Really Simple Click To Call Barは、サイトのフッター部分に固定の電話発信用メニューを設置できるWordPressプラグインです。固定メニューは、スマートフォンの時だけ表示されます。 Real…
スマホのフッターに電話発信用の固定メニューを設置できるWordPressプラグイン「Really Simple Click To Call Bar」

WordPressの投稿を削除した時に紐付いている画像も削除する方法

WordPressでは、投稿を削除しても、投稿に使用した画像(アイキャッチ画像や投稿内に挿入した画像)までは削除されません。 投稿を削除すると紐付いている画像も削除されるようにする方法が、NxWorldさんで解説されてい…
jQueryで特定のクラスが付いている場合のみ処理を実行する方法

jQueryで条件を指定する際に、特定のクラスが存在しているかどうかを判別する方法をご紹介いたします。 jQueryで特定のクラスが付いている場合のみ処理を実行する方法 例えば、div要素をクリックした時に、.hogeと…
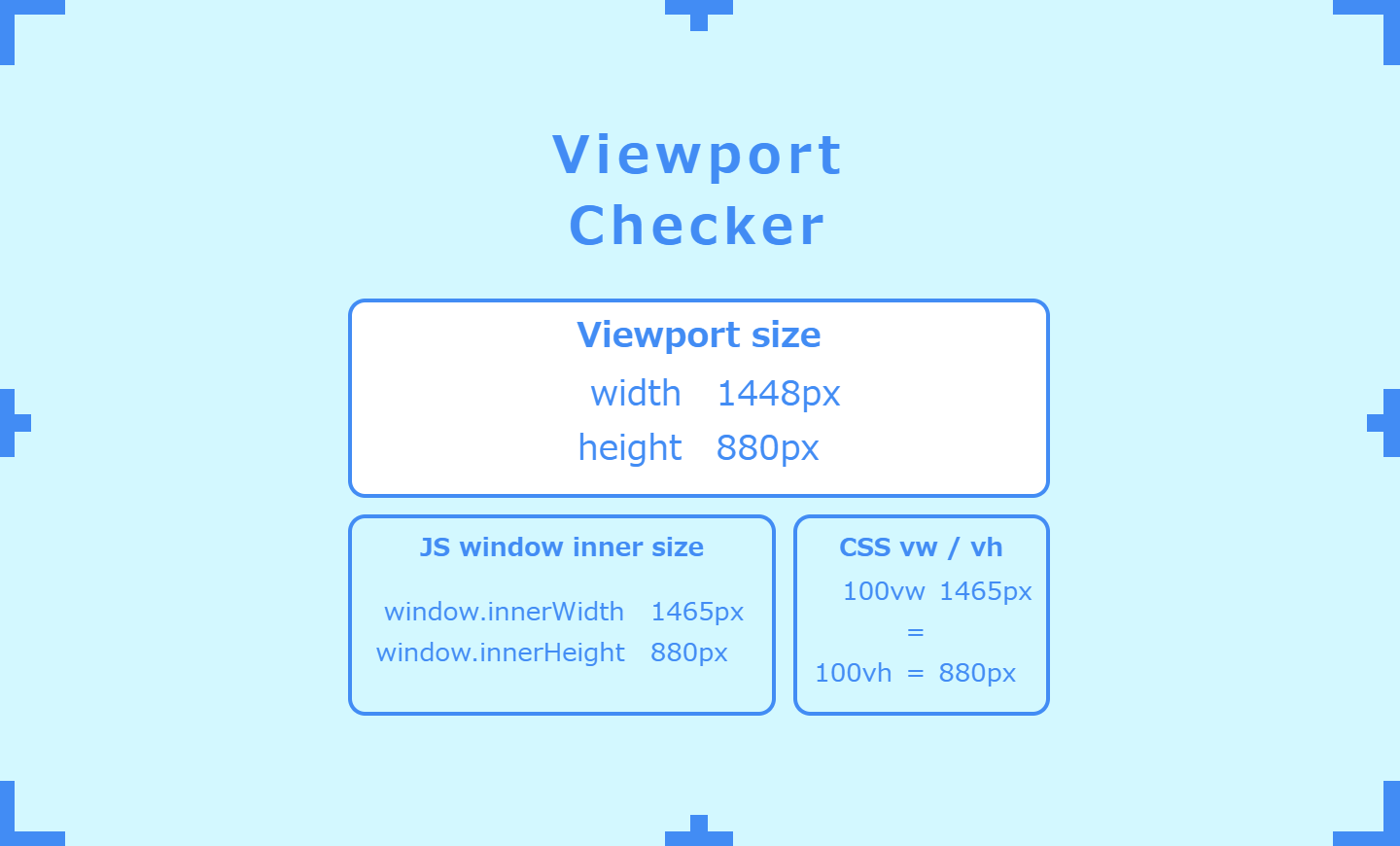
アクセスするだけでブラウザの表示領域のサイズを調べることができる「Viewport Checker」

