Animistaは、プレビューを見ながらCSSアニメーションを直感的に作成できるWEBサービスです。
スポンサードリンク
Animistaの使い方
まずはAnimistaにアクセスして、[TRY ME!]をクリックします。
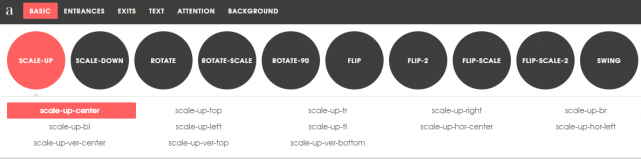
画面上部からアニメーションの種類を選択します。
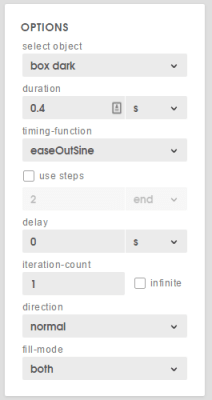
画面左下のOPTIONSで詳細な値を指定していきます。
| select object | オブジェクトの選択 |
| duration | アニメーションする秒数 |
| timing-function | アニメーションのタイミング |
| use steps | アニメーションのステップ数 |
| delay | アニメーション実行の遅延 |
| iteration-count | アニメーションする回数 |
| direction | アニメーションを再生する向き |
| fill-mode | アニメーション実行前後のスタイル |
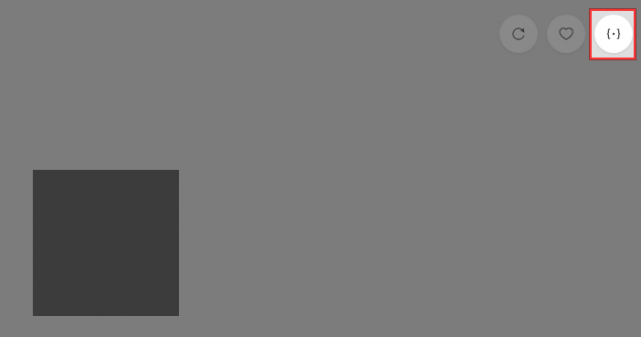
値が指定できたら、プレビューの右上にあるコードのボタンをクリックします。
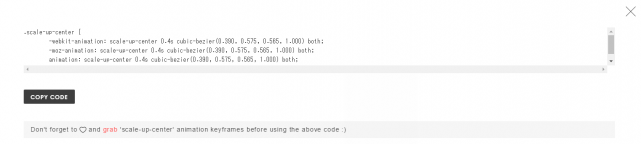
CSSのコードが表示されるので、コピペして利用します。
シンプルなものだと、以下のようなコードが出力されます。
.scale-up-center {
-webkit-animation: scale-up-center 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;
-moz-animation: scale-up-center 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;
animation: scale-up-center 0.4s cubic-bezier(0.390, 0.575, 0.565, 1.000) both;
}
あとがき
値を変更する度にプレビューがアニメーションするので、挙動が非常にわかりやすいです。
要素にCSSアニメーションを追加したい時にぜひ!