Lazy Load by WP Rocketは、画像やiframeの遅延ロードを実装することができるWordPressプラグインです。
遅延ロードに使用するスクリプトはライブラリに依存しておらず、10KBと非常に軽量になっています。
Lazy Load by WP Rocketのインストール
インストール手順は以下の通りです。
- Lazy Load by WP Rocketをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Lazy Load by WP Rocketを有効化します。
Lazy Load by WP Rocketの設定
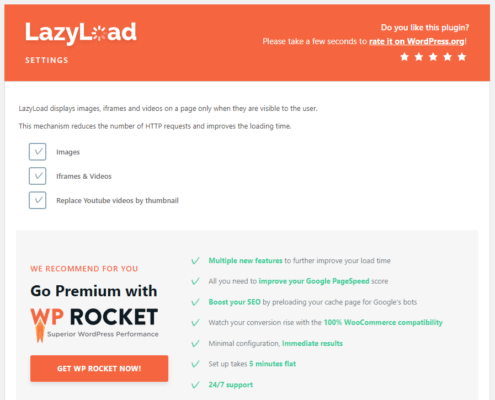
プラグインを有効化したら[設定] – [LazyLoad]に移動して、Lazy Load by WP Rocketの設定を行います。

以下の項目それぞれにチェックを入れて、[SAVE CHANGES]で設定を保存しましょう。
| Images | 画像の遅延ロード |
| Iframes & Videos | iframe動画の遅延ロード |
| Replace Youtube videos by thumbnail | iframe動画のサムネイルへの置き換え |
設定でチェックを入れると、すべての画像およびiframeの遅延ロードが有効化されます。
一部の画像で遅延ロードを無効化する
遅延ロードを無効化したい画像には、「data-no-lazy=”1″」を追加してあげます。
<img src="images/sample.jpg" alt="" data-no-lazy="1">
一部のページで遅延ロードを無効化する
一部のページで遅延ロードを無効化したい場合は、functions.phpに以下のようなコードを追加します。
add_action( 'wp', 'deactivate_rocket_lazyload_on_single' );
function deactivate_rocket_lazyload_on_single() {
if ( is_single() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}
条件分岐でdo_rocket_lazyloadに__return_falseを返します。上記の場合は、投稿ページでは遅延ロードが無効化されます。
背景画像を遅延ロードさせる
インラインで記述された背景画像は自動的に遅延ロードされます。
<div style="background-image: url(bg.jpg);">
手動で適用したい場合は、以下のようにrocket-lazyloadクラスを付与して、data-bgで背景画像を指定します。
<div class="rocket-lazyload" data-bg="url(../img/bg.jpg)"></div>
画像を読み込むタイミングを変更する
画像を読み込むタイミングを変更するには、functions.phpに以下のようなコードを追加します。
function rocket_lazyload_custom_threshold( $threshold ) {
return 100;
}
add_filter( 'rocket_lazyload_threshold', 'rocket_lazyload_custom_threshold' );
あとがき
設定項目は非常にシンプルですが、細かくカスタマイズできるようにもなっていて使い勝手が良いですね。
WordPressサイトに遅延ロードを実装したい時は、ぜひLazy Load by WP Rocketの導入をご検討ください。