タグ: HTML
-

display:inline-block;でできた隙間(余白)をなくす3つの方法
CSSで要素の横並びを実現する手法の1つとして、「display:inline-block;」を使う方法があり…
-

AndroidのChromeでページを開いた時にブラウザのタブの色を変更させる方法
AndroidのChromeでサイトを開いた時に、タブの色を変更させる方法をご紹介いたします。 以下デモページ…
-

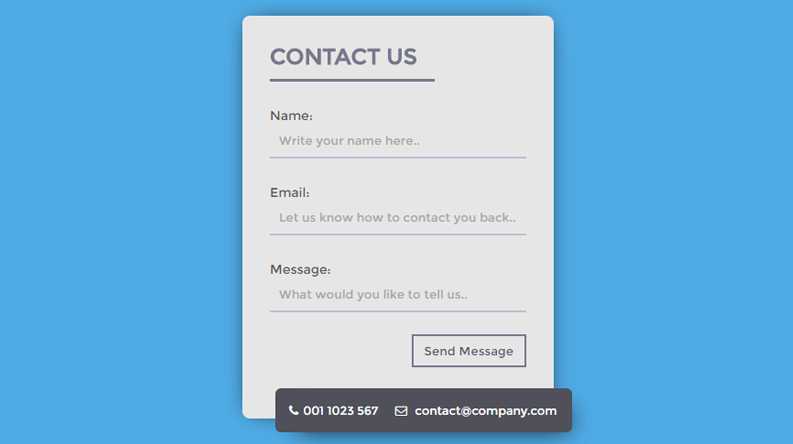
様々なフォームデザインとサンプルコードがまとめられている「77 CSS Forms」
77 CSS Formsは、様々なフォームのデザインとそのデザインを実現するためのサンプルコードがまとめられて…
-

静的HTML内でWordPressの内容を表示させる方法
基本は静的HTMLでサイトを制作し、新着情報やお知らせなど、一部だけWordPressの内容を表示させる方法を…
-

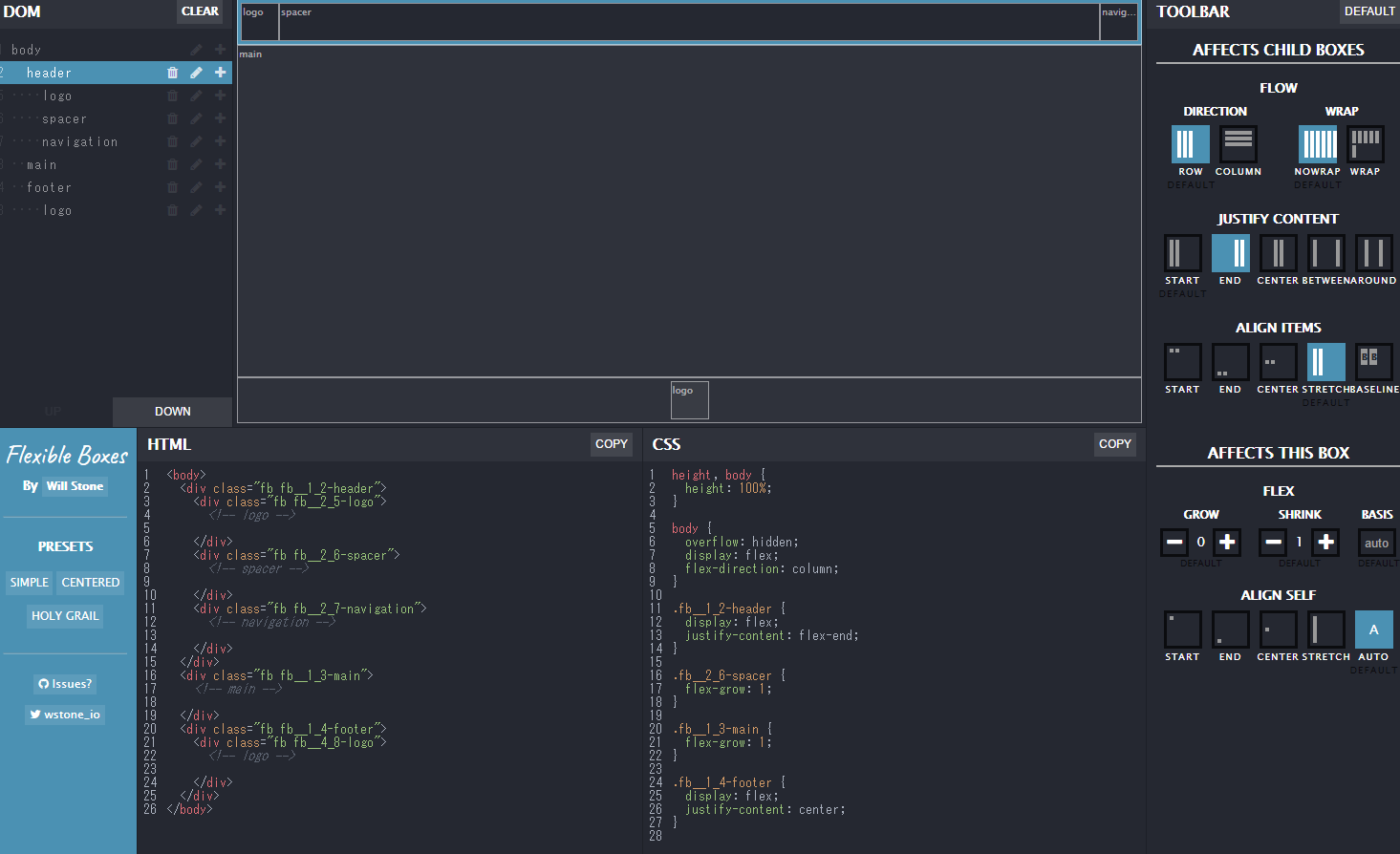
Flexboxを使ったレイアウトが直感的に作成できるWEBサービス「Flexible Boxes」
Flexible Boxesは、Flexboxを使ったレイアウトを作成することができるWEBサービスです。 プ…
-

