増田ランダムは、はてな匿名ダイアリー(増田)の投稿をランダムに表示してくれるWEBサービスです。 ただそれだけのサービスですが、投稿された期間やブックマーク数、ジャンルで絞り込んで表示させることもできます。 増田ランダム…
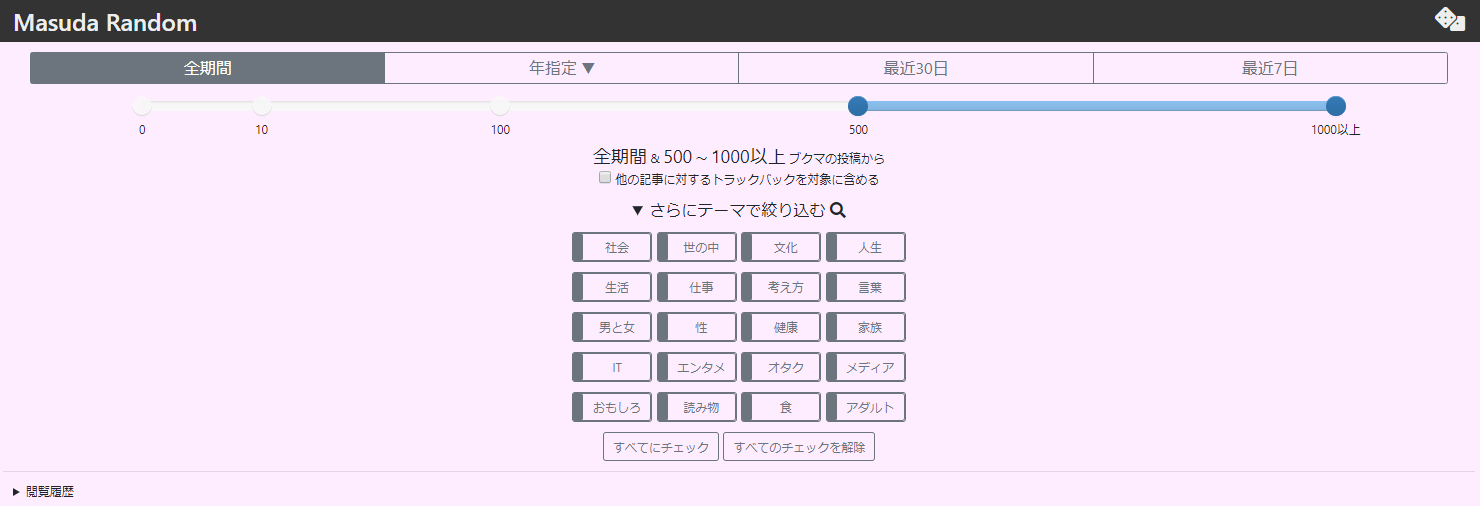
はてな匿名ダイアリーの投稿をランダムに表示してくれるWEBサービス「増田ランダム」

