ITRO Popup Pluginは、サイトにアクセスした時に年齢認証やキャンペーンの告知など、ポップアップメッセージを表示できるWordPressプラグインです。 ITRO Popup Pluginのインストール イン…
サイトにアクセスした時に年齢認証やキャンペーンなどのポップアップを表示できるWordPressプラグイン「ITRO Popup Plugin」

投稿編集画面にメモを残せるようになるWordPressプラグイン「Simple Post Notes」

Simple Post Notesは、投稿編集画面にメモを残せるようになるWordPressプラグインです。 投稿毎にメモを残せるようになるので、書く予定のネタをメモしておいたり、複数人でブログを運営している場合は更新履…
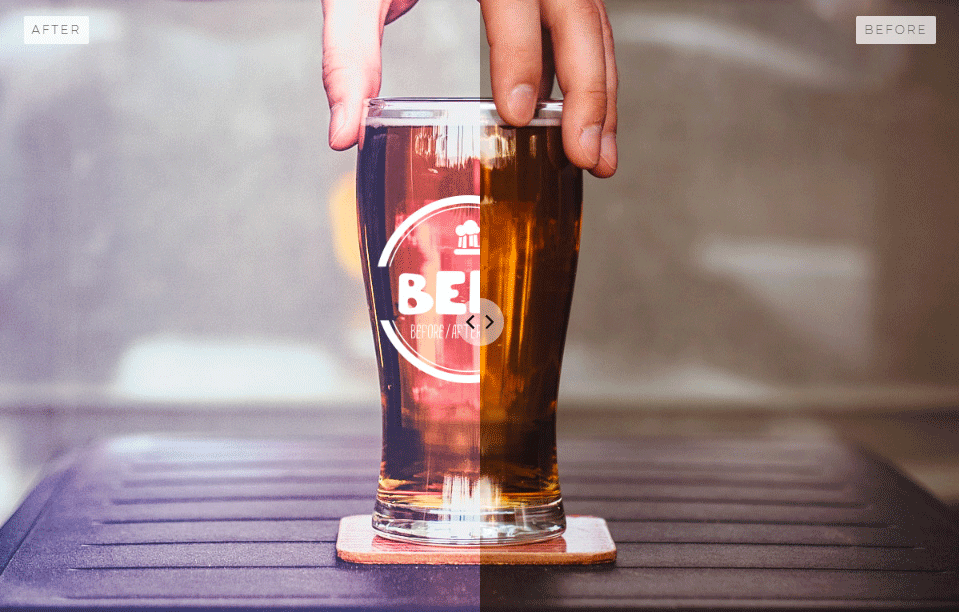
画像比較に便利!スライドして画像を切り替えることができる軽量スクリプト「Beer Slider」

Beer Sliderは、2つの画像を比較するために、スライドして画像を切り替えることができるようになるスクリプトです。ビフォー/アフターの画像を比較したい時などに便利です。 以下のような感じで、画像の上にスライドが表示…
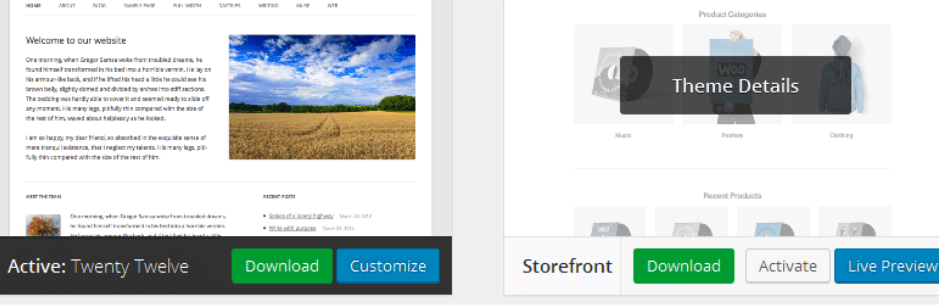
テーマのファイル一式を管理画面上からダウンロードできるようにするWordPressプラグイン「Download Theme」

Download Themeは、テーマのファイル一式を管理画面上からダウンロードできるようにするWordPressプラグインです。 Download Themeのインストール インストール手順は以下の通りです。 Down…
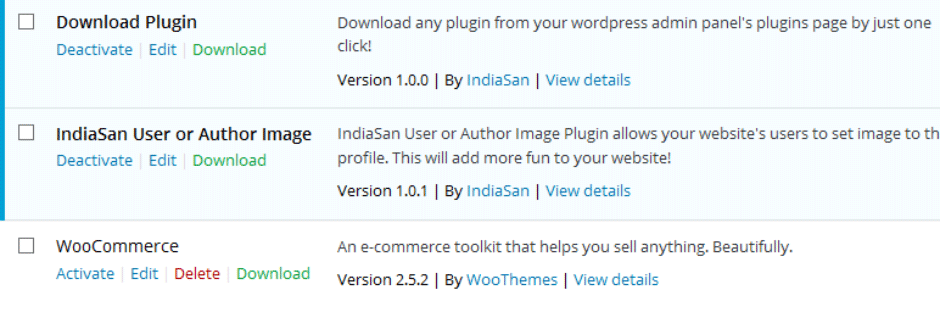
管理画面のプラグイン一覧からプラグインのファイル一式をダウンロードできるようにするWordPressプラグイン「Download Plugin」

