Advanced Custom Fields(ACF)は、管理画面上からカスタムフィールドの追加や管理ができる非常に便利なプラグインです。WordPressの公式ディレクトリに登録されていて、無料で利用することができるのですが、機能が強化されたPro(有料版)も提供されています。
ACFのProにアップグレードすると、以下のアドオンもすべてセットになっています。
- The Repeater Field(繰り返しフィールド)
- The Gallery Field(画像ギャラリー)
- The Flexible Content Field(柔軟コンテンツ)
- Clone field(クローン)
- Options Page(オプションページ)
これらのアドオンは単体でも購入可能ですが、単体だと今後のアップデートには対応してくれないみたいです。
また、値段もProは25豪ドル(1サイトのみ)もしくは100豪ドル(サイト数無制限)となっていて、アドオンはそれぞれ25豪ドルです。どう考えてもProがお得ですね。
最近、ACF Proを導入する機会があったので、無料版からProにアップグレードする手順と、繰り返しフィールドや画像ギャラリーの使い方について解説したいと思います。
Advanced Custom FieldsをPro(有料版)にアップグレードする手順
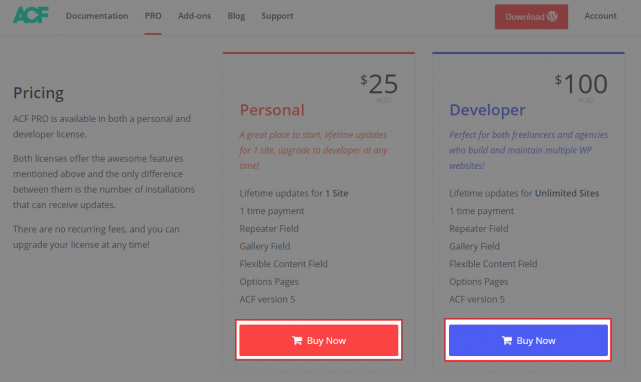
まずは、ACF Proのページにアクセスして、ACF Proを購入します。1サイトでのみ使える「Personal」と無制限の「Developer」がありますので、いずれかをご購入ください。4サイト以上で使うのであればDeveloperがお得です。

料金はPayPalもしくはクレジットカードでお支払い可能です。ACF Proを購入すると、購入確認と一緒にアカウントページのURLがメールで送られてくるので、アカウントページへアクセスします。
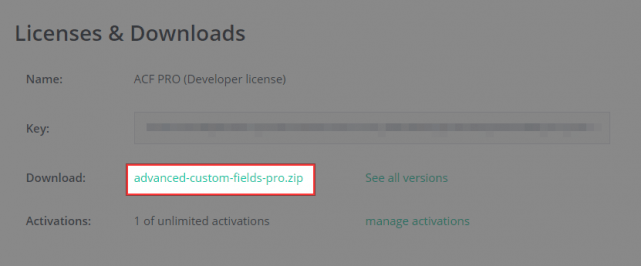
「Licenses & Downloads」のところからファイルをダウンロードできますので、プラグインファイルをダウンロードします。

ダウンロードしたファイルを解凍して、「wp-content/plugins」にアップロードします。この時点では、Advanced Custom Fieldsの無料版とProの両方が存在していることになりますが、無料版の方を停止して、ACF Proを有効化します。
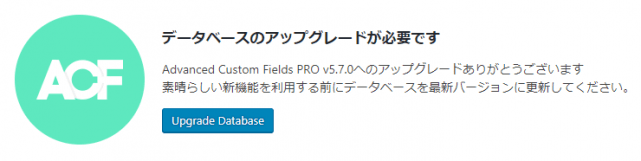
以下のようなメッセージが表示されるので、[Upgrade Database]をクリックしてデータベースのアップグレードを実行します。

データベースのアップグレードが必要です
Advanced Custom Fields PRO v5.7.0へのアップグレードありがとうございます
素晴らしい新機能を利用する前にデータベースを最新バージョンに更新してください。
「Database Upgrade complete」と表示されれば、データベースのアップグレードは完了です。

