タグ: 画像
-

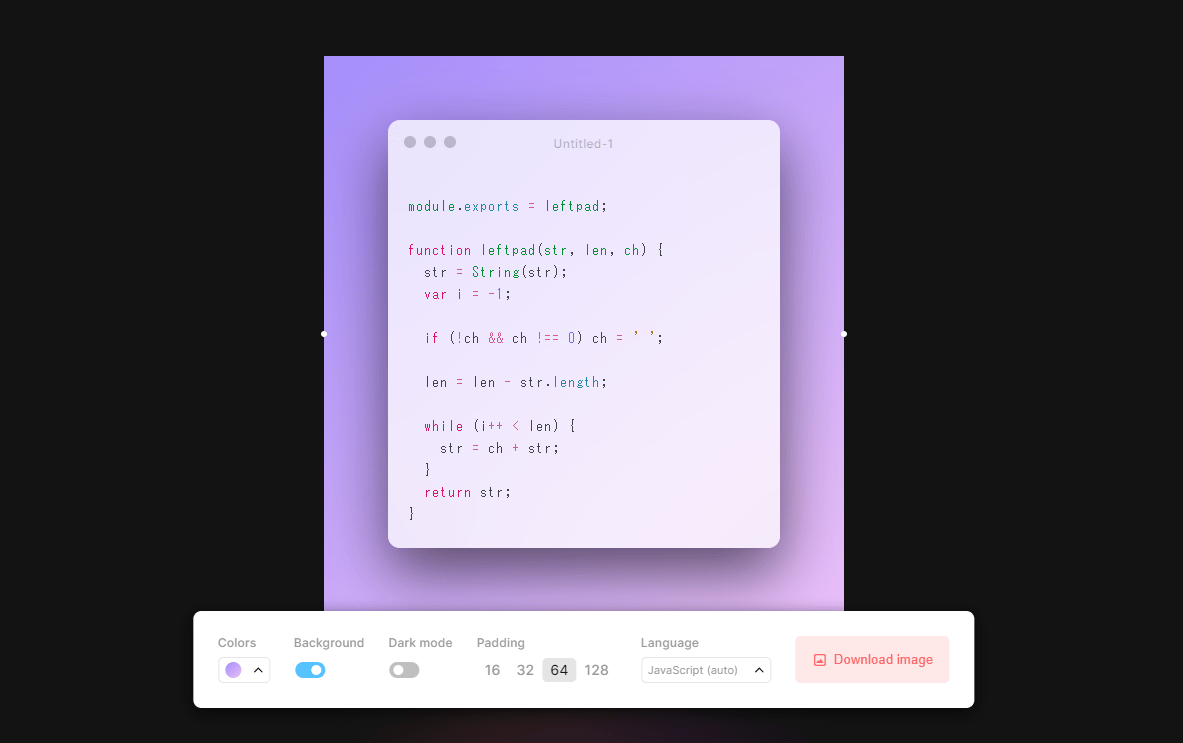
コードを綺麗な見た目で画像化してダウンロードできる「Create beautiful images of your code」
Create beautiful images of your codeは、コードを画像化してダウンロードでき…
-

アップロードした画像からWebP画像を自動生成してくれるWordPressプラグイン「Plus WebP」
Plus WebPは、アップロードしたJPEGやPNGなどの画像から、WebP画像を自動生成してくれるWord…
-

