Fontyは、サイトにGoogle Fontsを適用した場合の見た目をプレビューできるWEBサービスです。
指定したサイトにGoogle Fontsを適用して、サイトとフォントの調和具合を確認できます。
Fontyの使い方
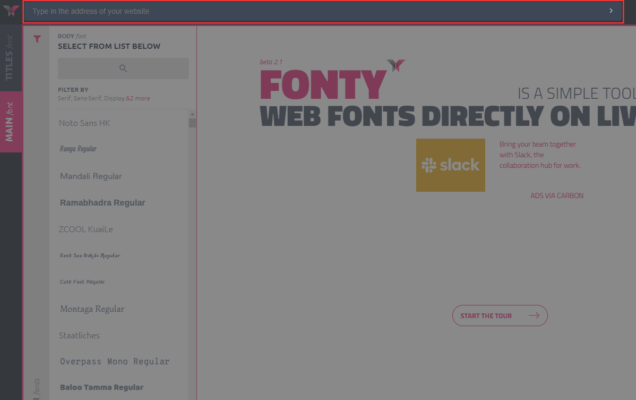
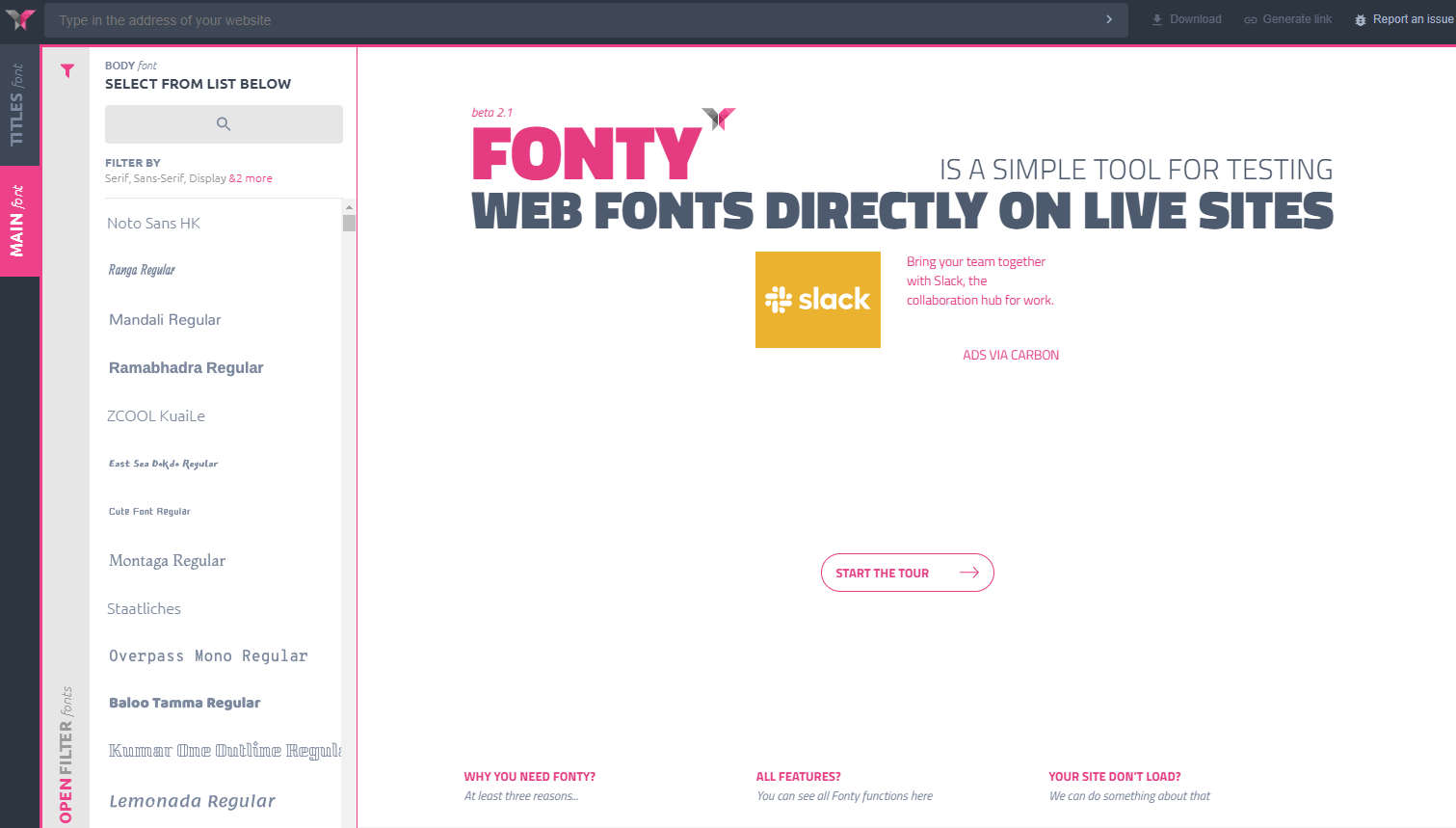
Fontyにアクセスして、上部のサイトのURLを入力します。Enterでサイトが読み込まれます。