Viewport Checkerは、アクセスするだけでブラウザの表示領域のサイズを調べることができるWEBサービスです。アクセス元デバイスの表示領域のサイズを表示してくれるため、正確な表示サイズをチェックすることができま…
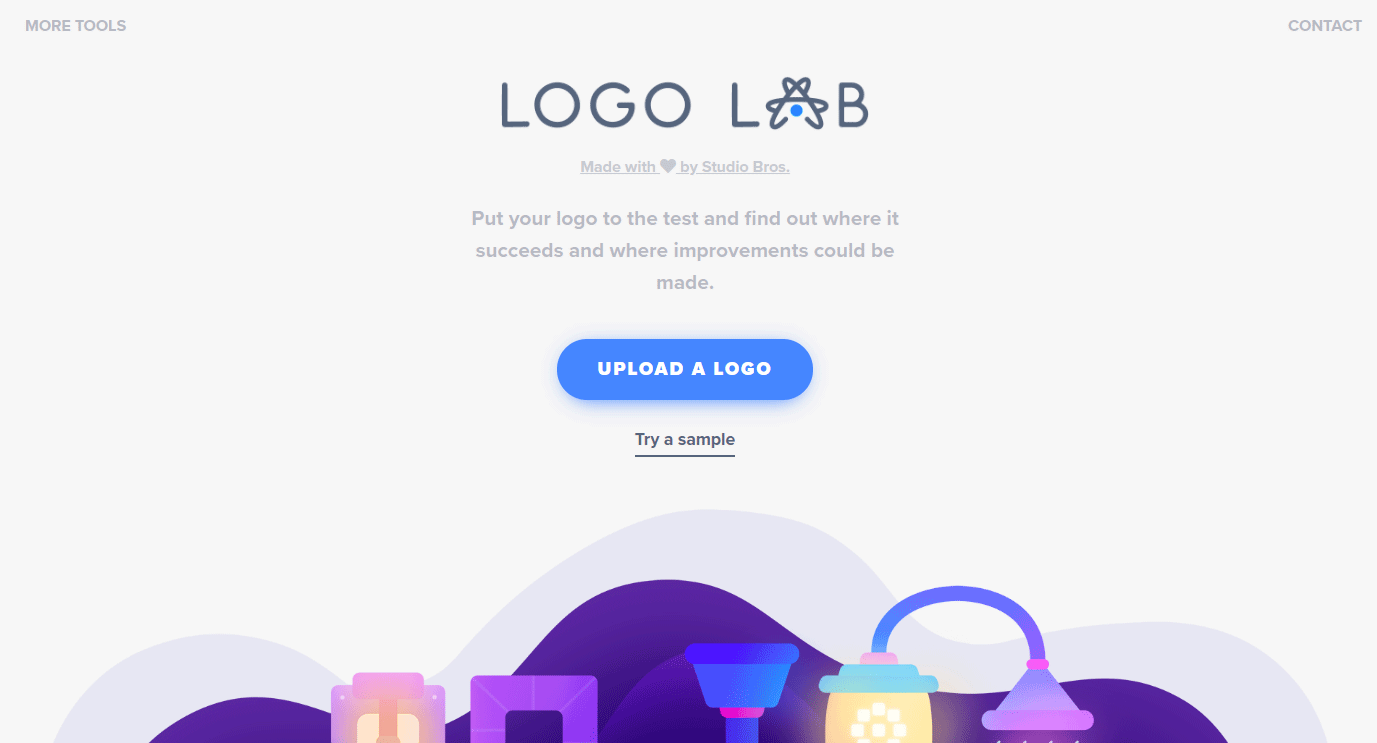
ロゴのバランスや視認性をチェックできるWEBサービス「Logo Lab」

Logo Labは、ロゴのバランスや視認性などをチェックができるWEBサービスです。 Logo Labの使い方 Logo Labへアクセスし、[UPLOAD A LOGO]からロゴ画像をアップロードします。 下にスクロー…
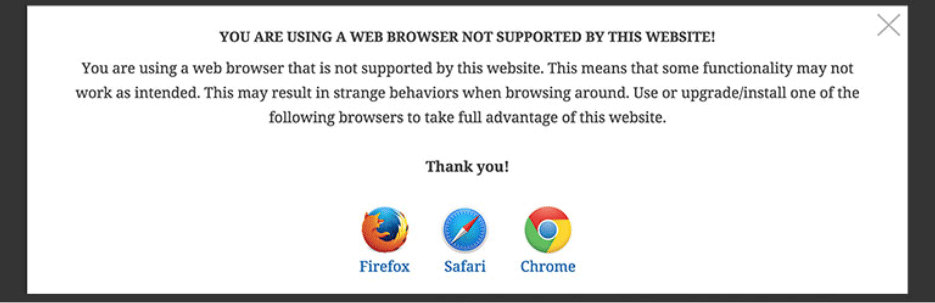
サポート外のブラウザからアクセスがあった時に警告を表示することができるWordPressプラグイン「Advanced Browser Check」

