WordPressの投稿一覧やカテゴリーアーカイブ等で、本日の日付よりも古い記事を非表示にする方法をご紹介したいと思います。 「カスタムフィールドの日付が今日よりも前か判別する方法」と「投稿日が今日よりも前か判別する方法…
WordPressの投稿一覧で本日の日付よりも古い記事を非表示にする方法


WordPressの投稿一覧やカテゴリーアーカイブ等で、本日の日付よりも古い記事を非表示にする方法をご紹介したいと思います。 「カスタムフィールドの日付が今日よりも前か判別する方法」と「投稿日が今日よりも前か判別する方法…

Classic Editorは、WordPress5.0から導入される予定の新エディター「Gutenberg」のリリース後も、旧エディターを使い続けることができるようになるWordPressプラグインです。 Gutenb…

WordPressサイトにおいて、親カテゴリーと子カテゴリーを必ずセットで指定するような運用をしていることがあります。その場合、get_the_term_listやget_the_termsでカテゴリーをそのまま出力する…

テキストモードで入力したspan等のタグが、ビジュアルエディタにモードを切り替えた時に消えてしまうことがあります。 簡単な対策としては、<span class=”example”>とい…

Google Chrome 69では、ブラウザのデザインが刷新されました。タブやアドレスバーが丸みのあるデザインに変わり、全体的に柔らかいイメージになりましたね。 でも前のデザインの方が良かったなー、なんて思う方も結構い…

Google Chromeのバージョン69から、アドレスバーの表示が変更され、「http」や「https」が省略されるようになりました。それに加えて、「www」や「m」などの一部サブドメインも表示されなくなりました。 h…

WordPressには、デフォルトで「アーカイブ」というウィジェットが用意されていますが、アーカイブウィジェットでは月別のアーカイブが表示されます。 更新頻度がそんなに高くなく、月別ではなく年別でアーカイブのリストを表示…

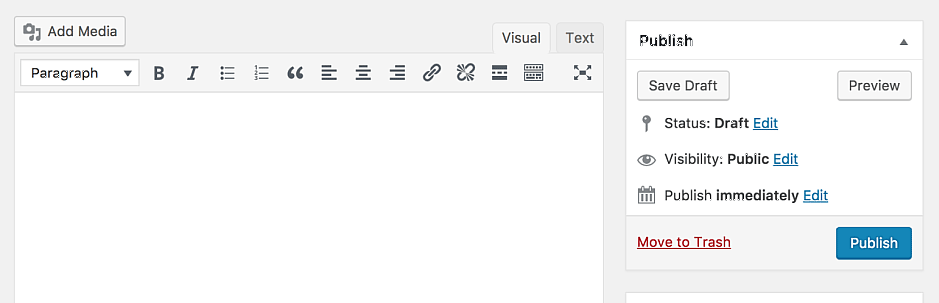
WordPressで新規投稿をするために投稿画面を開くと、タイトルの部分に「ここにタイトルを入力」というプレースホルダーが表示されます。このプレースホルダーを変更する方法をご紹介いたします。 WordPress投稿画面の…

Proffは、WEB上に自分の履歴書を作成できるWEBサービスです。 先日紹介した「HTML名刺」はWEB上に名刺を作成できるサービスでしたが、ProffはWEB上に履歴書を作成できるサービスなので、より詳細な情報を掲載…

CSSだけで、テキストの左右に線を入れる方法をご紹介いたします。以下のような感じで、テキストの両サイドに水平に線を入れることができます。 CSSでテキストの左右に線を入れる方法 例として、h2要素に線を入れてみます。 こ…