※本コンテンツにはプロモーションが含まれています。
WixはノーコードでWebサイトを作成できるツールです。直感的な操作であっという間にWebサイトを作成できちゃうのが特徴です。
2018年に紹介記事を書いたのですが、いつの間にか追加機能の種類が増えたり、JavaScriptの編集もできるようになったりと、さらなる進化を遂げていたので、現在(2022年)のWixを使ったWebサイトの作成方法についてご紹介したいと思います。
Wixの特徴
まずWixとは何ぞやというところにも触れておきます。
ノーコードで気軽にWebサイトを作成
Wixは、画像やテキストなどのパーツを組み合わせていくことで、誰でも手軽にWebサイトを作成できちゃうツールです。いわゆるノーコード(コーディング不要)ツールというやつですね。
選択したデザインテンプレートに予めコンテンツが入った状態で作成開始するので、ゼロからデザインする必要もありません。
静的なWebサイトだけでなく、お問い合わせフォーム・チャット・ブログ・ECなど、Webサイトに必要な様々な機能を追加できるのも特徴です。
万全のセキュリティ対策
Wixはセキュリティ対策にも力を入れています。具体的には、下記のような対策が行われています。
| SSL 証明書 | 常時 SSL(HTTPS化)対応でサイトの通信データを暗号化し、サイト上で扱われる個人情報を安全に保護します。 |
| PCI レベル1に準拠 | クレジットカード業界の最高セキュリティ基準である PCI に準拠し、訪問者がサイト上で行う取引の個人情報を保護します。 |
| ISO 27001 & 27018 認定 | 個人情報(PII)の取り扱いとサイトのセキュリティリスクの管理において業界のベストプラクティスを遵守しています。 |
| TLS 1.2 | TLS 1.2 の導入でサイトのセキュリティをさらに強化。サイト上で行われるすべての取引を安全に保護します。 |
| DDoS プロテクション | サーバー上で広範囲に及ぶハッカー対策のテストを行い、サイトの信頼性と高い可動性を確保しています。 |
| セキュリティモニタリング | 専任チームが Wix で制作されたすべてのサイトを年中無休で監視。最新のセキュリティ規格に応じて自動更新されるため、常に安全な環境を維持できます。 |
| 2段階認証 | 2段階認証でアカウントへの不正アクセスを防止。未認証のデバイスでのログインがあった場合、本人確認用のコードが毎回送信されます。 |
| セキュリティ管理を一本化 | セキュリティに関する更新があった場合、変更点が自動的にサイトに適用されます。 |
| GDPR & CCPA | 専任チームを設けて、Wix の製品とサービスが主要なプライバシー規制に準拠していることを徹底的に確認しています。 |
詳細については、セキュリティ強化への取り組みページをご参照ください。
サイトパフォーマンスの改善
Wixでは近年サイトパフォーマンスの改善にも力を入れています。
英語ですが、こちらの記事で主要なCMSとコアウェブバイタルの観点からサイトパフォーマンスを比較検証した結果が公開されています。
検証結果によると、「Duda > Wix > Drupal > Weebly > WordPress」という順でコアウェブバイタルのスコアが良かったとのことです。この中では1位ではありませんでしたが、WordPressやDrupalよりもスコアが良いというのは興味深いです。
※コアウェブバイタルとは、より優れたユーザーエクスペリエンス(UX)を実現するために、Googleが統合ガイドを提供する取り組みの中でも重要とされる指標を指します。詳しくは、こちらのページを参考にしていただければと思います。
以前はWixで作成したサイトは動作がもっさりした印象でしたが、今はページ表示までの体感的なスピードもかなり上昇しています。
Wixを使ってブログを作成してみる
Wixを使ってブログサイトを作成してみたいと思います。
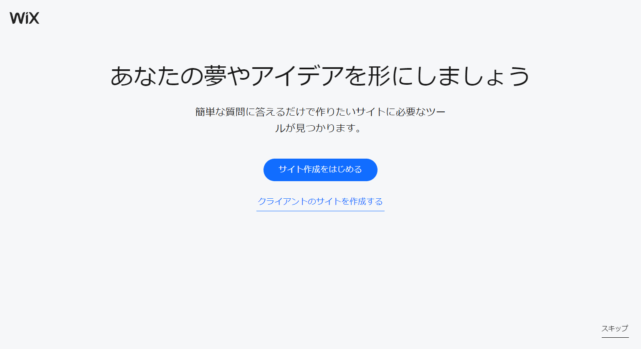
まずはWixにアカウント登録してログインすると、以下のような画面が表示されます。今回は自分のブログを作成したいので[サイト作成をはじめる]をクリックします。