[カスタムフィールド] – [アップデート]にアクセスして、ACFアカウントページ内の「Licenses & Downloads」に表示されているKeyを「ライセンスキー」のところに入力して、[ライセンスをアクティベート]します。

アクティベートできたら、Advanced Custom Fieldsのアップグレードは完了です。無料版の方は削除しちゃって問題ありません。
元々作成されていたフィールドグループもちゃんと残っていますので、[カスタムフィールド] – [フィールドグループ]から確認しましょう。
繰り返しフィールドの使い方と出力
繰り返しフィールドを使うと、カスタムフィールドの入力画面で、フィールドの数を追加したり減らしたりと、自由にフィールド数を変更できるようになります。
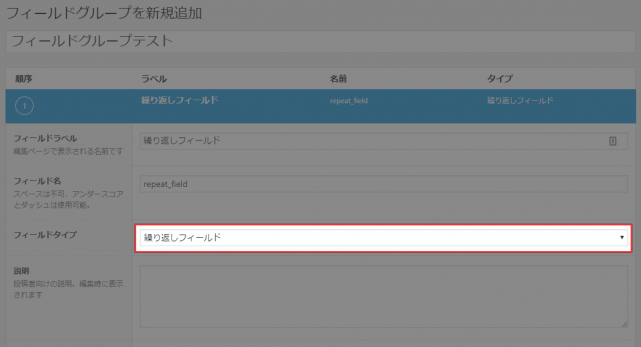
まずは、フィールドグループの作成時に、フィールドタイプで「繰り返しフィールド」を選択します。

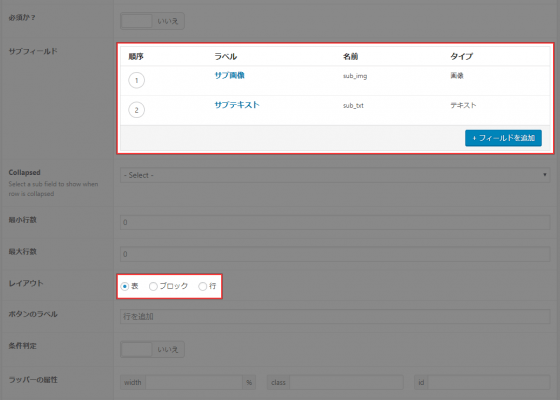
続いて、サブフィールドに追加したいフィールドを入れていきます。レイアウトではカスタムフィールドの表示方法を指定できます。”表”はフィールドが横並びで表示されるので、サブフィールドの数が少ない時は”表”で、数が多い時は”ブロック”か”行”にすると良いです。

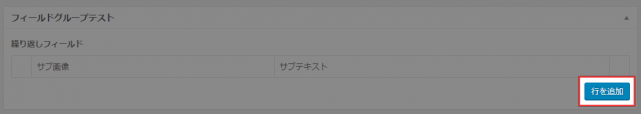
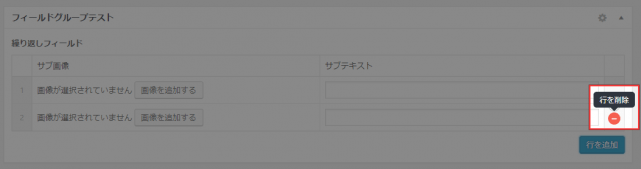
フィールドグループの作成が完了したら、カスタムフィールドを入力していきましょう。最初はサブフィールドが表示されていないので、[行を追加]からサブフィールドを追加します。

