイルシートを読み込まないようにする方法をご紹介いたします。 …
-

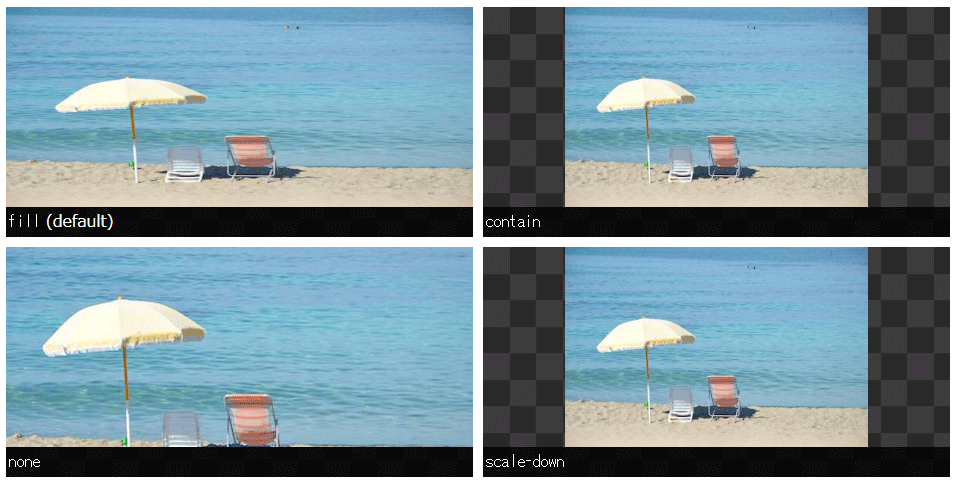
IEにもobject-fitを対応させるためのスクリプト「object-fit-images」
object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするため…
-

CSSのみでマウスホバーした要素以外の装飾を変更する方法
CSSのみで、マウスホバーした要素以外の要素を変化させる方法をご紹介いたします。 例えば、ナビゲーションリンク…
-

CSSのみで要素の区切りを曲線(円弧)にする方法
CSSのみで以下のような円形の区切りを作る方法をご紹介いたします。 以前であれば、画像を設置する方法が一般的で…
-

Font Awesome 5のアイコンを::beforeや::after等の疑似要素で指定する方法
Font Awesome 5のアイコンを::beforeや::after等の擬似要素として指定する方法をご紹介…
-

WordPress管理画面でユーザープロフィールの不要な項目を非表示にする方法
WordPress管理画面のユーザープロフィールで、不要な項目を非表示にする方法をご紹介いたします。 ユーザー…
-

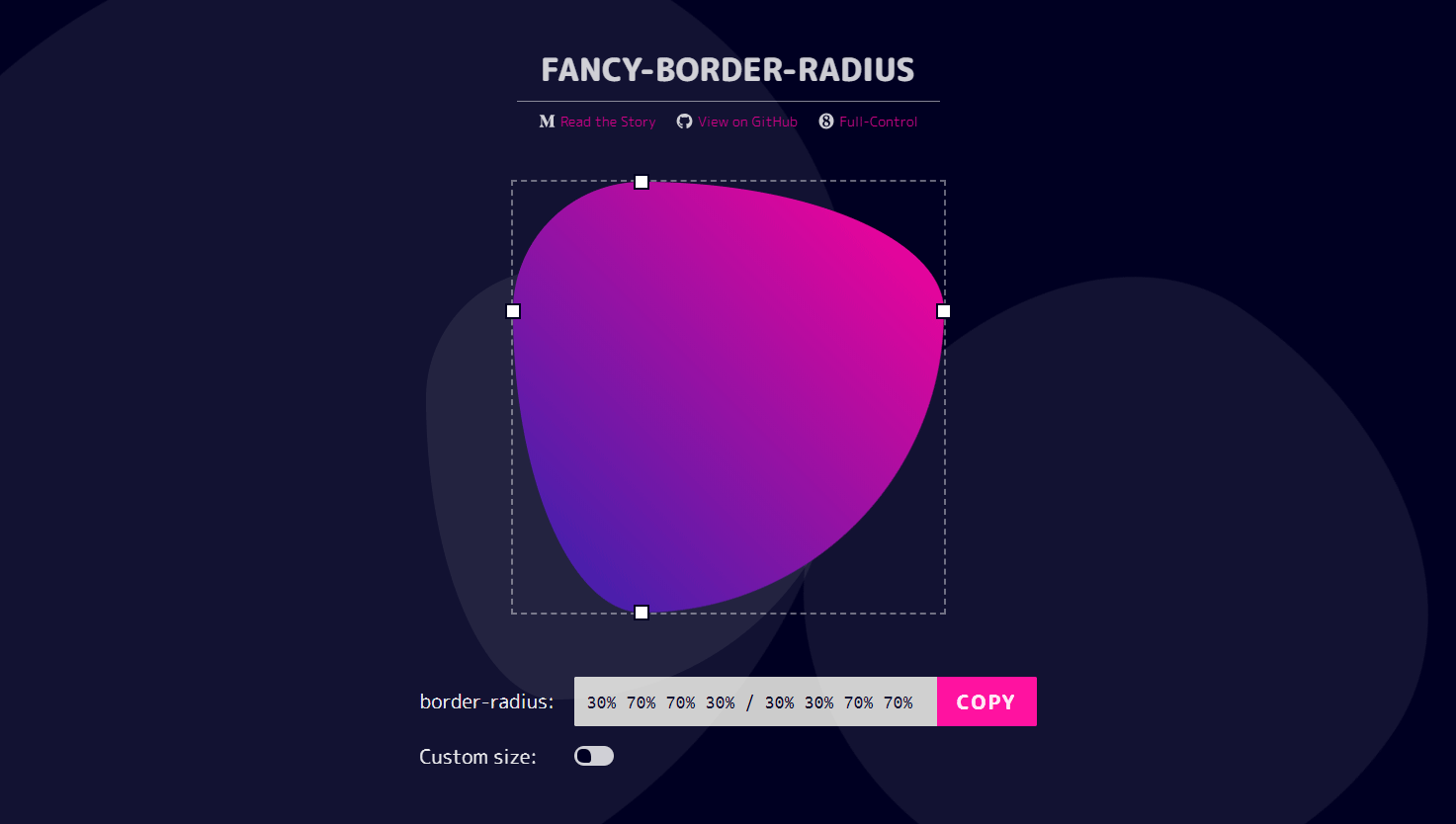
変わった形も簡単に生成できるborder-radiusジェネレーター「FANCY-BORDER-RADIUS」
FANCY-BORDER-RADIUSは、border-radius(角丸)の値を生成することができるジェネレ…
-