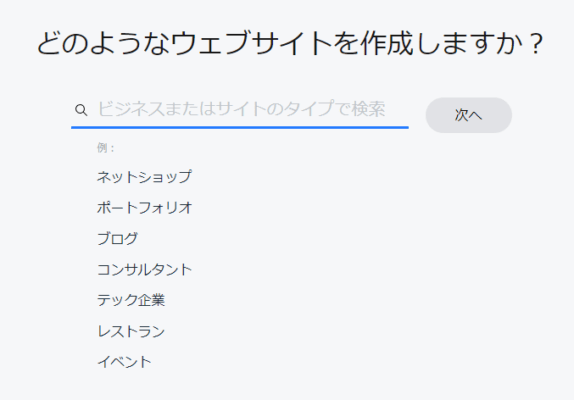
「どのようなウェブサイトを作成しますか?」と表示されるので、ブログを選択して次へ進みます。ブログの中でもカテゴリが細分化されているので、今回は”テクノロジーブログ”を選択しました。

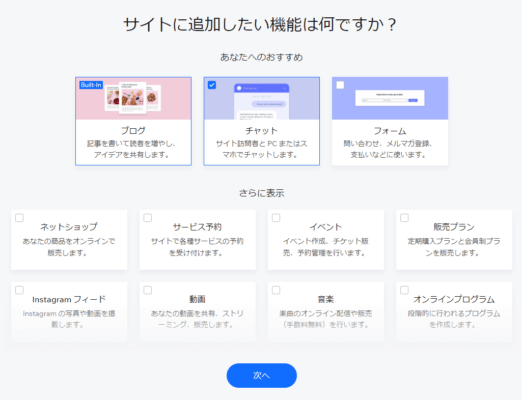
サイトに追加したい機能を選択します。後から追加もできるので、この時点で追加したい機能があればで大丈夫です。今回は”チャット”と”フォーム”を選択してみました。

ここで追加できる機能は以下の通りです。後述しますが、追加機能は他にもたくさん用意されています。
| ブログ | 記事を書いて読者を増やし、アイデアを共有します。 |
| チャット | サイト訪問者とPCまたはスマホでチャットします。 |
| フォーム | 問い合わせ、メルマガ登録、支払いなどに使います。 |
| ネットショップ | あなたの商品をオンラインで販売します。 |
| サービス予約 | サイトで各種サービスの予約を受け付けます。 |
| イベント | イベント作成、チケット販売、予約管理を行います。 |
| 販売プラン | 定期購入プランと会員制プランを販売します。 |
| Instagramフィード | Instagramの写真や動画を掲載します。 |
| 動画 | あなたの動画を共有、ストリーミング、販売します。 |
| 音楽 | 楽曲のオンライン配信や販売を行います。 |
| オンラインプログラム | 段階的に行われるプログラムを作成します。 |
| フォーラム | ディスカッションを始め、コミュニティを作ります。 |
| グループ | サイト会員のためにコミュニティを作成します。 |
| レストラン座席予約 | サイトで座席の予約を受け付けます。 |
| レストラン注文 | お持ち帰りまたは配達の注文を受け付けます。 |
| レストランメニュー | メニューを作成し、サイトに掲載します。 |
| Bandsintown | 今後のライブイベントを一覧表示します。 |
サイト制作の経験を聞かれるので答えます。

Webサイトの作成方法を選択します。今回は通常のWixエディタで作成したいので、[今すぐはじめる]をクリックします。「Wix ADI」というのは、質問に答えるだけでAIが自動でWebサイトを作成してくれるサービスです。詳しくは、こちらの記事で紹介していますのでご参照ください。

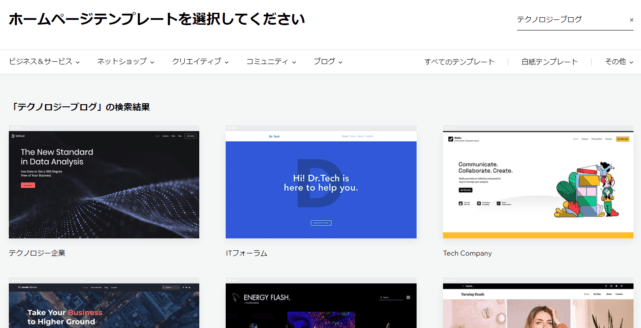
デザインテンプレートを選択します。テンプレートを選択すると、サイト編集画面に移動します。

