タグ: CSS
-

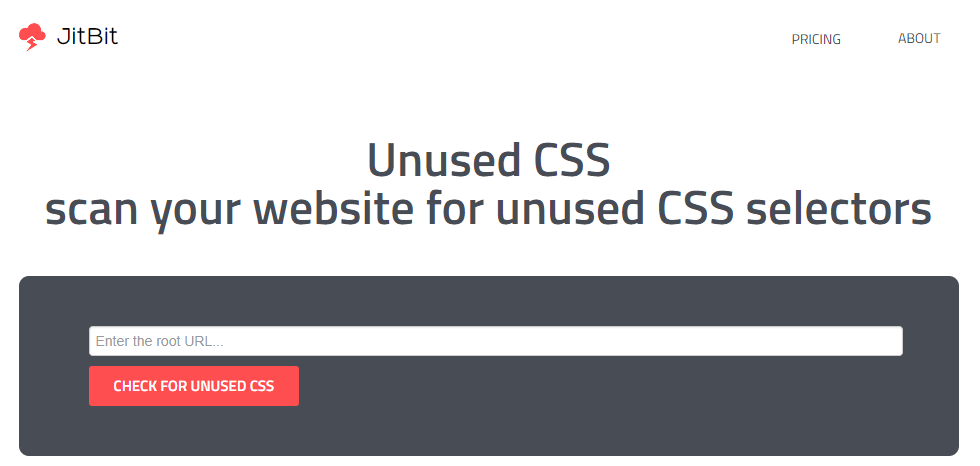
使用されていないCSSセレクタを見つけて教えてくれるWEBサービス「Unused CSS finder」
Unused CSS finderは、入力したURLで読み込んでいるCSSと内部リンクを解析し、未使用のCSS…
-

YouTubeの動画を背景動画として全画面に表示する方法
全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、Yo…
-

CSSだけで全画面の背景動画を実装する方法
CSSだけで全画面の背景動画を実装する方法をご紹介いたします。ほぼコピペで実装できますので、サイトの背景に動画…
-

SVGで作成された背景のCSSコードが入手できるWEBサービス「SVG Backgrounds」
SVG Backgroundsは、SVGで作成された背景のCSSコードが紹介されているWEBサービスです。 プ…
-

CSSで文字を縦書きにする方法
何も指定しなければ、HTMLで記述した文字列は横書きになります。和風のサイトなどでは、文字を縦書きにしたい時も…
-

CSSだけでひし形(ダイヤモンド)を作る方法
画像を使わずに、CSSだけでひし形(ダイヤモンド)を作る方法をご紹介いたします。 要素を傾けることで、簡単にひ…
-

ボタンクリックで全画面に表示されるモーダルウインドウ風のメニューを実装する方法
ボタンをクリックした際に全画面に表示される、モーダルウインドウ風のメニューを実装する方法をご紹介いたします。 …
-

スマホで背景画像を固定させる方法(background-attachment:fixed;の代替案)
背景画像を固定して中のコンテンツだけをスクロールさせるページを作成していたところ、スマートフォンでは「back…
-

CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法
背景画像の上にテキストを重ねた場合に、背景画像だけを少し暗くして上に重ねた文字を際立たせたいことってあるかと思…
-

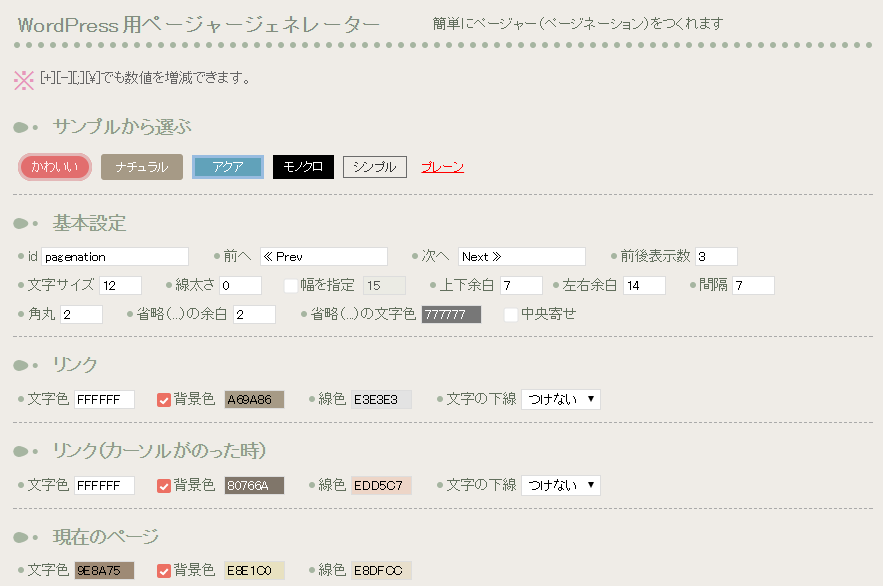
ページネーション用のコードを生成することができるWEBサービス「WordPress用ページャージェネレーター」
WordPress用ページャージェネレーターは、WordPressのページネーション用のコードを生成することが…
-

