カテゴリー: Webサービス
-

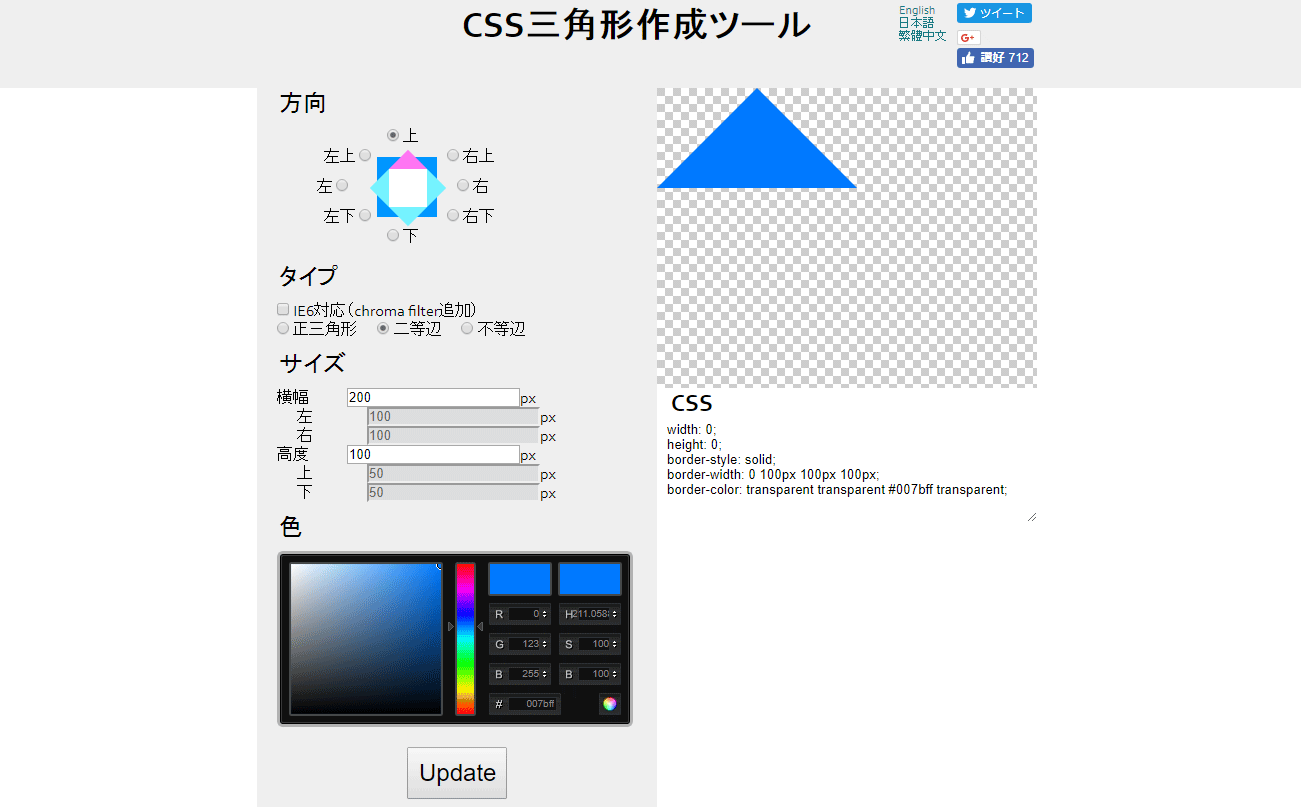
CSSで作る三角形のコードが生成できるWEBサービス「CSS三角形作成ツール」
CSS三角形作成ツールは、三角形のCSSコードを生成することができるジェネレーターです。三角形のタイプや大きさ…
-

