Image to Textは、ショートコードを使って、入力したテキストを画像化するWordPressプラグインです。
画像化されたテキストを投稿や固定ページなどに挿入することができます。
Image to Textのインストール
インストール手順は以下の通りです。
- Image to Textをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Image to Textを有効化します。
Image to Textの設定
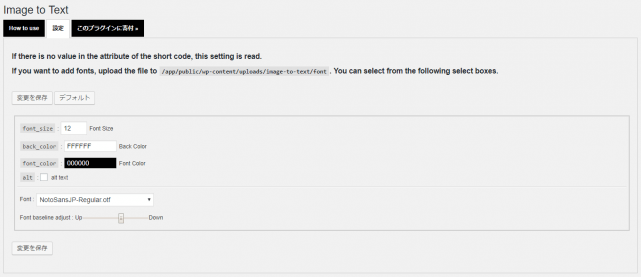
プラグインを有効化したら、[設定] – [Image to Text]にアクセスし、[設定]タブで設定を行います。
| font_size | 文字サイズ |
| back_color | 背景色 |
| font_color | 文字色 |
| alt | alt属性の有効化 |
| Font | フォントの種類 |
| Font baseline adjust | ベースラインの調整 |
Image to Textの使い方
画像化したテキストを入れたい箇所にショートコードを記述します。
[imagetotext]This is test.[/imagetotext]
以下のように、文字サイズや背景色などをショートコード内で指定することも可能です。指定がなければ、設定画面で指定された色やサイズになります。
[imagetotext font_size=12 back_color="#ff0000" font_color="#000000" alt="on"]This is test.[/imagetotext]
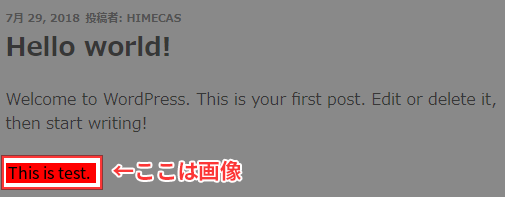
ショートコードを記述した箇所に、画像化されたテキストが挿入されます。
あとがき
おもしろいプラグインですね。そのままテキストでページに入れたくない情報がある時に、ぜひご活用ください。