Advanced Browser Checkは、サポート外のブラウザからアクセスがあった際に警告メッセージを表示することができるWordPressプラグインです。警告メッセージはポップアップ表示されます。 Advance…
管理画面上でショートコードを作成・管理できるWordPressプラグイン「Snippy」

Snippyは、WordPressの管理画面上でショートコードを作成・管理できるプラグインです。 頻繁に使うコードを簡単にショートコード化することができます。 Snippyのインストール インストール手順は以下の通りです…
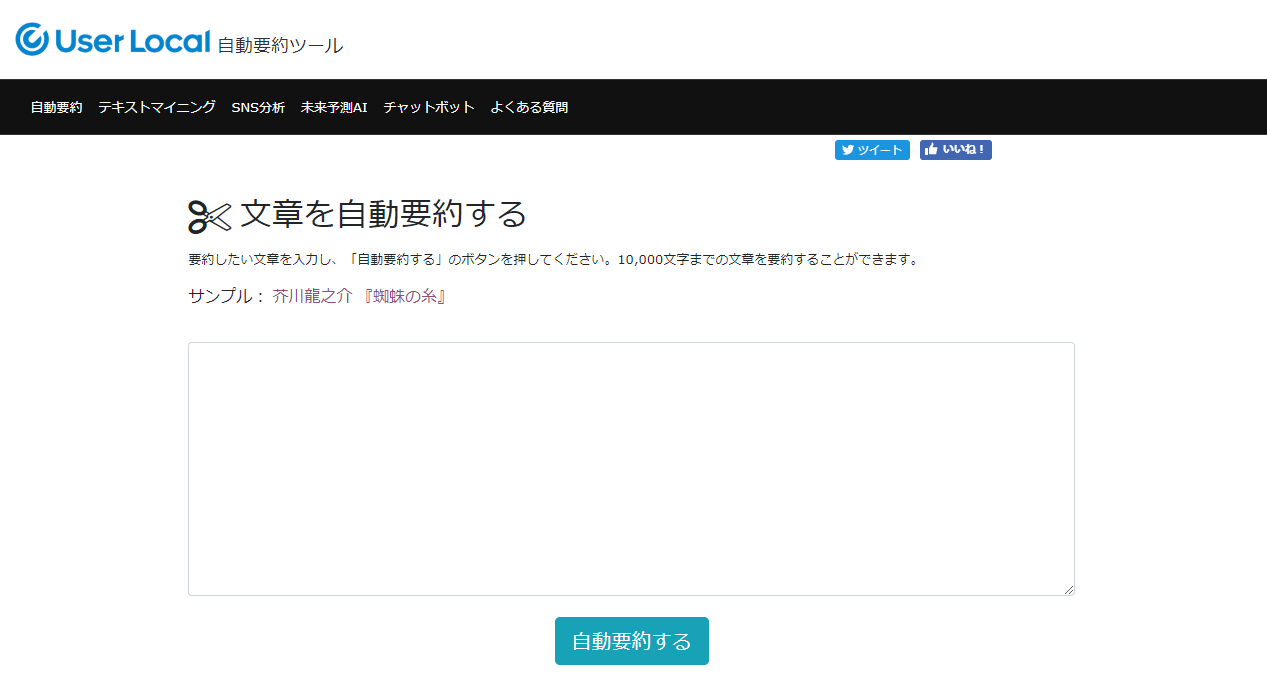
長い文章を自動で要約してくれるWEBサービス「自動要約ツール」

