設定したアイキャッチ画像を投稿一覧に表示する方法が、delaymaniaさんに掲載されていたので紹介したいと思います。
プラグインなしで簡単に表示させることができますので、投稿一覧で気軽にアイキャッチ画像を確認したいという場合はぜひやってみてください。
スポンサードリンク
WordPress管理画面の投稿一覧にアイキャッチ画像を表示する方法
投稿一覧に設定したアイキャッチ画像を表示させるには、以下のコードをfunctions.phpに追加します。
add_theme_support( 'post-thumbnails' );
function manage_posts_columns($columns) {
$columns['thumbnail'] = __('Thumbnail');
return $columns;
}
function add_column($column_name, $post_id) {
//アイキャッチ取得
if ( 'thumbnail' == $column_name) {
$thum = get_the_post_thumbnail($post_id, array(80,80), 'thumbnail');
}
//使用していない場合「なし」を表示
if ( isset($thum) && $thum ) {
echo $thum;
} else {
echo __('None');
}
}
add_filter( 'manage_posts_columns', 'manage_posts_columns' );
add_action( 'manage_posts_custom_column', 'add_column', 10, 2 );
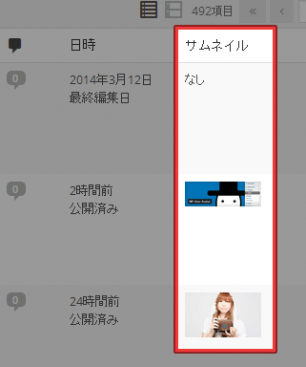
functions.phpをアップロードして、管理画面の[投稿] – [投稿一覧]にアクセスすると、「サムネイル」という列が追加されています。
アイキャッチ画像が設定されている投稿は画像が表示され、設定されていない投稿は「なし」と表示されます。
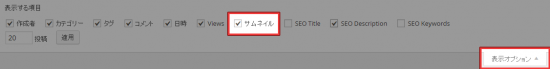
コードを追加してもアイキャッチ画像が表示されない場合は、表示オプションで「サムネイル」にチェックが入っているか確認してください。
あとがき
アイキャッチ画像の設定忘れも管理画面からサクッと確認できますね。素晴らしい!