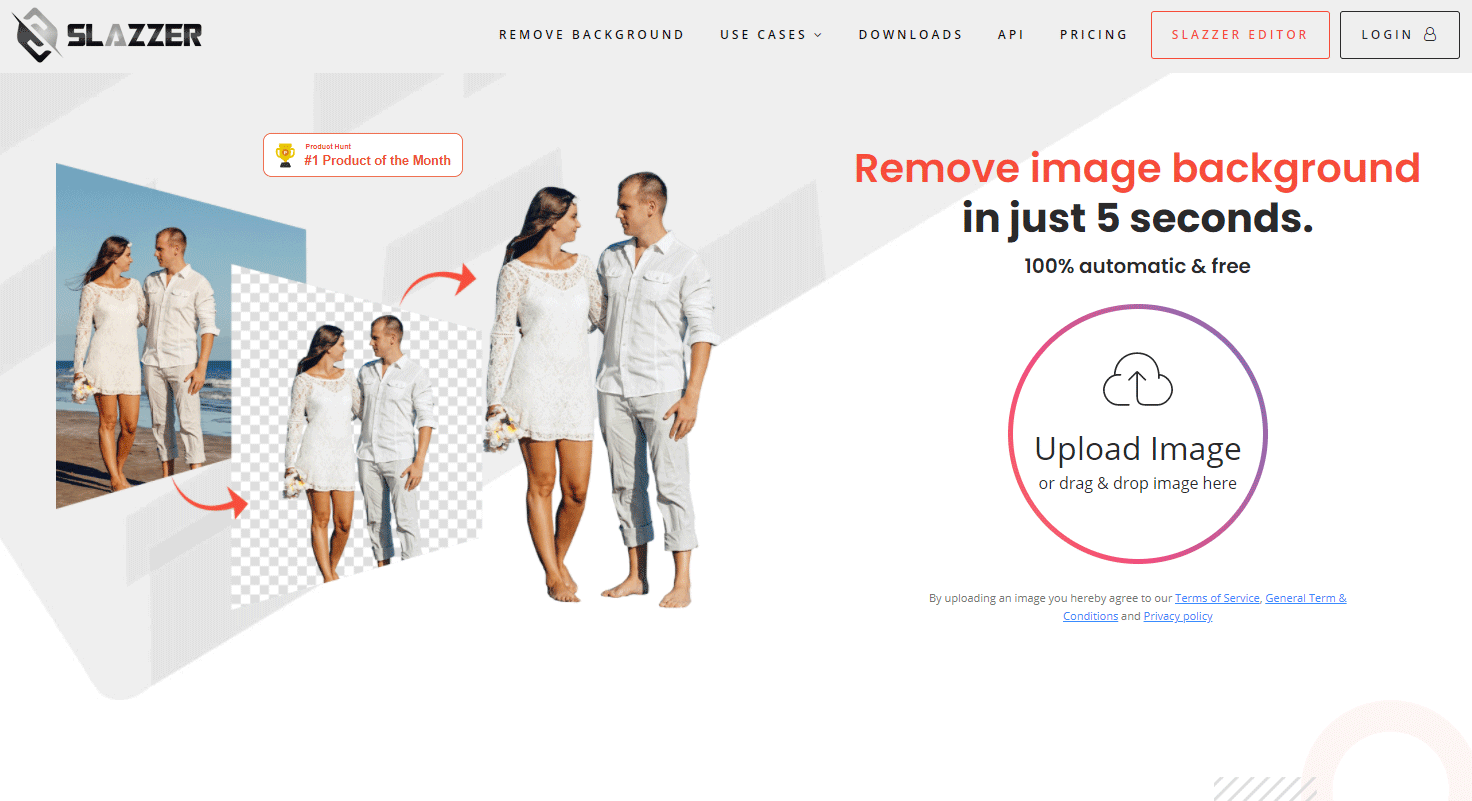
写真の被写体のみを残して背景を切り抜いてくれるWebサービス「Slazzer」
Slazzerは、写真をアップロードするだけで、被写体以外の背景を切り抜いてくれるWebサービスです。 サクッ…
-

WordPressで画像URLから画像の横幅と高さを取得する方法
WordPressのテーマ内で、画像URLを渡してサイズを取得したいなーと思って調べたところ、寝ログさんにドン…
-

WordPressで投稿内の最初の画像を取得/出力する方法
WordPressで投稿一覧などにサムネイルを表示する際は、アイキャッチ画像を利用することが多いです。しかし、…
-

WordPressの画像に追加されるsrcset属性とsizes属性を削除する方法
WordPressでは、以下のように画像に対してsrcsetとsizesが自動で追加されます。 srcsetと…
-

WordPressの画像に追加されるwidthとheightを削除する方法
WordPressで投稿に挿入した画像には、以下のようにwidthとheightが追加されます。ブロックエディ…
-

WordPress5.5から画像に追加されるようになったネイティブLazy Loadを無効化する方法
WordPress5.5から、画像に「loading=”lazy”」という属性が追加さ…
-