自動要約ツールは、文章の重要な部分を自動的にピックアップして、要約してくれるWEBサービスです。 文字数は、10,000文字まで対応しています。 自動要約ツールの使い方 自動要約ツールにアクセスして、文章を入力するか、テ…
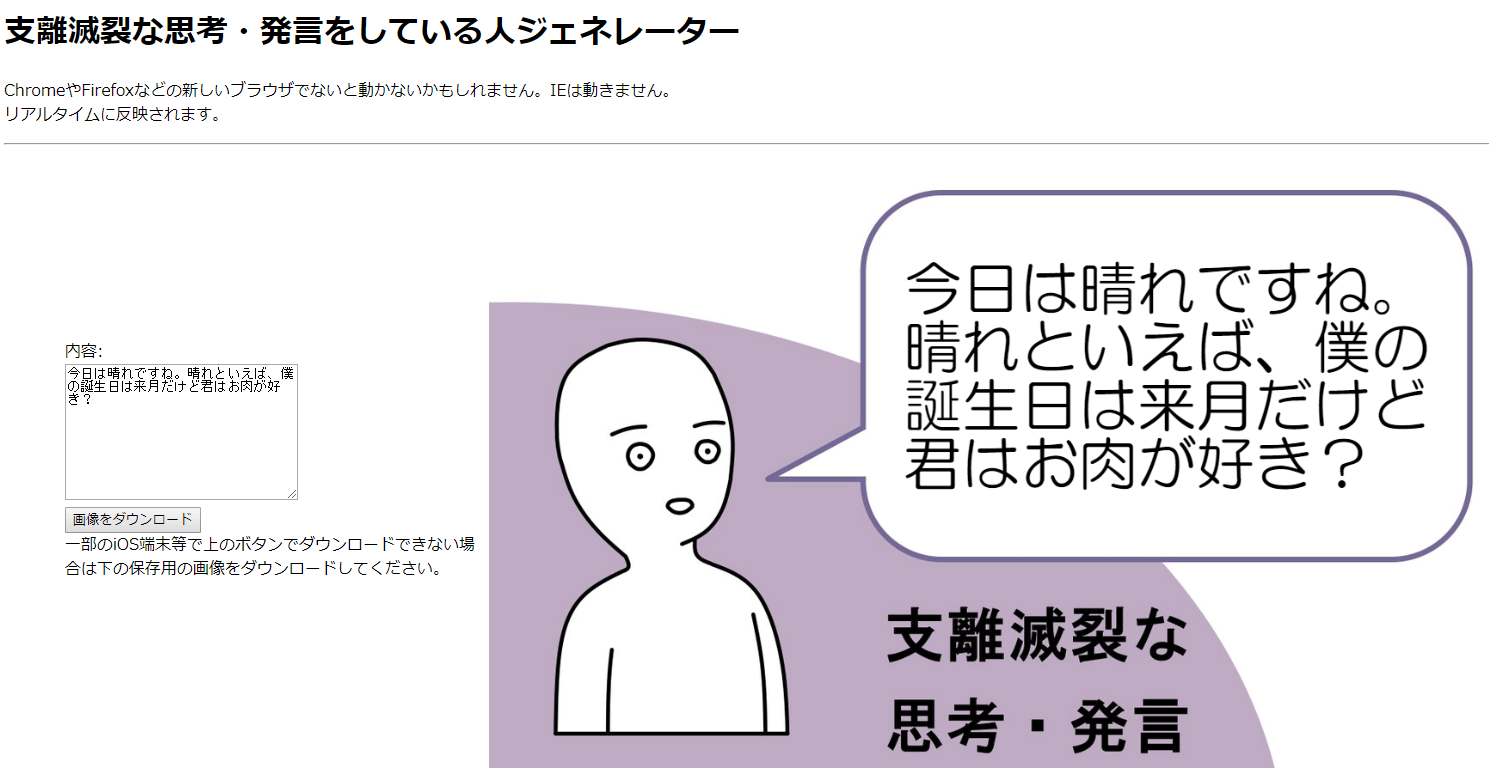
支離滅裂な発言をしている人の画像を生成・ダウンロードできる「支離滅裂な思考・発言をしている人ジェネレーター」

支離滅裂な思考・発言をしている人ジェネレーターは、支離滅裂な思考・発言をしている人の画像を生成できるWEBサービス、というかジョークサービスですね。国際信州学院大学コンピューター同好会によって制作されています。 「支離滅…
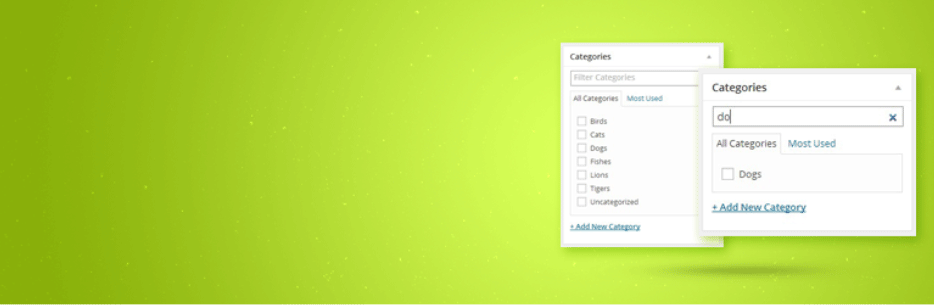
投稿編集画面でカテゴリーの絞り込み検索ができるようになるWordPressプラグイン「Post Category Filter」

Post Category Filterは、投稿編集画面でカテゴリーを絞り込み検索できるようになるWordPressプラグインです。カテゴリーの数が多いサイトで、目的のカテゴリーを見つけやすくなります。 Post Cat…