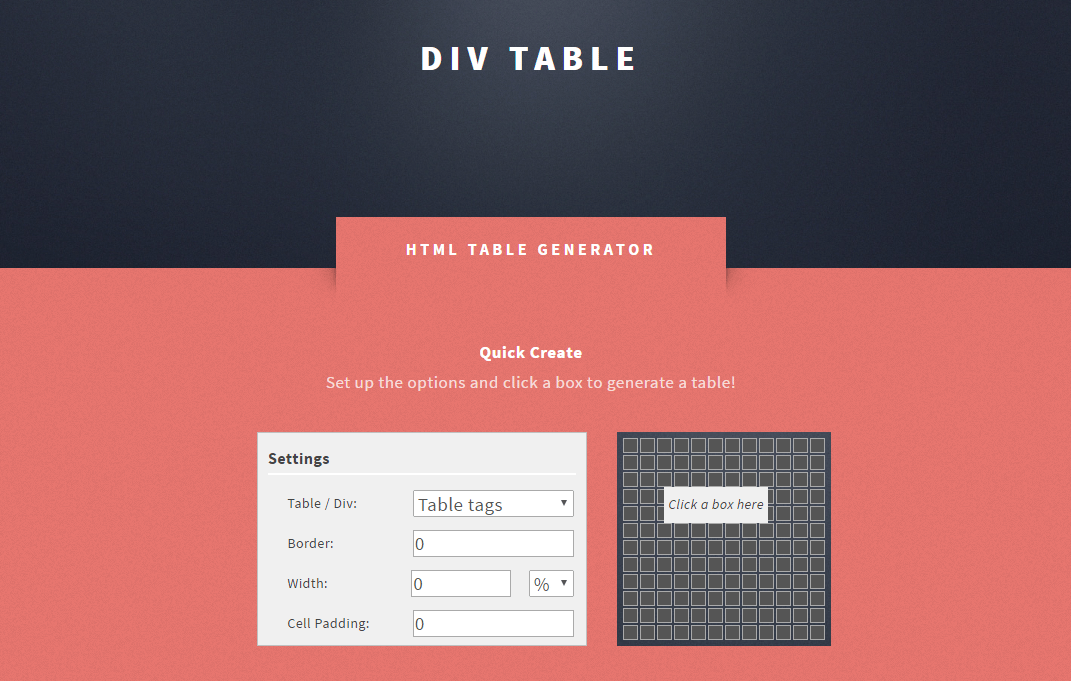
HTMLのテーブルを直感的に作成することができる「HTML Div Table Generator」
HTML Div Table Generatorは、HTMLテーブルを直感的に作成することができるジェネレータ…
-