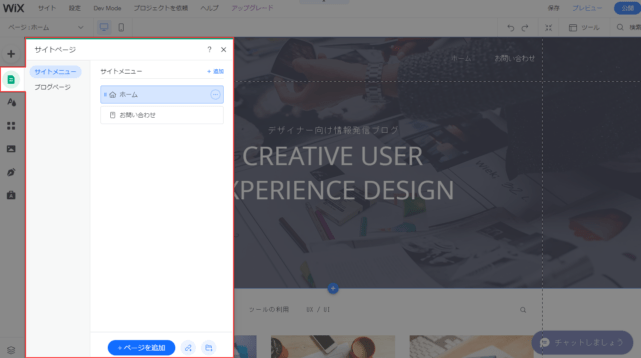
左側メニュー内の[メニュー&ページ]から、編集したいページを選択してコンテンツを変更・追加していきます。追加機能で”チャット”と”フォーム”を選択していたので、すでにアプリがインストールされ、お問い合わせページも追加された状態ですね。

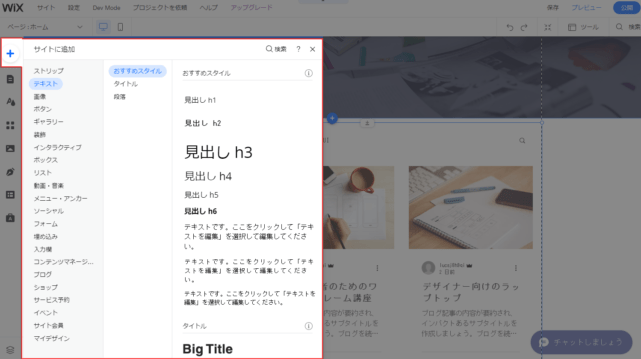
テキストや画像、ボタンなどのコンテンツを追加したい時は、左上のプラスマークから追加したい要素を選択します。コンテンツの位置はドラッグ&ドロップで移動できます。

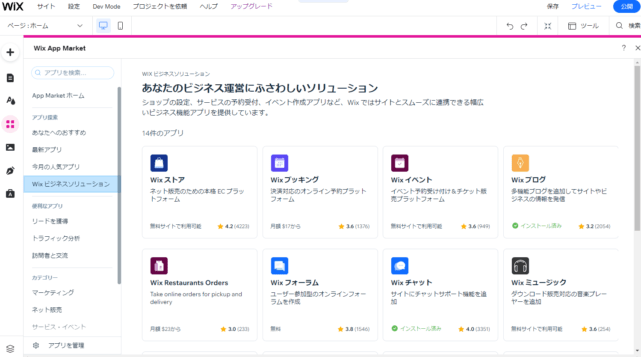
他の機能を追加する場合は、左側メニュー内の[アプリ]からインストールしていきます。「Wix App Market」が開き、様々な機能を追加することができます。すごい数のアプリが用意されているので、大体のWebでやりたいことは実現できそうです。(以前はこんなに多くなかったはず)

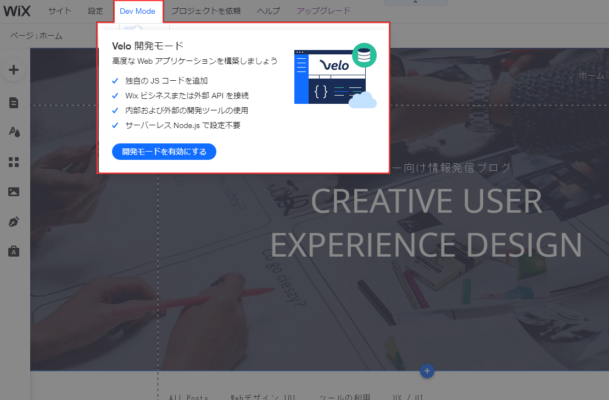
これは上級者向けの機能にはなりますが、上部にある[Dev Mode]から開発モードを有効にすると、JavaScriptコードの追加や変更も可能になります。これはVeloという開発者ツールで、詳しくはこちらのページでご確認いただけます。