追加したサブフィールドを削除したい場合は、右側の削除ボタンから実行します。

繰り返しフィールドの出力
繰り返しフィールドのデータを出力する場合、基本形は以下のようになります。
<?php
if( have_rows('フィールド名') ): //繰り返しフィールドのデータがあれば出力
while ( have_rows('フィールド名') ) : the_row();
the_sub_field('サブフィールド名'); //サブフィールドの値を出力
endwhile;
else:
endif;
?>今回作成したフィールド(repeat_field)の”サブ画像(sub_img)”と”サブテキスト(sub_txt)”を出力する場合は、以下のように記述します。なお、こちらは画像フィールドの返り値は「画像配列」にしています。
<?php if( have_rows('repeat_field') ): ?>
<ul>
<?php
while( have_rows('repeat_field') ): the_row();
$sub_img = get_sub_field('sub_img');
$sub_txt = get_sub_field('sub_txt');
?>
<li>
<?php if( $sub_img ): ?>
<img src="<?php echo $sub_img['url']; ?>" alt="<?php echo $sub_img['alt'] ?>">
<?php endif; ?>
<?php if( $sub_txt ): ?>
<p><?php echo $sub_txt; ?></p>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>カスタムフィールドの入力時に追加された分、ループして表示されます。
画像フィールドの返り値を「画像ID」にしている場合は、以下のようにします。
<?php if( have_rows('repeat_field') ): ?>
<ul>
<?php
while( have_rows('repeat_field') ): the_row();
$sub_img = wp_get_attachment_image_src(get_sub_field('sub_img'), 'thumbnail', false);
$get_sub_img = get_post(get_sub_field('sub_img'));
$sub_img_alt = get_post_meta( $get_sub_img->ID, '_wp_attachment_image_alt', true );
$sub_txt = get_sub_field('sub_txt');
?>
<li>
<?php if( $sub_img ): ?>
<img src="<?php echo esc_url($sub_img[0]); ?>" alt="<?php echo $sub_img_alt; ?>">
<?php endif; ?>
<?php if( $sub_txt ): ?>
<p><?php echo $sub_txt; ?></p>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
<?php endif; ?>画像ギャラリーの使い方と出力
画像ギャラリーの使い方について解説いたします。
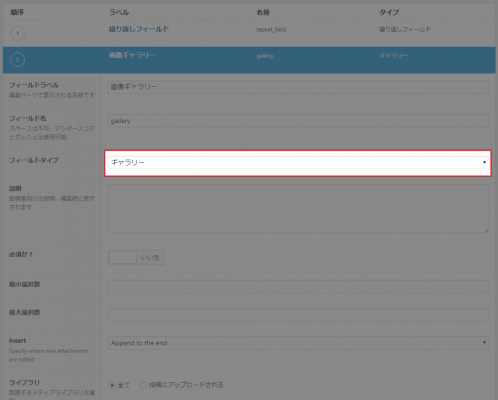
フィールドグループの作成時に、フィールドタイプで「ギャラリー」を選択します。ちなみに、「ライブラリ」の設定で”全て”を選択するとギャラリーに追加した画像が他の投稿でも使えるようになります。”投稿にアップロードされる”を選択すると、画像をアップした投稿内でしか利用できません。