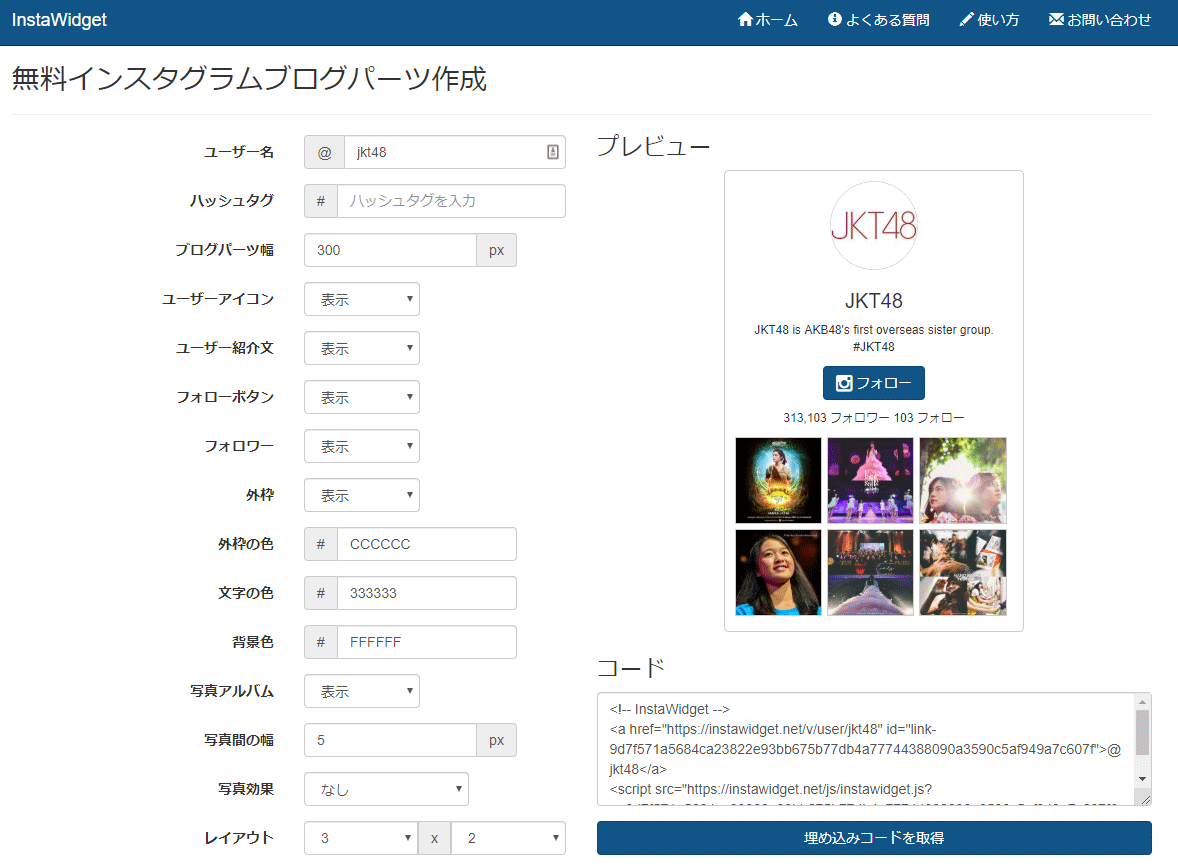
Instagramのフィードを表示するウィジェットを作成できるWEBサービス「InstaWidget」

InstaWidgetは、Instagramのフィードを表示するウィジェットを作成できるWEBサービスです。作成したウィジェットをサイト内に埋め込むことができます。 InstaWidgetの使い方 InstaWidget…
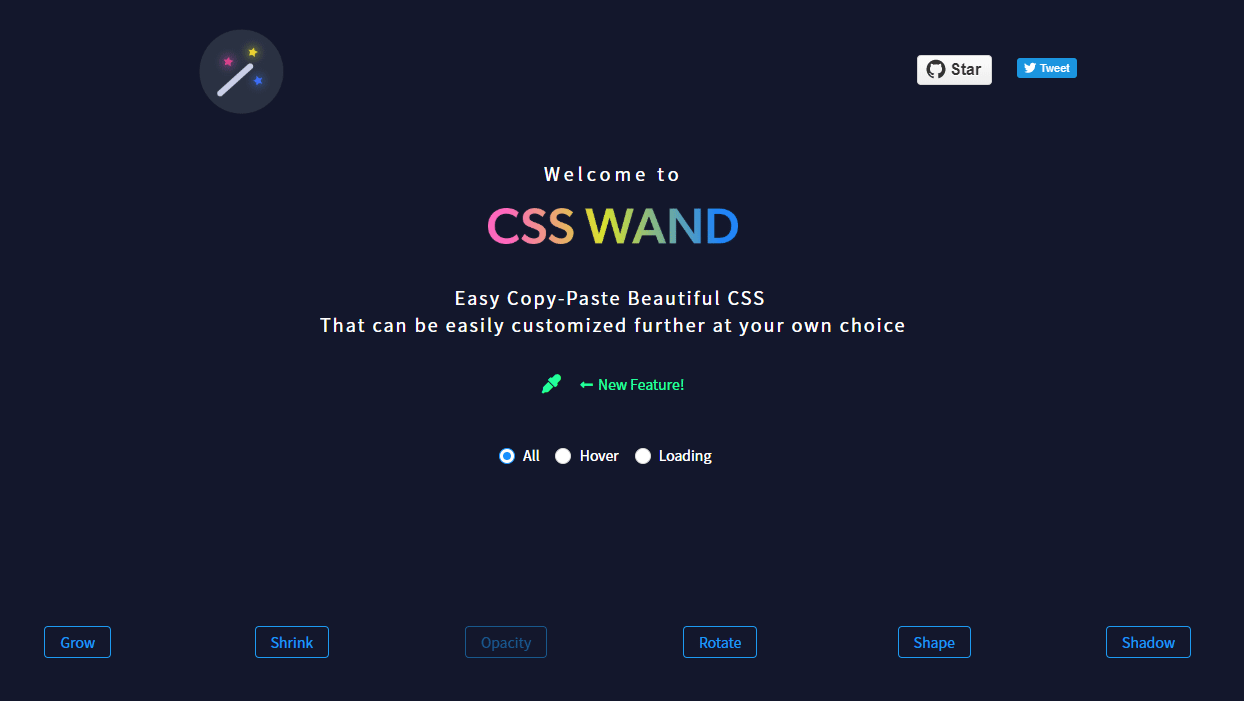
ホバーエフェクトやローディングアニメーションのHTML/CSSがまとめられているWEBサービス「CSS WAND」