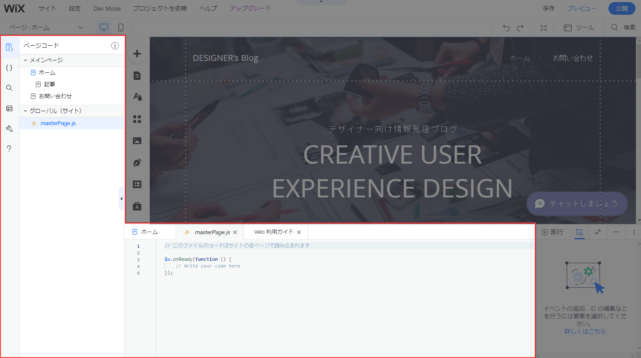
左側に開発者モードのメニューが表示され、JavaScriptやデータベースの操作ができるようになります。

サイトの調整が完了したら、右上にある[公開]ボタンでサイトを公開できます。
スマホの見た目を調整する
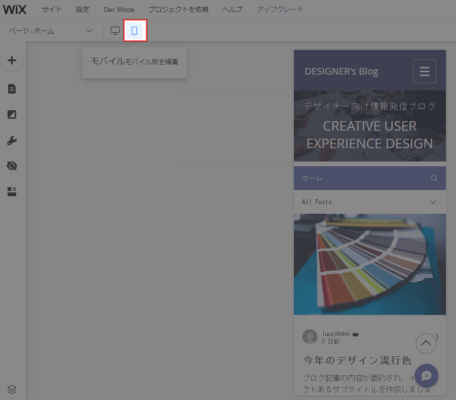
スマホでの見た目やコンテンツを調整するには、モバイルエディタに切り替えます。モバイルエディタで追加・変更・削除したコンテンツは、スマホでアクセスした場合にのみ適用されます。

英語ですが、モバイルエディタの説明動画も用意されています。
ブログの記事を投稿する
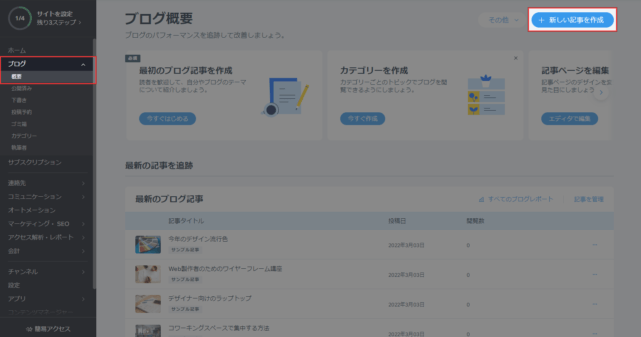
ブログの記事は、Wix管理画面の[ブログ]から投稿できます。[新しい記事を作成]からは新規記事を投稿でき、[ブログ] – [公開済み]等では過去記事の編集も可能です。

レスポンシブ対応のEditor Xに移行する
通常のWixエディタはPCとスマホをそれぞれ調整する必要がありますが、レスポンシブに対応したEditor Xというエディタも用意されています。
新たにサイトを追加する際には、WixエディタとEditor Xのどちらを使って作成するか選択できます。また、Wicエディタで作成した既存のサイトをEditor Xに移行することも可能です。
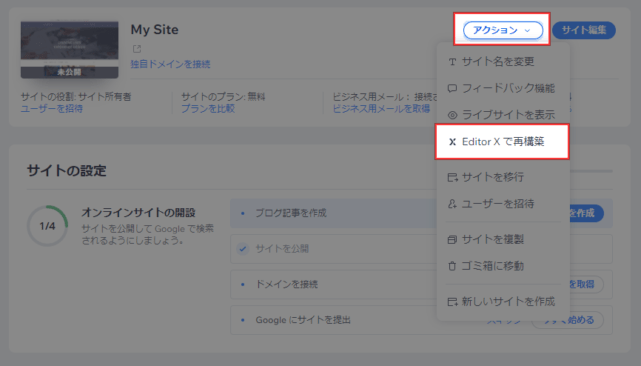
Editor Xに移行するには、Wix管理画面の[ホーム]で移行したいサイトの[アクション] – [Editor Xで再構築]を選択します。公開URLがwixsite.comからeditorx.ioに変わるので、念のためにまずはサイトを複製してから移行を試した方が良いと思います。