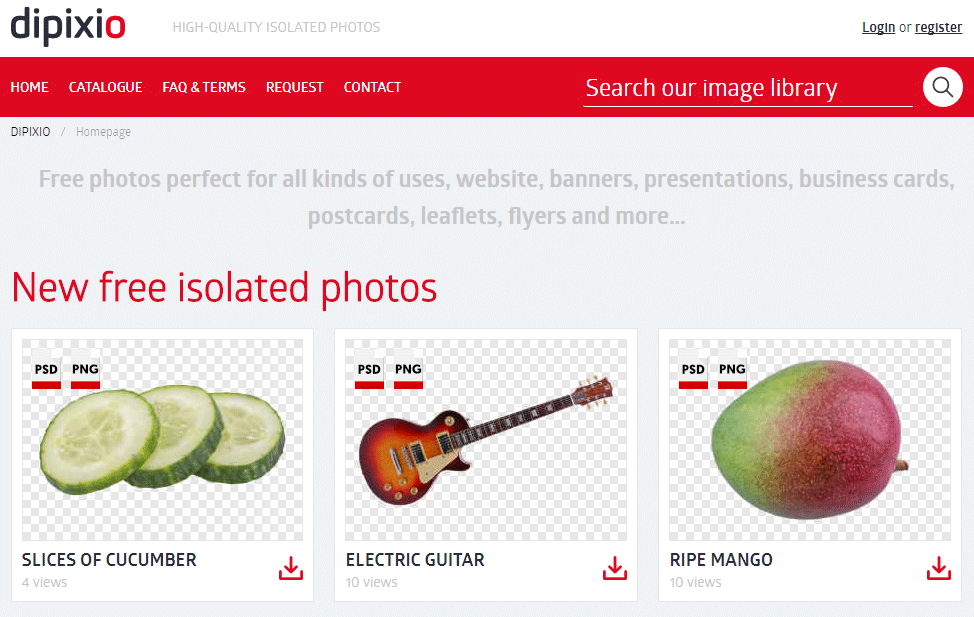
切り抜き画像を集めたフリー画像素材サイト「dipixio」
めずらしい画像素材サイトを見つけたので、ご紹介いたします。その名も「dipixio」。 dipixioは、切り…
-

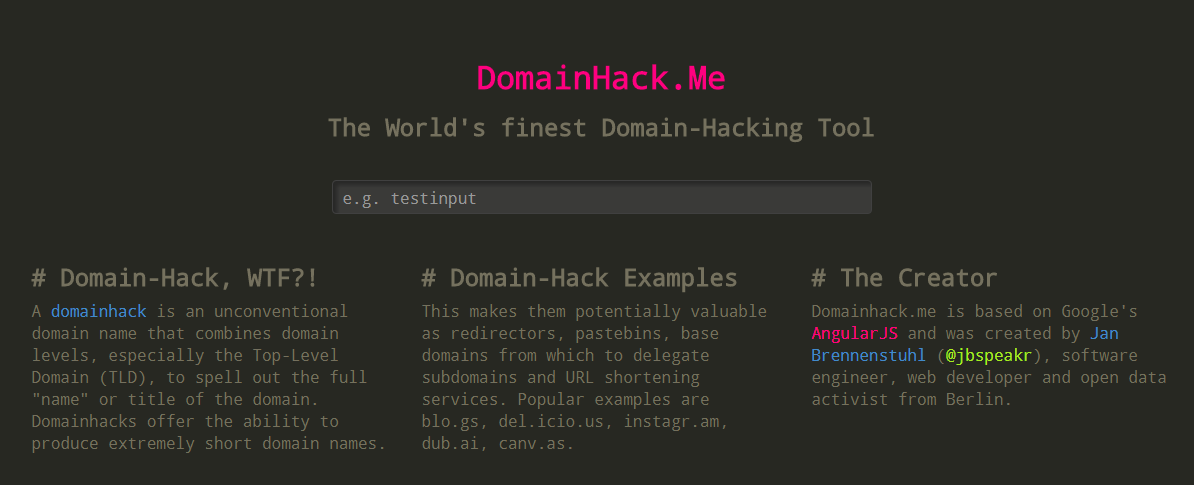
指定した文字列で構成されたドメインを検索できるWEBサービス「DomainHack Me」
DomainHack Meは、指定した文字列で構成されたドメインを検索することができるWEBサービスです。例え…
-

信頼性の高いページのみがインデックスされた検索エンジン「ojizo」
※2019/05/20追記 残念ながらojizoはなくなってしまいました。 ojizoは、上場企業の公式サイト…
-

