全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、YouTubeから読み込むので、レスポンスも良くなります。 以下に簡単なデモも用意しました。 デモページを見る Y…
YouTubeの動画を背景動画として全画面に表示する方法


全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、YouTubeから読み込むので、レスポンスも良くなります。 以下に簡単なデモも用意しました。 デモページを見る Y…

CSSだけで全画面の背景動画を実装する方法をご紹介いたします。ほぼコピペで実装できますので、サイトの背景に動画を表示したいとお考えの方は、ぜひ試してみてください。 なお、動画は別途ご用意いただく必要があります。 CSSだ…

SVG Backgroundsは、SVGで作成された背景のCSSコードが紹介されているWEBサービスです。 プレビューを表示するとCSSのコードが出力されるので、コピーしてそのまま利用することができます。 SVG Bac…

親子関係にあるカテゴリーやカスタムタクソノミーで、親は出力せずに子カテゴリー(子ターム)のみを出力する方法をご紹介いたします。 記事ページやアーカイブのループ内で使える方法です。 親カテゴリーは出力せずに子カテゴリー(子…

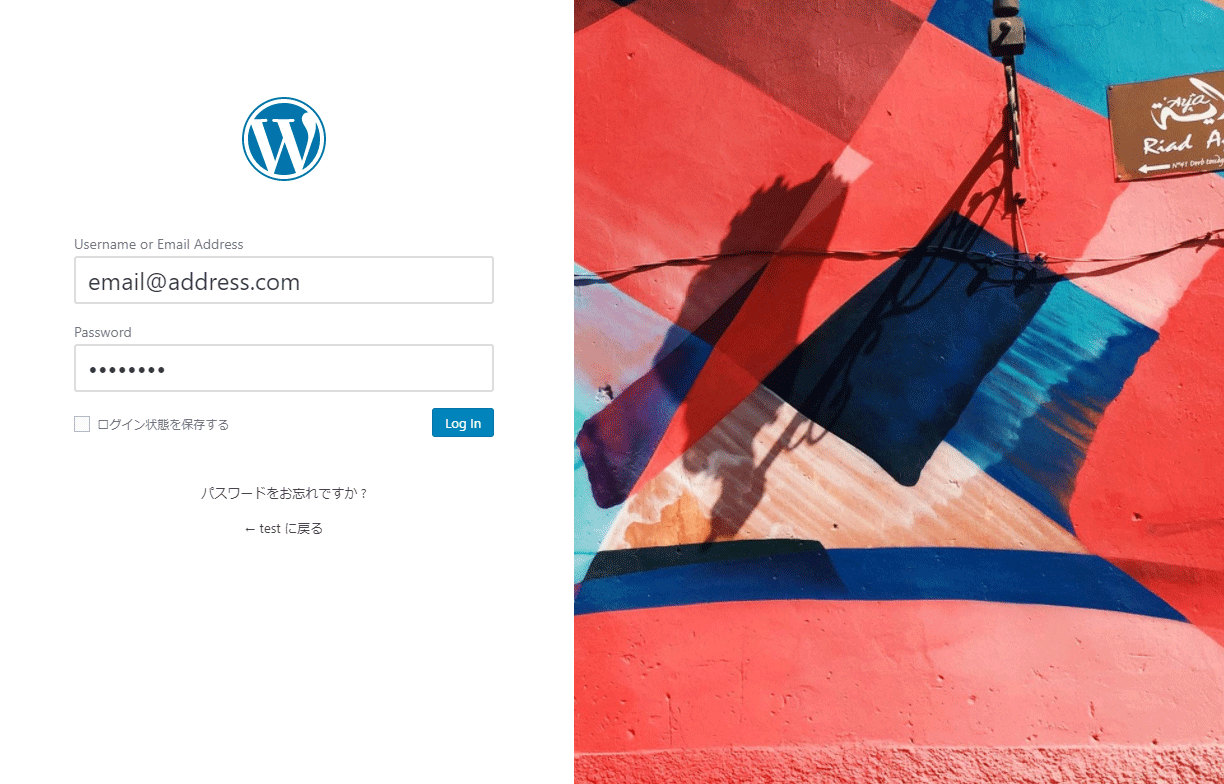
Login Designerは、ログイン画面のロゴやレイアウトなどを簡単にカスタマイズすることができるWordPressプラグインです。管理画面上でプレビューを見ながら、直感的にカスタマイズすることが可能です。 Logi…

先日、Serposcopeの管理画面にアクセスしようとしたら、「Oops! An Error Occurred」というエラーで開けなくなっていました。おそらくですが、Local by Flywheelをインストールした後…