CSS WANDは、ホバーエフェクトやローディングアニメーションのHTML/CSSをコピペで使えるWEBサービスです。 数は多くありませんが、色んなタイプのホバーエフェクトやローディングアニメーションのスニペットがまとめ…
CSSを使って電話発信用のリンクをPCで無効化する方法

a要素のhref属性に「tel:電話番号」を入れることで、スマホ等でリンクをタップした際に電話発信ができます。 スマホの場合は直接電話がかけられて便利ですが、PCではクリックできないようにしたいというケースも多いかと思い…
いくつかの質問に答えるだけでAIが最適なWebサイトを作成してくれるWixのツール「Wix ADI」がすごい!

※本コンテンツにはプロモーションが含まれています。 以前、直感的な操作で簡単にWebサイトを作成できるWixというツールを紹介しましたが、WixにAIを活用したWebサイト制作ツール「Wix ADI」が追加されました。 …
プラグインが開発者によって更新されているか確認できるWordPressプラグイン「Plugins Condition」

Plugins Conditionは、プラグイン自体が定期的にアップデートされているかを確認することができるWordPressプラグインです。 プラグインを最新の状態に保っていても、プラグイン自体の開発が停止していたら、…
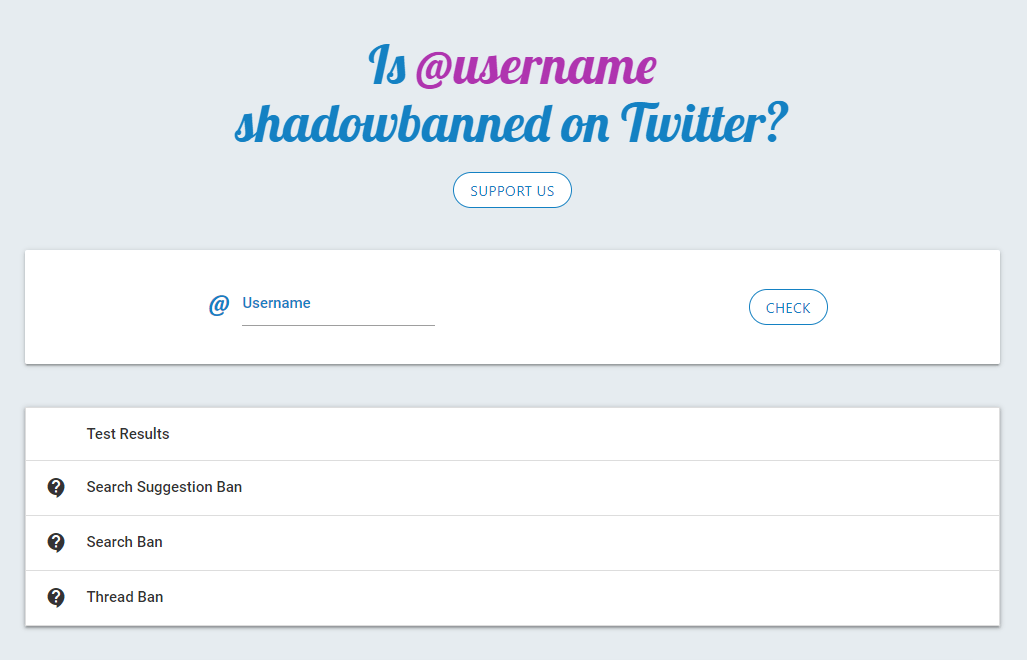
Twitterアカウントがシャドウバン(Shadowban)されているか確認できるWEBサービス「Twitter Shadowban Test」