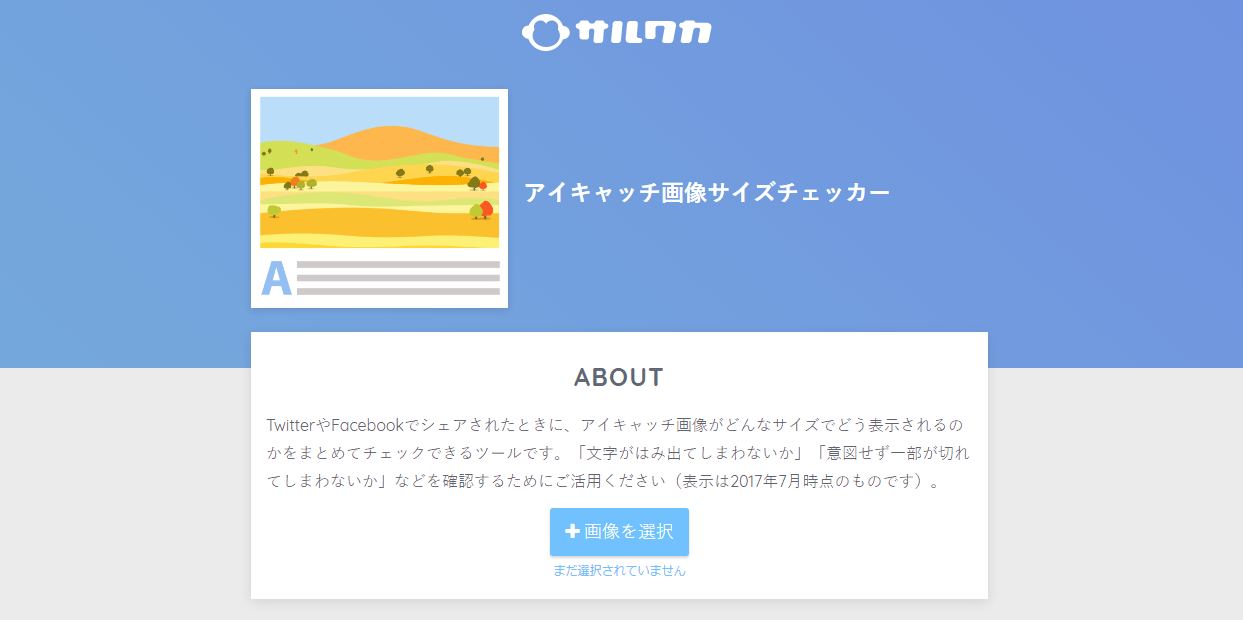
Twitter・Facebook・はてブでシェアされた時のアイキャッチ画像のサイズをチェックできる「アイキャッチ画像サイズチェッカー」
アイキャッチ画像サイズチェッカーは、TwitterやFacebook、はてなブックマークでシェアされた時に、ア…
-

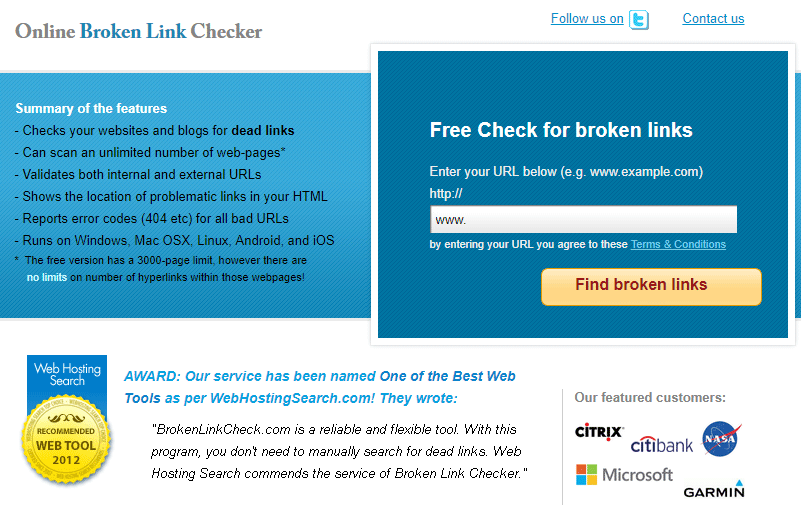
簡単にサイト内のリンク切れがチェックできるWEBサービス「Online Broken Link Checker」
Online Broken Link Checkerは、サイト内のリンク切れをチェックするためのWEBサービス…
-