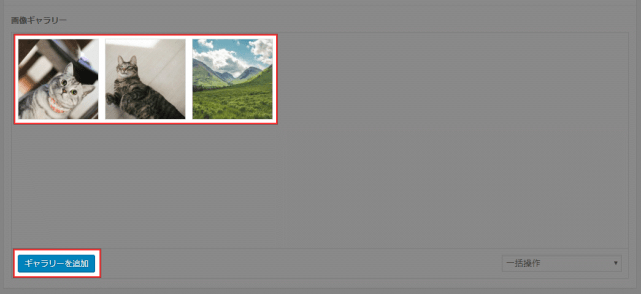
投稿画面で画像ギャラリーに追加する画像を選択していきます。

画像の順番は、ドラッグ&ドロップで変更可能です。
画像ギャラリーの出力
画像ギャラリーを出力するには、下記のように記述します。返り値のフォーマットによって異なります。
返り値のフォーマットで「画像配列」を選択している場合は、以下のように記述します。
<?php
$gallerys = get_field('gallery');
if( $gallerys ):
?>
<ul>
<?php foreach( $gallerys as $gallery ): ?>
<li>
<a href="<?php echo $gallery['url']; ?>">
<img src="<?php echo $gallery['sizes']['thumbnail']; ?>" alt="<?php echo $gallery['alt']; ?>">
</a>
<p class="wp-caption"><?php echo $gallery['title']; ?></p>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>画像のサイズを変更したい場合は、「$gallery[‘sizes’][‘thumbnail’]」の部分を以下のように変更します。
- $gallery[‘sizes’][‘large’]:大サイズ
- $gallery[‘sizes’][‘medium’]:中サイズ
返り値のフォーマットで「画像ID」を選択している場合は、以下のように記述します。
<?php
$gallerys = get_field('gallery');
if ($gallerys) :
?>
<ul>
<?php
foreach ($gallerys as $gallery) :
$gallery_data = wp_get_attachment_image_src($gallery, 'thumbnail');
$gallery_full = wp_get_attachment_image_url($gallery, 'full');
$gallery_alt = trim(strip_tags(get_post_meta($gallery, '_wp_attachment_image_alt', true)));
?>
<li>
<a href="<?php echo esc_url($gallery_full); ?>">
<img src="<?php echo esc_url($gallery_data[0]); ?>" alt="<?php echo esc_attr($gallery_alt); ?>" width="<?php echo esc_attr($gallery_data[1]); ?>" height="<?php echo esc_attr($gallery_data[2]); ?>">
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>画像の情報を取得する際、widthやheightも入れたい場合はwp_get_attachment_image_srcで取得します。画像URLのみ取得できれば良い場合は、wp_get_attachment_image_urlで取得するとシンプルです。
返り値のフォーマットで「画像URL」を選択している場合は、以下のように記述します。
<?php
$gallerys = get_field('gallery');
if ($gallerys) :
?>
<ul>
<?php
foreach ($gallerys as $gallery) :
?>
<li>
<a href="<?php echo esc_url($gallery); ?>">
<img src="<?php echo esc_url($gallery); ?>" alt="">
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>柔軟コンテンツの使い方と出力
柔軟コンテンツは、複数のサブフィールドがセットになったレイアウトを作成し、好きな順番でレイアウトを追加できるカスタムフィールドです。名前の通り、繰り返しフィールドをさらに柔軟にしたイメージです。
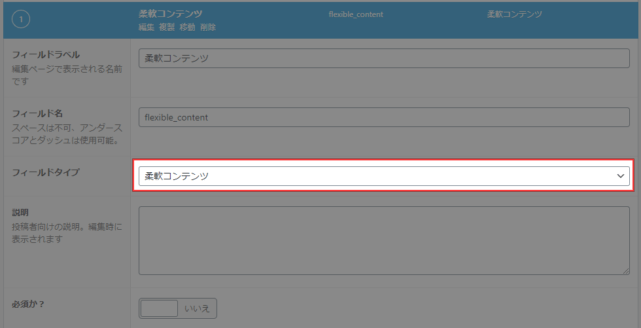
まず、フィールドタイプで「柔軟コンテンツ」を選びます。

続いて、レイアウトとそのレイアウトに入れるサブフィールドを設定していきます。以下画像のように、レイアウト名とサブフィールドを定義します。

同じ要領で必要な分だけレイアウトを追加していきます。今回は、”テキストと画像を入力するレイアウト”と”見出しを入力するレイアウト”を追加してみました。
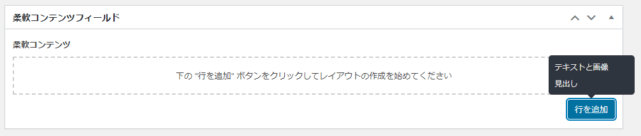
投稿画面では以下のように表示されますので、[行を追加]から追加したいレイアウトを選択してフィールドを追加していきます。追加したレイアウトは、ドラッグ&ドロップで自由に順番を入れ替えられます。

