タグ: JavaScript
-

imgタグで設置したSVGファイルをインラインSVGに変換してくれるJavaScriptライブラリ「deSVG」
deSVGは、imgタグで設置しているSVGファイルをインラインSVGに変換してくれるJavaScriptライ…
-

wp_enqueue_scriptsで読み込んでいるJavaScriptファイルにPHPの変数・配列の値を渡す方法
WordPressで、外部JavaScriptファイルにPHPの変数・配列の値を渡して、JavaScriptフ…
-

jQueryを使ってボタンをクリックする度に要素のテキストを切り替える方法
jQueryを使って、ボタンをクリックする度に要素の中のテキストを切り替える方法をご紹介いたします。 例えば、…
-

画像や動画の遅延読み込みを実装できるWordPressプラグイン「a3 Lazy Load」
a3 Lazy Loadは、サイトに遅延読み込みを実装することができるWordPressプラグインです。 画像…
-

アニメーションGIFをマウスホバーやクリックで再生・停止できるようになるJavaScriptライブラリ「Freezeframe.js」
Freezeframe.jsは、マウスホバーやクリックによってアニメーションGIFの再生・停止を制御できるよう…
-

YouTube動画や画像をポップアップ表示できるjQueryプラグイン「Lity」
Lityは、YouTube動画や画像などをポップアップで表示できるjQueryプラグインです。動画や画像のリン…
-

IE11でもpicture要素を使えるようにするポリフィル「Picturefill.js」
Picturefill.jsは、picture要素に対応していないブラウザでもpicture要素による画像の切…
-

jQueryで::beforeや::after等の擬似要素のプロパティを操作する方法
jQueryでは「$(‘.example::before’).css(‘c…
-

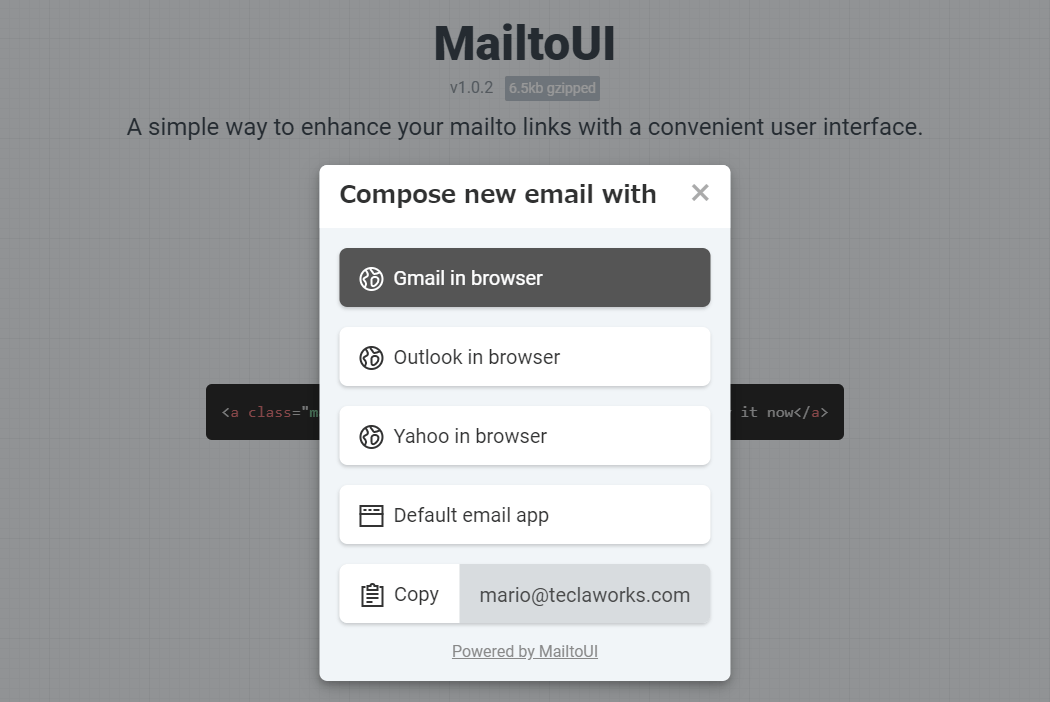
mailtoリンクをクリックした時の挙動をわかりやすくするスクリプト「MailtoUI」
MailtoUIは、mailtoリンクをクリックした時の挙動をわかりやすくするためのスクリプトです。 Mail…
-