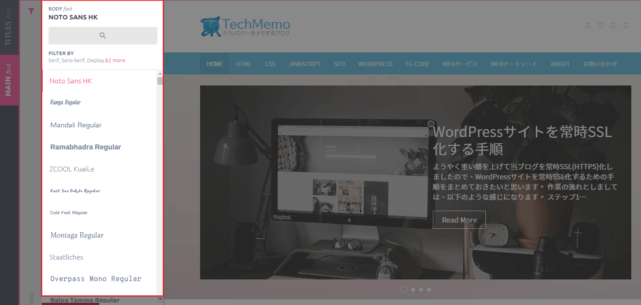
左側のフォント一覧から、適用したいフォントを選択しましょう。右側のプレビューに、リアルタイムでフォントが適用されます。

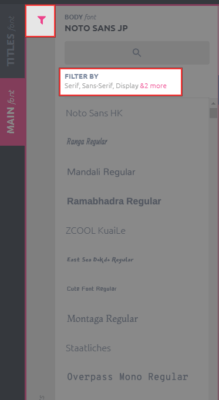
検索ボックスにフォント名を入力するか、[FILTER BY]でフォントの種類を選択すると、フォントの絞り込みができます。

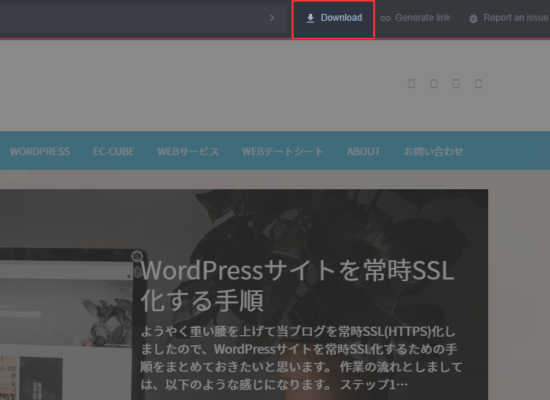
適用したいフォントが決まったら、右上の[Download]をクリックします。

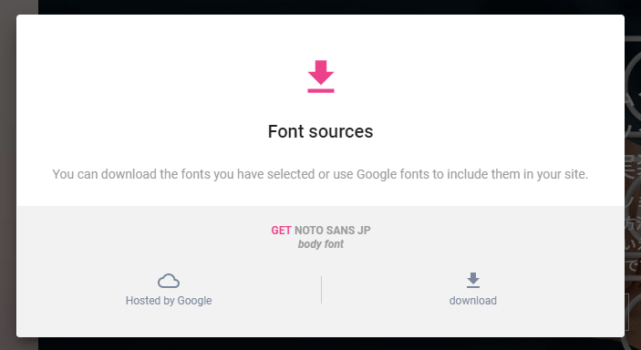
[Download]をクリックすると、「Hosted by Google」か「Download」を選択できます。

Hosted by Googleを選択するとGoogle Fontsのフォントページ、Downloadを選択するとフォントのダウンロードページへ移動します。
あとがき
Google Fontsをサイトに適用する時は、事前にFontyを使って試しておくと「やっぱり何か違う」といったギャップを感じることがなくなりますね。
Google Fontsの導入を検討している方は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す