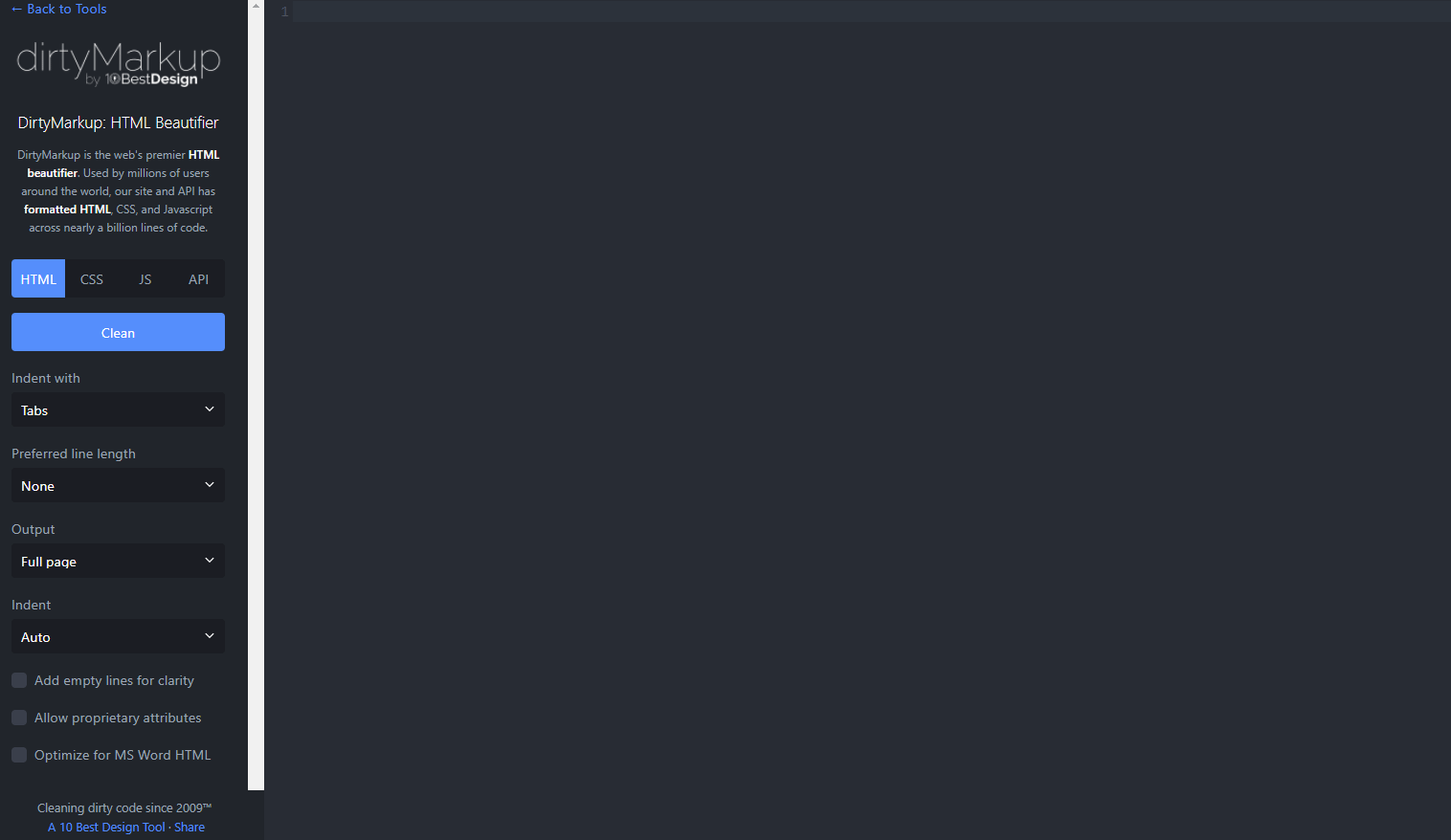
HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」
DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することがで…
-

WordPressの管理画面で独自のCSSやJavaScriptを読み込む方法
WordPressの管理画面で独自のCSSやJavaScriptを読み込む方法をご紹介いたします。 管理画面に…