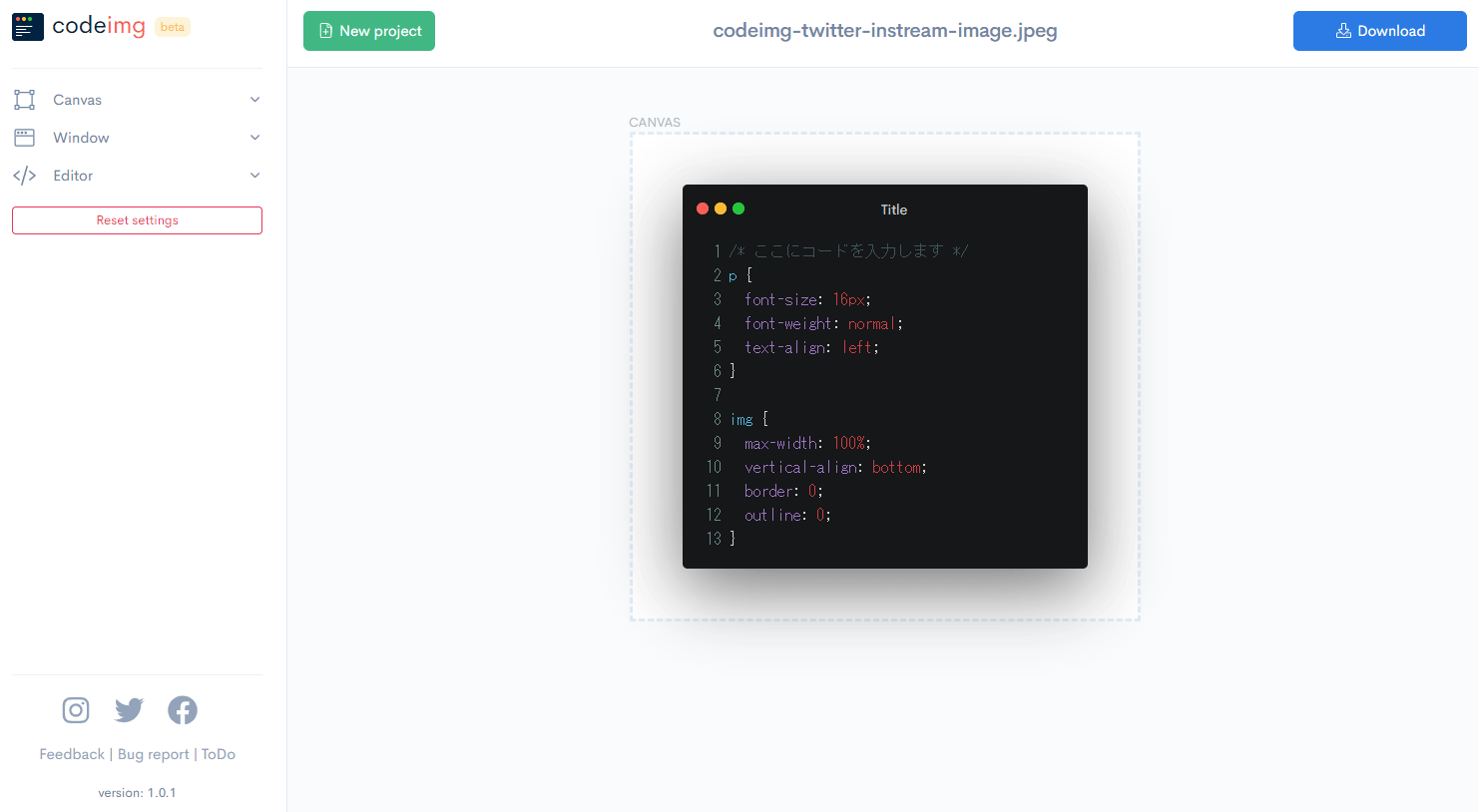
ソースコードを画像化してダウンロードできるWebサービス「Codeimg.io」
Codeimg.ioは、入力したソースコードを画像化してダウンロードできるWebサービスです。 ソースコードを…
-

サムネイル画像の切り抜き範囲を調整できるWordPressプラグイン「Crop-Thumbnails」
画像をアップロードした時に自動生成されるサムネイル画像の切り抜き範囲を手動で調整できるWordPressプラグ…
-

