WP Retina 2xは、Retinaディスプレイ対応の画像を自動生成してくれるWordPressプラグインです。
Retinaディスプレイに対応するためには、表示させたいサイズの2倍のサイズの画像を用意する必要があります。WP Retina 2xを使うことで、いつも通り画像をアップすればRetina対応画像を自動生成してくれるようになります。
Retinaディスプレイとは
レティナディスプレイ(英語:Retina Display)は、アップル社製製品のうち、高精細ディスプレイを搭載したモデルに与えられる名称、およびディスプレイそのものを指す名称である。「Retina」は英語で「網膜」という意味で、画素が細かく人間の目で識別できる限界を超えている、ということから命名された。
引用:Wikipedia
WP Retina 2xのインストール
インストール手順は以下の通りです。
- WP Retina 2xをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP Retina 2xプラグインを有効化します。
WP Retina 2xの設定
WordPress管理画面の[設定] – [Retina]で設定を行います。
Basic
| Disabled Sizes | 画像生成を無効化したいサイズを選択します。 |
| Auto Generate | チェックを入れると、画像をアップロードした際に自動的にRetina対応の画像を生成してくれるようになります。チェックを入れておきましょう。 |
| Full Size Retina (Pro) | 有料版の機能なので、今回は無視します。 |
Advanced
| Method | 画像生成のメソッドを選択します。よくわからない場合はデフォルトのままで大丈夫です。 |
| Quality | 画像の圧縮率を入力します。 |
| Debug Mode | チェックを入れると、デバッグモードが有効になります。 |
| Custom CDN Domain (Pro) | 有料版の機能なので、今回は無視します。 |
| Keep IMG SRC (Pro) | 有料版の機能なので、今回は無視します。 |
| Use Lazysizes (Pro) | 有料版の機能なので、今回は無視します。 |
| No Picturefill Script | チェックを入れると、Picturefillスクリプトがロードされなくなります。 |
| Hide ‘Retina’ column | チェックを入れると、メディア配下の管理画面を非表示にします。 |
| Hide Retina Dashboard | チェックを入れると、ダッシュボードから非表示にします。 |
| Admin in Retina | チェックを入れると、管理画面もRetina対応します。 |
| Ignore Mobile | チェックを入れると、モバイルは無視されます。 |
Pro
このタブでは、有料版を購入した場合に、シリアルコードを入力します。
既存の画像をRetina対応する
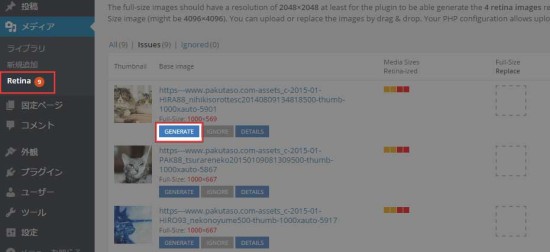
WP Retina 2xプラグイン導入前にアップロードしていた画像をRetina対応させるには、[メディア] – [Retina]にアクセスします。
[GENERATE]をクリックすると、画像が生成されます。
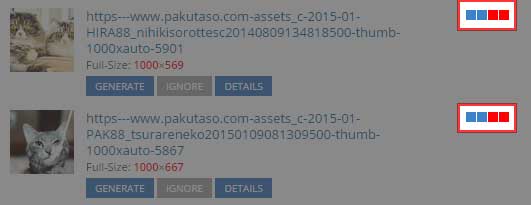
画像が生成されると、「Media Sizes Retina-ized」の色が青くなります。
あとがき
いちいち倍のサイズの画像を用意するのは面倒なので、自動生成してくれるのはありがたいですね。サイトをRetina対応させようと検討中の方は、ぜひお試しください。