CSSの「counter-increment」を使って要素に自動で連番を振る方法
CSSの「counter-increment」を使えば、”1→2→3…”というように要…
-

CSSでテキストの左右に線を入れる方法
CSSだけで、テキストの左右に線を入れる方法をご紹介いたします。以下のような感じで、テキストの両サイドに水平に…
-

リスト(li要素)内のテキストが改行された時にマーカーの下に回り込まないようにする方法
li要素でマーカーの位置が「list-style-position:inside;」になっていたり、「list…
-

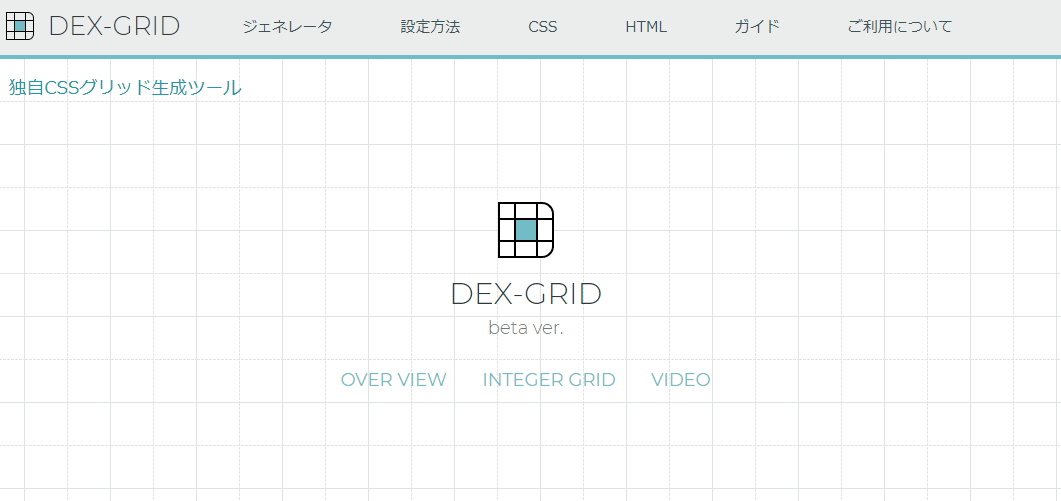
独自のCSSグリッドを生成してダウンロードすることができるWEBサービス「DEX-GRID」
DEX-GRIDは、CSSグリッドを生成してCSSとSCSSのファイルをダウンロードすることができるWEBサー…
-

CSSアニメーションとjQueryを使って要素にスクロールアニメーション効果を加える方法
CSSアニメーションとjQueryを組み合わせて、スクロール時のアニメーション効果を自前で実装する方法をご紹介…