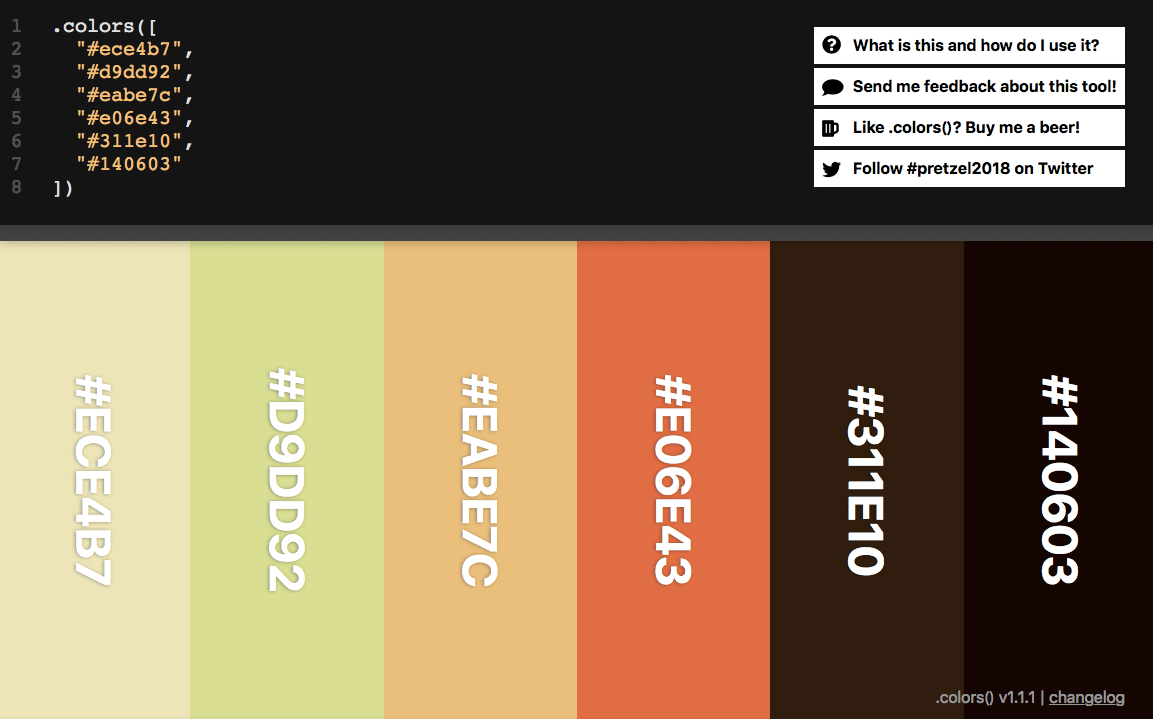
.colors()は、複数のカラーコードから、色の組み合わせをチェックすることができるWEBサービスです。デザイン制作時に色の相性などをブラウザ上で確認することができます。 .colors()の使い方 .colors()…

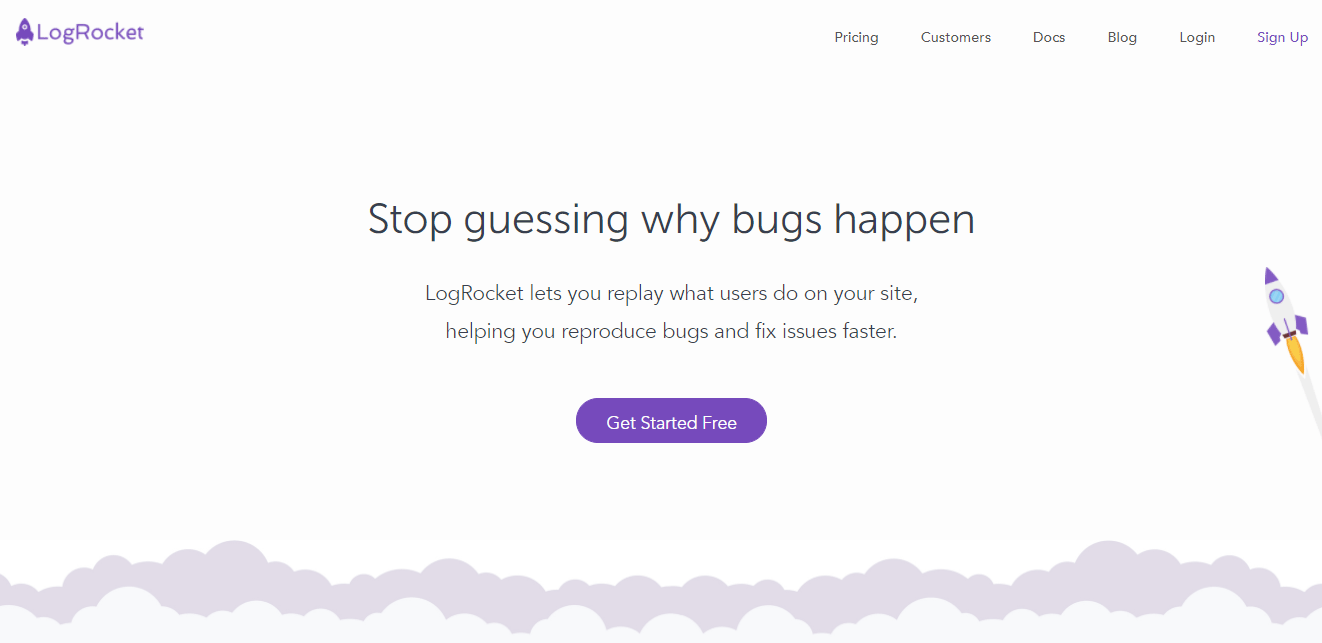
LogRocketは、発行されたスクリプトをサイトに仕込むことで、ユーザーの行動を動画で記録してくれるWEBサービスです。 ユーザーがどのような操作を行っているのか動画で確認できるたため、サイトの改善に役立てることができ…

何も指定しなければ、HTMLで記述した文字列は横書きになります。和風のサイトなどでは、文字を縦書きにしたい時もあるかと思います。 画像を使うという方法もありますが、今回はCSSを使って文字を縦書きにする方法をご紹介したい…

打線くん(仮)は、あるテーマに対して野球の打線に例えて順位付けを行う、いわゆる「打線組んだ」を簡単に作成することができるWEBサービスです。 打線くん(仮)とは サイトでは以下のように説明されています。 「打線くん(仮)…