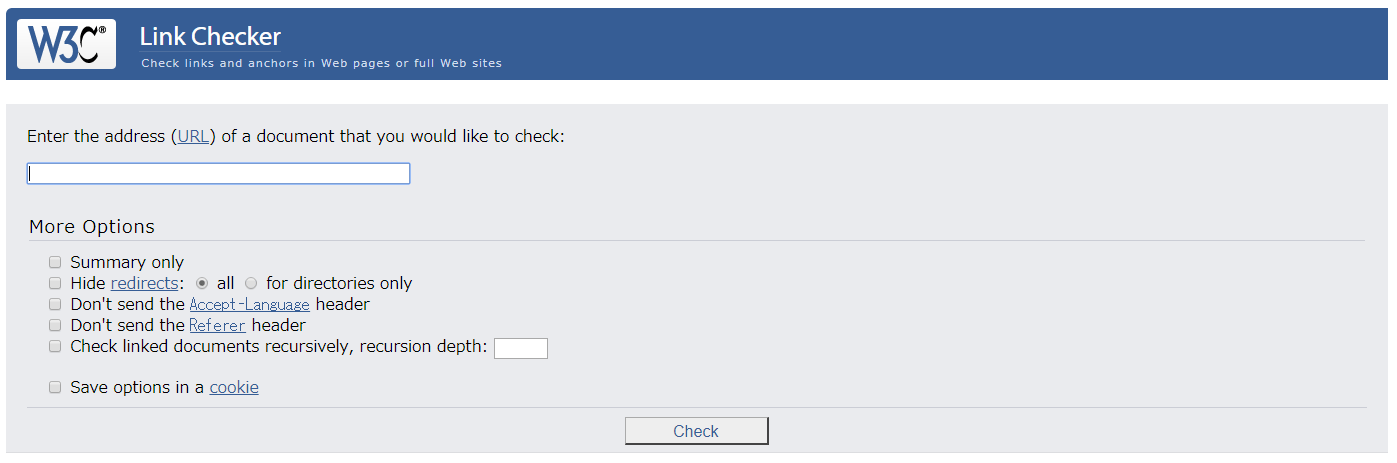
サイトのリンク切れをチェックできるWEBサービス「W3C Link Checker」
W3C Link Checkerは、サイト内にリンク切れがないかチェックすることができるWEBサービスです。W…
-

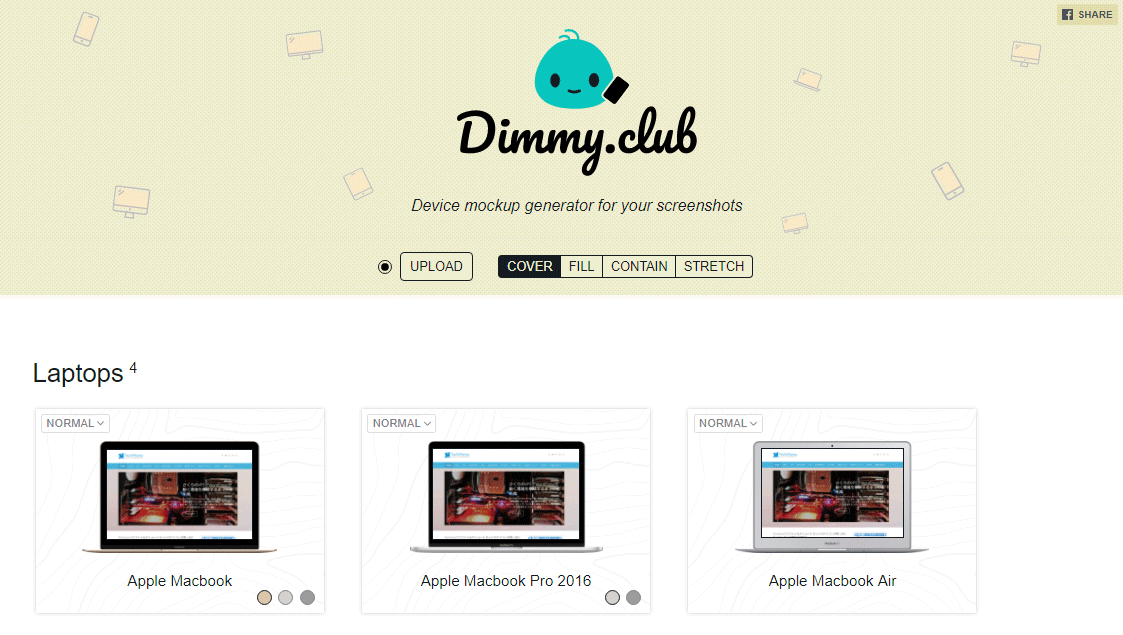
MacbookやiPhoneへのはめ込み画像が作成できるWEBサービス「Dimmy.club」
Dimmy.clubは、MacbookやiPhone、iMac等へのはめ込み画像が生成できるWEBサービスです…
-