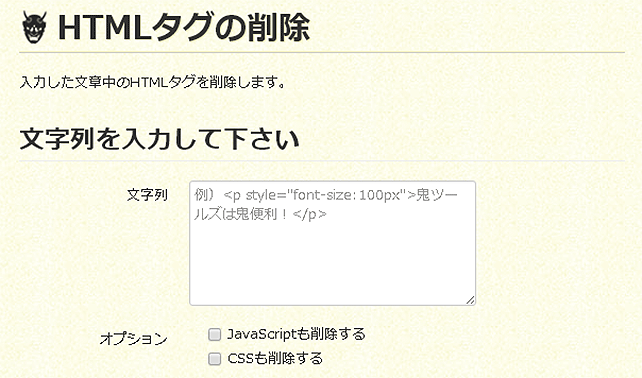
HTMLタグの削除ができるWEBサービス「HTMLタグの削除(鬼ツールズ)」
「HTMLタグの削除」という、HTMLタグの削除ができるWEBサービスをご紹介いたします。 例えば、以下のよう…
-

Internet Explorerでクリッカブルマップが効かない時の対処法
画像内にリンクを付けることができる、非常に便利なクリッカブルマップ。そんなクリッカブルマップについて、私つい最…
-

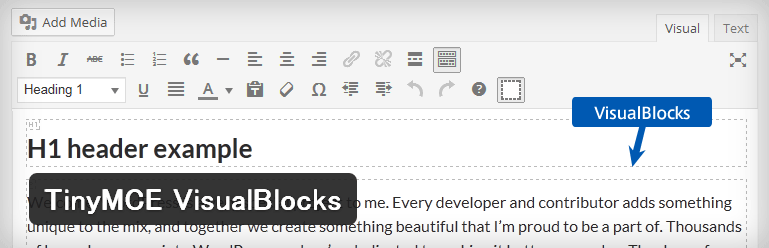
ビジュアルエディタでHTML構造をわかりやすく表示してくれるWordPressプラグイン「TinyMCE VisualBlocks」
TinyMCE VisualBlocksは、記事編集画面のビジュアルエディタで、HTML構造をわかりやすくブロ…
-

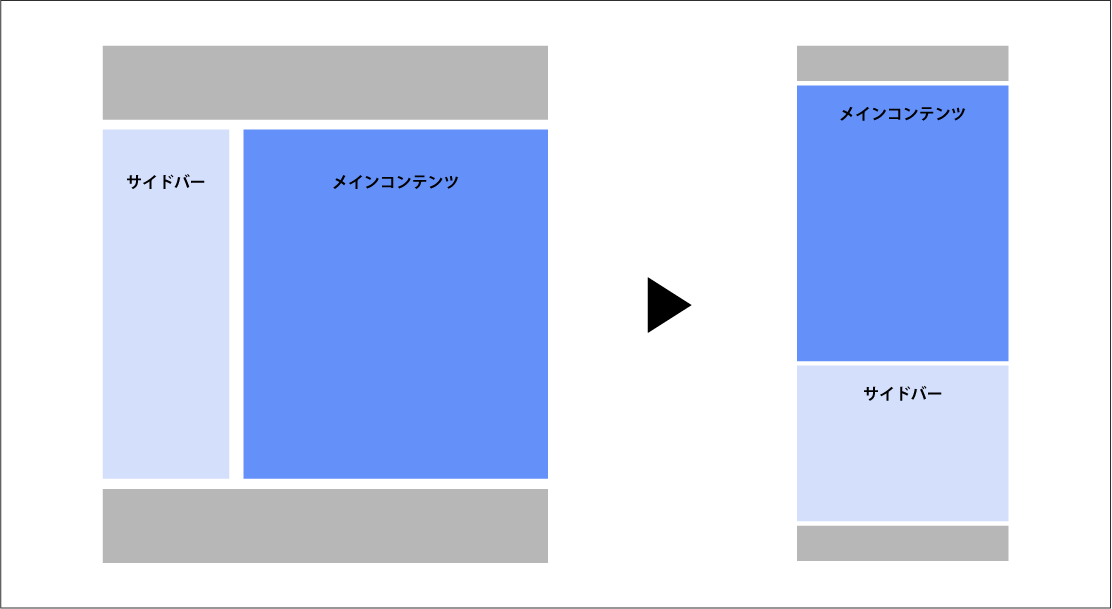
jQueryを使ってスマホの時だけ左サイドバーをメインコンテンツの下に配置する方法
例えば、以下のようなレイアウトのPCサイトがあったとき、これをレスポンシブ化してスマホ対応する場合、あなたなら…
-

アニメーション付き!フラットなカラーのボタンを生成することができるWEBサービス「2.5dBUTTON」
2.5dBUTTONは、必要な項目を設定するだけで、フラットなボタンを生成してくれるジェネレーターです。サイト…
-

WordPressでiframeが無効化されるのを防ぐ方法
先日、寄稿者権限でYouTube動画を埋め込もうとすると、下書き保存したり公開したタイミングで消えてしまうとい…