Blocks Animation: CSS Animations for Gutenberg Blocks(以下Blocks Animationと呼びます)は、各ブロックにスクロールアニメーション(可視範囲に入ったらアニメーション付きで表示されるアレです)を追加することができるWordPressプラグインです。
また、テキストのタイピングアニメーションや数字のカウントアップアニメーションも実装することが可能です。
Blocks Animationのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Blocks Animationをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Blocks Animationを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Blocks Animation」で検索します。
- [今すぐインストール]をクリックして、Blocks Animationをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Blocks Animationの使い方
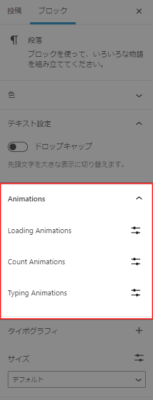
投稿編集画面でブロックを選択すると、ブロックの設定に「Animations」という項目が追加されています。

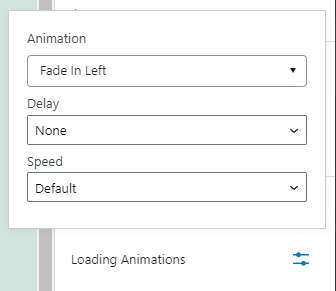
[Loading Animations]でアニメーションの種類・遅延・速度を選択します。

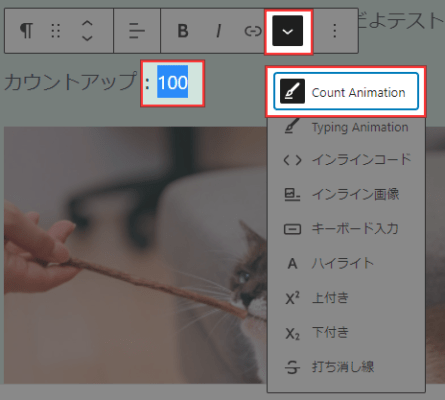
タイピングやカウントアップのアニメーションを追加したい場合は、テキストや数字を選択した状態で[Count Animations]や[Typing Animations]を選択します。

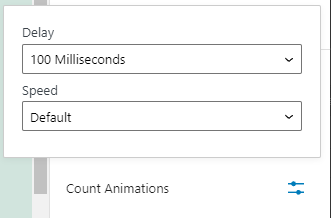
右側のブロック設定では、アニメーションの遅延と速度を設定できます。

特定のページでプラグインを無効化したい場合
Blocks Animationを有効化すると、以下のようなCSSとJavaScriptが読み込まれます。
<link rel='stylesheet' id='animate-css-css' href='https://example.com/wp-content/plugins/blocks-animation/assets/animate/animate.compact.css' media='all'>
<link rel='stylesheet' id='otter-animation-css' href='https://example.com/wp-content/plugins/blocks-animation/build/animation/index.css' media='all'>
<script src='https://example.com/wp-content/plugins/blocks-animation/build/animation/frontend.js' id='otter-animation-frontend-js'></script>
<script src='https://example.com/wp-content/plugins/blocks-animation/build/animation/anim-count.js' id='otter-count-js'></script>
<script src='https://example.com/wp-content/plugins/blocks-animation/build/animation/anim-typing.js' id='otter-typing-js'></script>特定のページでは必要ないので、これらのファイルの読み込みを停止したいケースもあるかと思います。
例えば、トップページでBlocks Animationを無効化したい際は、適用しているテーマのfunctions.phpに以下コードを追記します。
function my_block_animation_disable() {
if(is_front_page()) {
wp_dequeue_style('animate-css'); //animate.compact.cssの読み込み停止
wp_dequeue_style('otter-animation'); //index.cssの読み込み停止
wp_dequeue_script('otter-animation-frontend'); //frontend.jsの読み込み停止
wp_dequeue_script('otter-count'); //anim-count.jsの読み込み停止
wp_dequeue_script('otter-typing'); //anim-typing.jsの読み込み停止
}
}
add_action('wp_enqueue_scripts', 'my_block_animation_disable');上記コードを追加することで、Blocks Animationによって読み込まれるCSSとJavaScriptが、トップページでは読み込まれなくなります。
あとがき
簡単にアニメーションを追加できて便利ですね。操作も直感的でわかりやすいです。
各ブロックにアニメーションを追加したいと思った時は、ぜひBlocks Animationを試してみてください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す