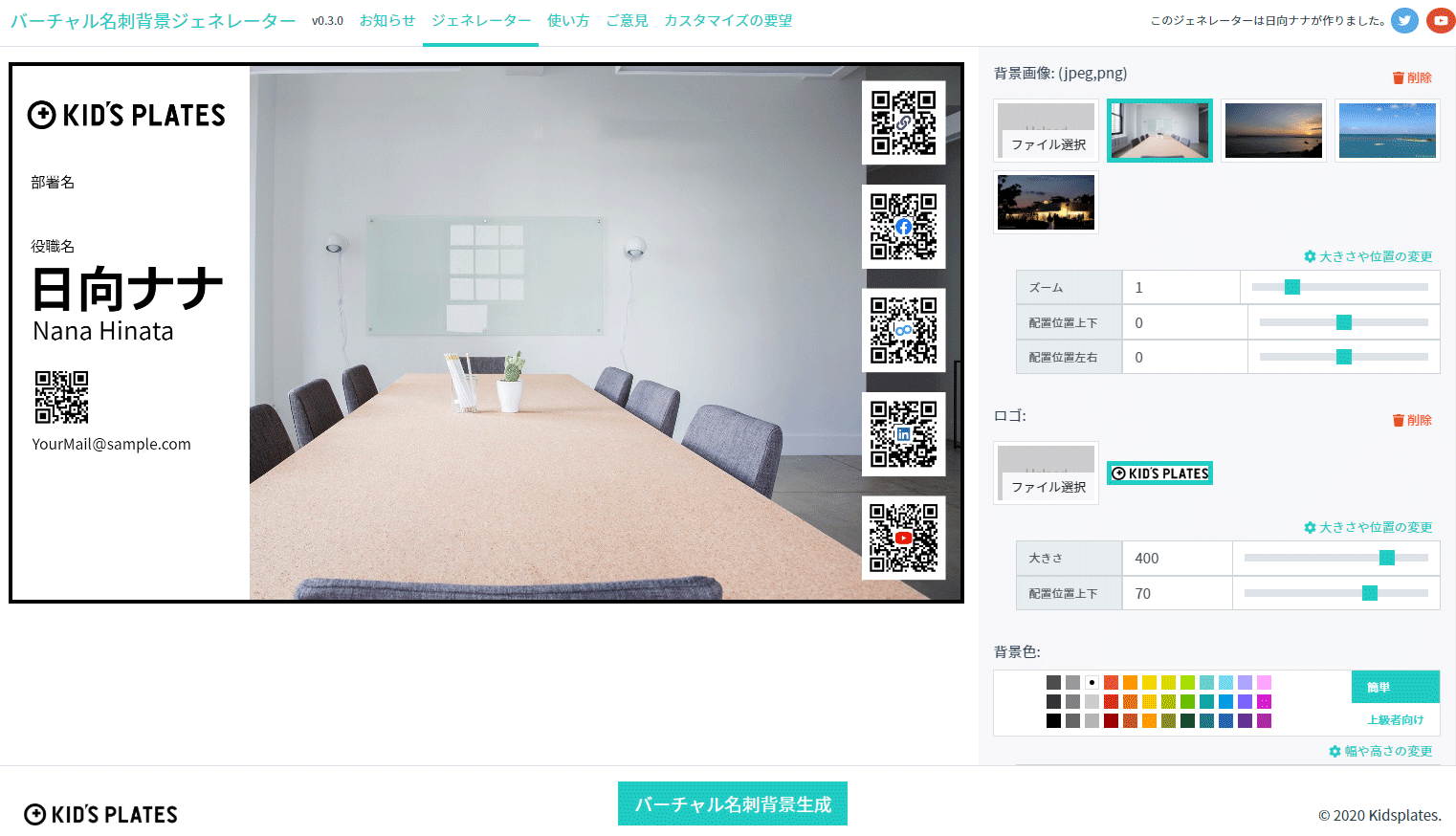
リモート会議用の背景画像を作成できるWebサービス「バーチャル名刺背景ジェネレーター」
バーチャル名刺背景ジェネレーターは、Zoomなどで使えるリモート会議用の背景画像を作成できるWebサービスです…
-

ブラウザ上でイメージマップのコードを作成できるWebサービス「HTML Imagemap Generator」
HTML Imagemap Generatorは、画像内の特定箇所にリンクを付けるイメージマップのコードを作成…