色んなところで活用されているので見たことがあると思いますが、以下のようにブログの記事に YouTube の動画が埋め込まれていることってありますよね。
こんな風にブログでお気に入りの YouTube 動画を紹介したい時は、YouTube が提供している埋め込みコードを使うと楽に動画を埋め込むことができます。
YouTubeの動画をブログ記事に埋め込む方法
1. まずはYouTubeにアクセスします。
2. ブログで紹介したい動画を見つけたら、メニューから「共有」を選択します。
3. 次に「埋め込みコード」を選択します。
4. あとは表示されたコードをブログの HTML 内に貼り付けるだけです。
WordPressの場合
WordPress で YouTube 動画を埋め込む場合、埋め込みコードを利用してもいいですが、もっと簡単な方法があります。
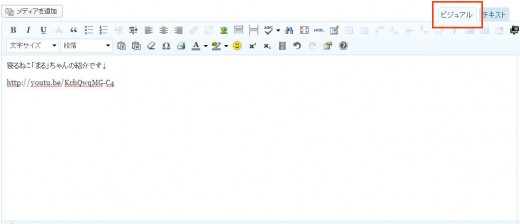
動画のメニューから「共有」を選択すると、まず「この動画を共有」タブが開いて URL が表示されます。ここで表示される URL をビジュアルエディタに貼り付けるだけで、動画が埋め込まれます。
以下のような感じで貼り付けますが、必ずビジュアルエディタ になっていることを確認してくださいね。ビジュアルエディタになっていないと URL が入るだけで、動画が表示されません。
もちろん、埋め込みコードも使えます。その場合は、エディタをテキストにして HTML 内にコードを貼り付けるようにしましょう。
- 共有URLを利用する場合:ビジュアルエディタ
- 埋め込みコードを利用する場合:テキストエディタ
となりますので、混乱しないように気をつけましょう。
あとがき
知っている人にとっては何を今さら・・・と思うかもしれませんが、これからブログを始める方は知らないかもしれないので、紹介させていただきました。
特に WordPress に動画を埋め込む方法は、多くの動画を紹介する場合はかなりの効率化が図れますので、覚えておいた方がいいですね。
埋め込んだ動画をレスポンシブに対応させる場合は、Embed Responsivelyが便利です。