※2022/02/07追記 残念ながら、Twitter Shadowban Testはサービスの提供が終了してしまったようです。代わりに「ShadowBird」をご利用ください。 Twitterには通常のアカウント凍結と…
画像や動画の遅延読み込みを実装できるWordPressプラグイン「a3 Lazy Load」

a3 Lazy Loadは、サイトに遅延読み込みを実装することができるWordPressプラグインです。 画像や動画が可視範囲に到達してから読み込みを開始するようになるため、サイトアクセス時に読み込むコンテンツ量が減って…
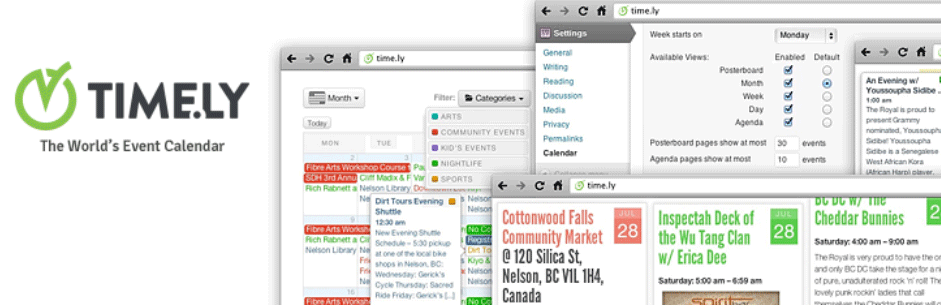
繰り返しにも対応!イベントカレンダーを実装できるWordPressプラグイン「All-in-One Event Calendar」

All-in-One Event Calendarは、繰り返しにも対応したイベントカレンダーを実装できるWordPressプラグインです。 ショートコードのパラメータも豊富で、色合いも細かく指定できるので、理想のイベント…
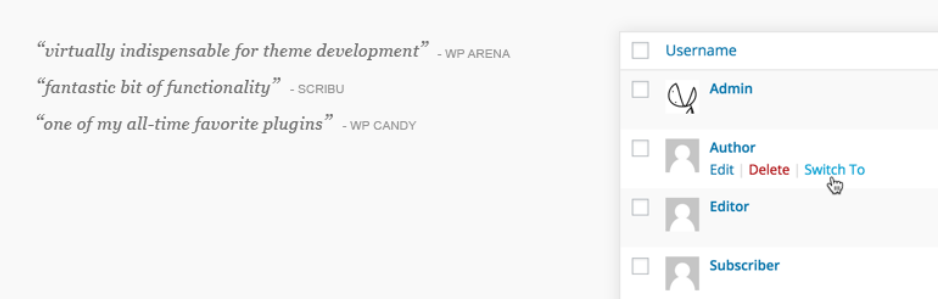
ログインに使っているユーザーアカウントをワンクリックで切り替えられるWordPressプラグイン「User Switching」

User Switchingは、ログインしているユーザーアカウントを切り替えることができるWordPressプラグインです。 ユーザー一覧から切り替えリンクをクリックするだけなので、素早くアカウントを切り替えることができ…