複数のRSSフィードを一つにまとめてくれるWEBサービス「RSSUnify」
RSSUnifyは、複数のRSSフィードを一つにまとめて配信してくれるWEBサービスです。大量のRSSフィード…
-

入力したテキストを音声データに変換してくれるWEBサービス「ゆくも!」
ゆくも!は、入力したテキストを女性や男性など、様々な種類の声の音声データに変換することができるWEBサービスで…
-

CSVとJSONを相互変換してくれるWEBサービス「sqlify」
sqlifyは、CSVとJSONを相互変換することができるWEBサービスです。 CSV/JSONからSQLに変…
-

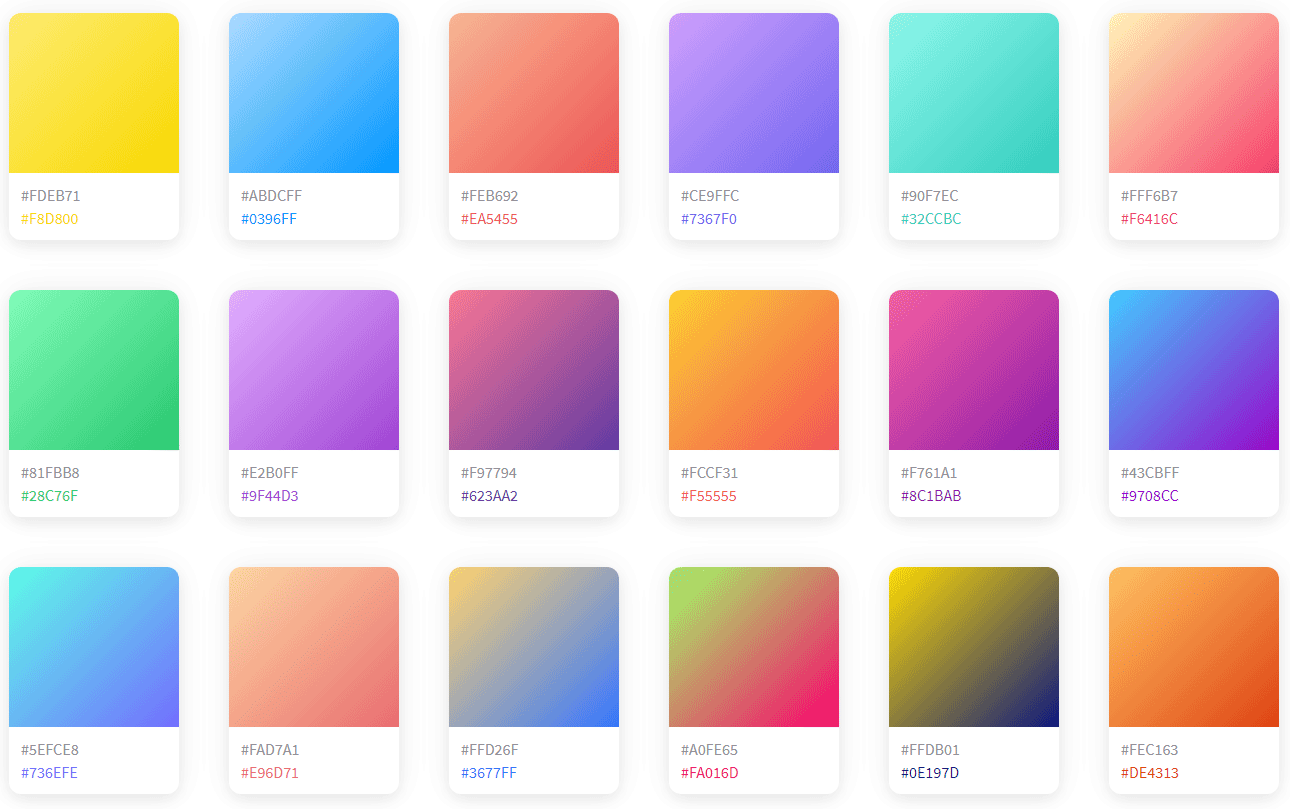
CSSのコピーや画像ダウンロードも可!美しいグラデーションがまとめられている「coolhue」
coolhueは、美しいグラデーションがまとめられているWEBサービスです。掲載されているグラデーションを表現…