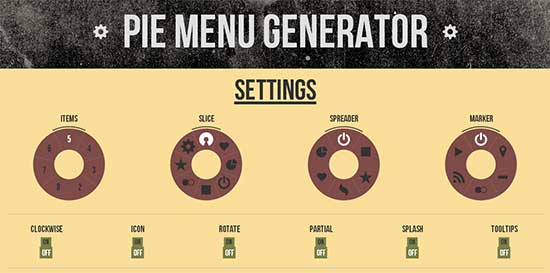
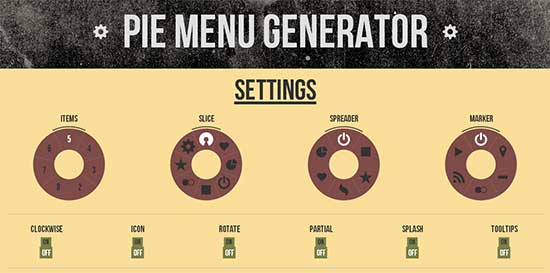
Pie Menu Generatorは、一風変わった円形のナビゲーションメニューを作成することができるジェネレーターです。各種設定を選択していくと、HTML/CSS/JavaScriptを生成してくれます。 Pie Me…
円形のメニューを作成できるジェネレーター「Pie Menu Generator」


Pie Menu Generatorは、一風変わった円形のナビゲーションメニューを作成することができるジェネレーターです。各種設定を選択していくと、HTML/CSS/JavaScriptを生成してくれます。 Pie Me…

jQueryでタブ切り替え型のメニューを作成する方法を紹介いたします。 簡単なデモページを作成しましたので、動きについては以下をご参照ください。 デモページを見る タブの中には、画像やリンク、テーブルなどを入れることが可…

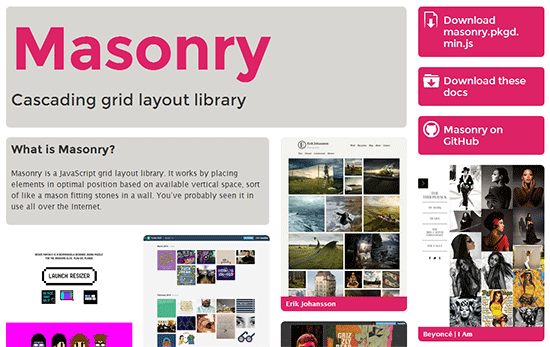
Masonryは、Pinterest風のタイルデザインを簡単に実装することができるjQueryプラグインです。 Pinterest風のデザインって何よ?って方は、以下のデモページをご参照ください。 デモページを見る Ma…

SlickNavは、スマホでよく見かけるドロップダウン形式のメニューを簡単に実装することができるjQueryプラグインです。 簡単なデモページを用意したので、動きについてはデモでご確認ください。 デモページを見る 今回は…

Slider Proは、非常に高機能なスライダーのjQueryプラグインで、シンプルなものから一風変わったスライダーまで実装可能です。 デモは公式サイトで確認できます。 デモページを見る 今回は、Slider Proの導…

Pc2Sp.jsは、PCサイトとスマホサイトの両方が用意されたサイトで、それぞれに表示の切り替えを行うことができるjQueryプラグインです。Pc2Sp.jsはto-Rさんが配布しています。 よくスマホサイトで[PCサイ…

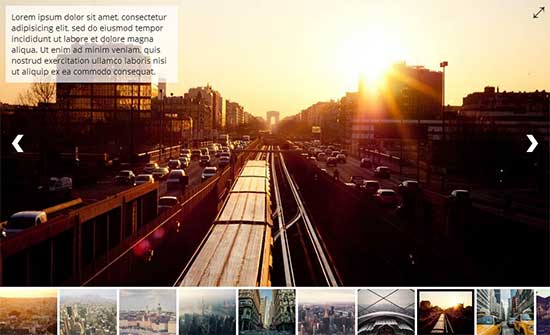
MaxImage2は、背景全体に画像を表示させることができるjQueryプラグインです。背景画像をスライドショーにすることも可能です。 本記事では、MaxImage2の導入方法について解説します。 実際にMaxImage…

jquery.smoothScrollは、ページ内リンクをクリックした時に、スルスルッとスムーススクロールさせるためのjQueryプラグインです。 以前、クリックするとスルスルッと上昇する「ページトップへ」ボタンを設置す…

jQueryを使って、アコーディオンメニューを設置する方法を紹介いたします。 アコーディオンメニューというのは、クリックやタップ(スマートフォン)でアコーディオンのように開閉するメニューのことです。 これだけ聞いてもわか…

名前とフリガナを入力する欄が設置されたお問い合わせフォームって結構多いですよね。名前を入力して、フリガナも入力してと、ユーザーにとっては名前を入力するだけで2倍の手間がかかってしまいます。 そんな使い辛いフォームを改善し…