柔軟コンテンツの出力
柔軟コンテンツを出力するには、以下のように記述します。フィールド名「flexible_content」内の「flexible_txt_img」と「flexible_ttl」というレイアウトを呼び出しており、画像フィールドの返り値は画像IDにしています。
<?php if( have_rows('flexible_content') ): ?>
<?php while ( have_rows('flexible_content') ) : the_row(); ?>
<?php if( get_row_layout() == 'flexible_txt_img' ): ?>
<p><?php the_sub_field('flexible_txt'); ?></p>
<?php
$img_id = get_sub_field('flexible_img');
$img_url = wp_get_attachment_image_src($img_id, 'thumbnail', false);
$attachment = get_post( get_sub_field('flexible_img') );
$alt = get_post_meta($attachment->ID, '_wp_attachment_image_alt', true);
?>
<figure><img src="<?php echo esc_url($flexible_img_url[0]); ?>" alt="<?php echo esc_html($flexible_img_alt); ?>"></figure>
<?php elseif( get_row_layout() == 'flexible_ttl' ): ?>
<h2><?php the_sub_field('flexible_ttl_txt'); ?></h2>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>上記のように記述することで、投稿画面で入力した順番でレイアウトが出力されます。
オプションページの使い方と出力
オプションページは、管理画面に独立したオプションページを追加できる機能です。オプションページにカスタムフィールドを追加して利用します。
オプションページを利用するためには、functions.phpに以下を追記します。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page();
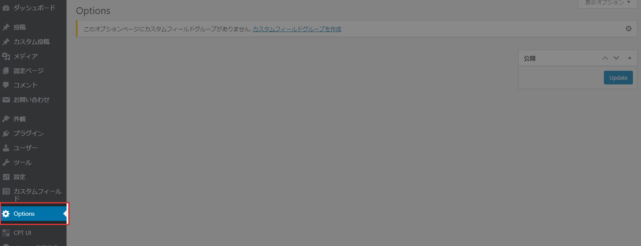
}これで、管理画面に[Options]という項目が追加されます。この時点では[Options]には何も表示されません。

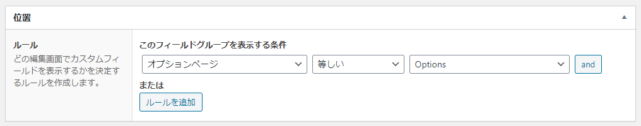
続いて、オプションページ用のフィールドグループを作成しましょう。ルールの「このフィールドグループを表示する条件」で「オプションページ」を選択することで、フィールドグループに追加したカスタムフィールドが[Options]内に表示されるようになります。

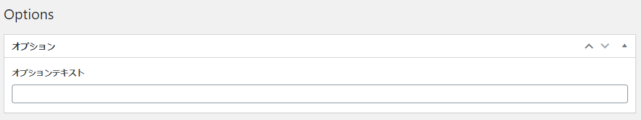
フィールドグループを作成して[Options]にアクセスすると、以下のように追加したカスタムフィールドが表示されますので設定します。