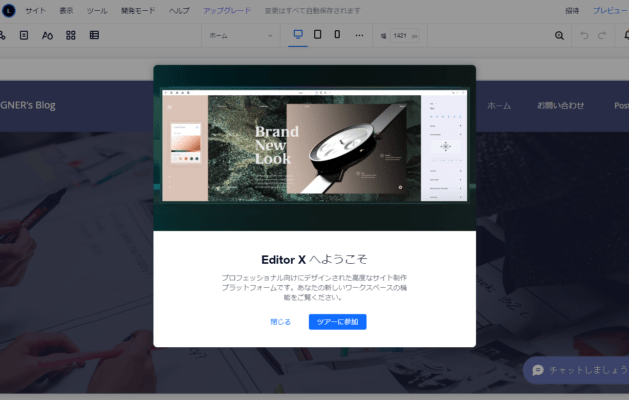
Editor Xでの再構築が完了すると、最初にツアー画面が現れます。ツアーではざっくりとしたEditor Xの概要を確認できます。

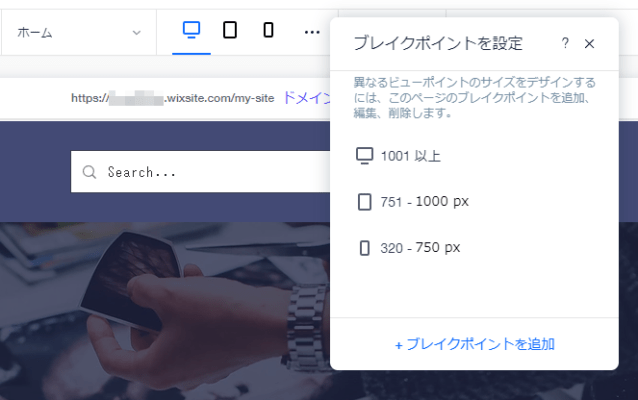
ブレイクポイントは予め用意されていますが、自分で追加することも可能です。

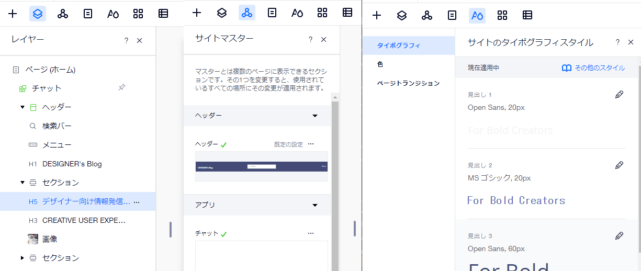
他にも[レイヤー]ではコンテンツの重なりを管理したり、[サイトマスター]から共通パーツを編集、[サイトスタイル]でフォントや色などを設定することもできます。

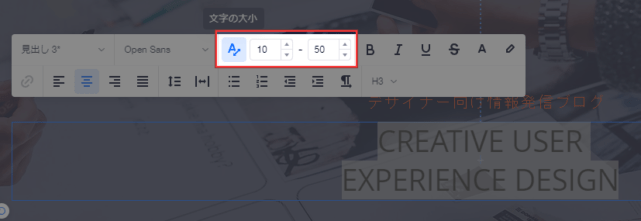
さらに細かいところですが、テキスト編集時に[文字の大小]というところから、フォントサイズの最大値/最小値を設定することも可能です。文字の大小を設定すると、画面幅に応じてフォントサイズが変動します。

あとがき
しばらく触っていなかった間に、色んな便利機能が追加されたり、新しいエディタが追加されたりと、かなりの進化を遂げていました。
Webに詳しくない場合も手軽にWebサイトを作成できて、プロの制作者の場合もJavaScriptを追加したり、Editor Xを使ってレスポンシブ対応にできたりと、幅広い層が満足できそうです。
ただ、色々とできるようになった反面、若干ややこしさを感じることもありそうです。特にエディタが2種類あるのはちょっとわかりにくい印象です。
昨今のWebサイトはレスポンシブ対応が当たり前の時代なので、通常のWixエディタとEditor Xを統合して、レスポンシブ対応のEditor Xが標準になってもいいんじゃないかなと感じました。
とはいえ、Webサイトに必要な機能は一通り揃っているので、ノーコードツールの中ではWixは有力候補だと思います。