Download Pluginは、管理画面のプラグイン一覧で、プラグインのファイル一式をダウンロードできるようにするWordPressプラグインです。 Download Pluginのインストール インストール手順は以下…
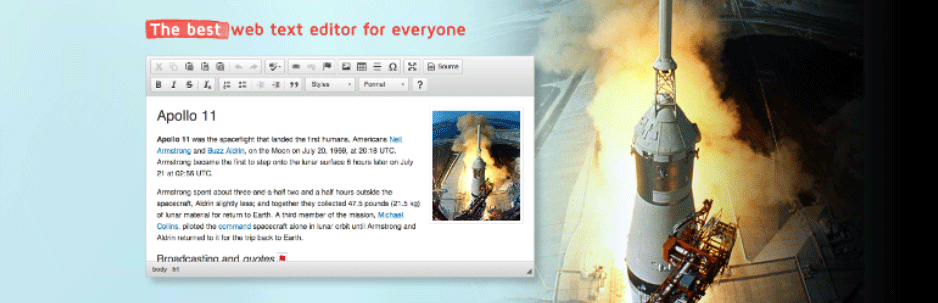
WordPressの投稿エディタを強化できるプラグイン「CKEditor for WordPress」

WordPressの投稿エディタを強化するプラグインとしては、TinyMCE Advancedが有名ですが、CKEditor for WordPressもエディタを強化できるプラグインです。CKEditorというエディタ…
ショートコードを挿入するだけで簡単にお問い合わせフォームを設置できるWordPressプラグイン「MW WP Form」

MW WP Formは、お問い合わせフォームを作成・管理することができるWordPressプラグインです。 非常に高機能で、自由度が高いフォームプラグインです。 MW WP Formの特徴 MW WP Formには、以下…
定型文を保存して投稿内で簡単に挿入できるようになるWordPressプラグイン「TinyMCE Templates」

TinyMCE Templatesは、管理画面上で定型文を作成・管理できるWordPressプラグインです。作成した定型文は、投稿内で簡単に挿入することができます。 TinyMCE Templatesのインストール イン…
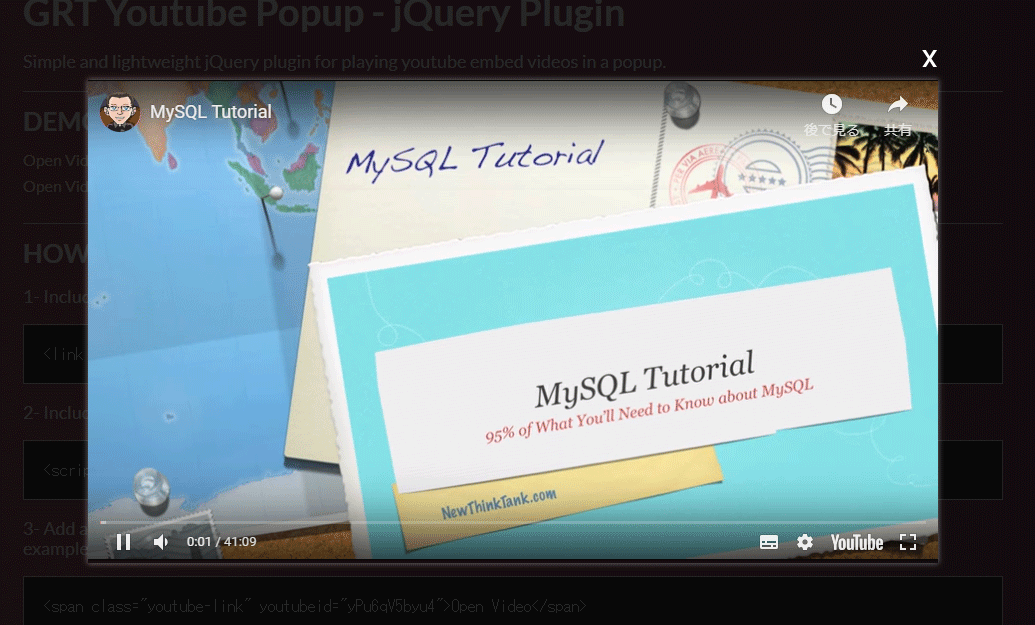
YouTubeの動画IDを指定するだけで動画のポップアップ再生を実装できるjQueryプラグイン「GRT Youtube Popup」

GRT Youtube Popupは、要素にYouTube動画のIDを指定するだけで、指定した動画をポップアップ再生できるjQueryプラグインです。使い方も簡単で、楽に実装できて便利です。 デモは配布サイトにてご確認い…
画像の遅延ロードを簡単に実装できる軽量スクリプト「Lazyestload.js」

Lazyestload.jsは、画像の遅延ロードを簡単に実装することができるスクリプトです。jQueryなどには依存せず、単体で動作します。 デモは以下よりご確認いただけます。 デモページを見る 画像が可視範囲に入って、…