オプションページのフィールドを出力
出力方法は、通常のカスタムフィールドの出力とほぼ同じですが、オプションページの場合は以下のように’option’という引数を追加します。
<?php
the_field('フィールド名', 'option'); //値の出力
$option_example = get_field('フィールド名', 'option'); //値の代入
?>繰り返しコンテンツや柔軟コンテンツの場合も同様に、have_rowsで’option’を指定します。
<?php
if( have_rows('フィールド名', 'option') ):
while ( have_rows('フィールド名', 'option') ) : the_row();
the_sub_field('サブフィールド名');
endwhile;
else:
endif;
?>オプションページのメニューやタイトルを変更する方法
オプションページのメニューやページタイトルは、デフォルトだとOptionsという表記になります。スラッグは「/wp-admin/admin.php?page=acf-options」です。
これを変更するには、functions.phpにacf_add_options_pageを追加する時に、以下のように記述します。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'オプションページ', //オプションページのタイトル
'menu_title' => 'オプション', //メニューの表記
'menu_slug' => 'option-page', //オプションページのスラッグ
'capability' => 'manage_options',
'icon_url' => 'dashicons-carrot',
'redirect' => false
));
}icon_urlではメニューのアイコンを変更しています。アイコンに指定する値は、Dashiconsの[Copy HTML]で確認できます。
また、capabilityの値が「manage_options」になっているので管理者のみがアクセス可能です。編集者権限もアクセス可能にしたい場合は、値に「edit_posts」を指定します。capabilityの種類については、Codexをご参照ください。
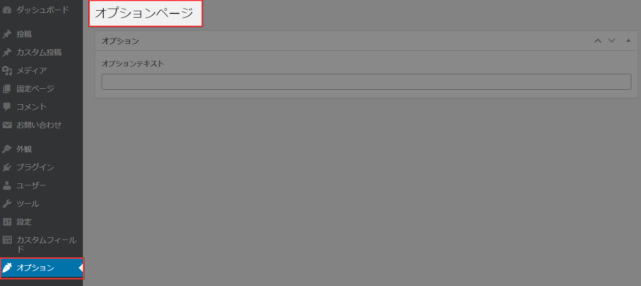
上記をfunctions.phpに追加することで、以下のようにメニューやタイトルが変わります。スラッグも「/wp-admin/admin.php?page=option-page」になります。

オプションページのメニューの位置を調整する方法
デフォルトではメニューの位置は一番下になります。’position’を追加することで、メニューの位置を調整可能です。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'オプションページ', //オプションページのタイトル
'menu_title' => 'オプション', //メニューの表記
'menu_slug' => 'option-page', //オプションページのスラッグ
'capability' => 'manage_options',
'icon_url' => 'dashicons-carrot',
'redirect' => false,
'position' => 5
));
}オプションページを複数追加する方法
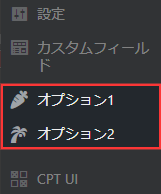
オプションページを複数追加した場合は、追加したい分のacf_add_options_pageを定義します。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'オプションページ1', //オプションページのタイトル
'menu_title' => 'オプション1', //メニューの表記
'menu_slug' => 'option-page1', //オプションページのスラッグ
'capability' => 'manage_options',
'icon_url' => 'dashicons-carrot',
'redirect' => false
));
acf_add_options_page(array(
'page_title' => 'オプションページ2', //オプションページのタイトル
'menu_title' => 'オプション2', //メニューの表記
'menu_slug' => 'option-page2', //オプションページのスラッグ
'capability' => 'manage_options',
'icon_url' => 'dashicons-palmtree',
'redirect' => false
));
}
オプションページにサブメニューを追加する方法
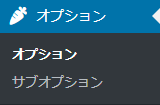
複数のオプションページを追加する際に、サブメニューとして表示させたい場合は、以下のようにします。
if( function_exists('acf_add_options_page') ) {
acf_add_options_page(array(
'page_title' => 'オプションページ', //オプションページのタイトル
'menu_title' => 'オプション', //メニューの表記
'menu_slug' => 'option-page', //オプションページのスラッグ
'capability' => 'manage_options',
'icon_url' => 'dashicons-carrot',
'redirect' => false //trueにすると親ページは表示されない(最初のサブページにリダイレクト)
));
acf_add_options_sub_page(array( //サブページ
'page_title' => 'サブオプションページ', //サブページのタイトル
'menu_title' => 'サブオプション', //サブメニューの表記
'menu_slug' => 'suboption-page', //サブページのスラッグ
'capability' => 'manage_options',
'parent_slug' => 'option-page', //親オプションページのスラッグ
));
}
あとがき
Advanced Custom Fieldsは無料版でも十分過ぎるくらい高機能ですが、Proにアップグレードするとさらに便利になりますね。カスタムフィールドを活用したサイトを制作することが多い方は、ぜひACF Proの導入をご検討ください。
私も今回「Developer」を購入したので、今後もバシバシ活用していきたいと思います。