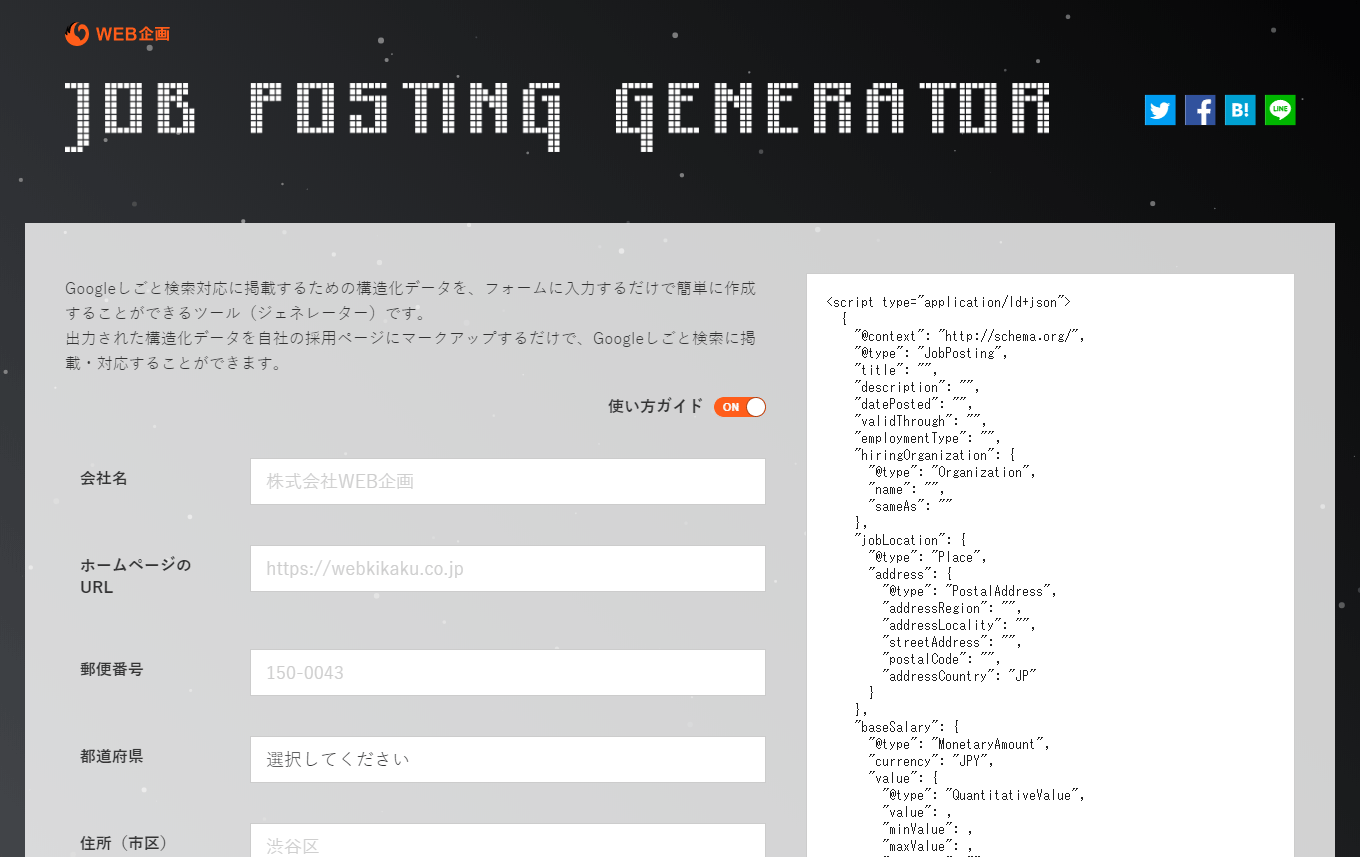
Googleしごと検索に対応した構造化データを生成してくれるツール「JOB POSTING GENERATOR」
JOB POSTING GENERATORは、自社サイトの求人情報をGoogleしごと検索に表示させるために必…
-

単体で動作するシンプルなlightbox系スクリプト「Shadowbox.js」
Shadowbox.jsは、単体で動作するlightbox系のスクリプトです。画像をふわっと拡大表示させること…
-

クリックするとふわっと拡大!jQuery不要のLightbox系スクリプト「Luminous」の使い方
Luminousは、画像をクリックするとふわっと拡大してくれるLightbox系のJavaScriptスクリプ…