タグ: CSS
-
![iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法](https://techmemo.biz/wp-content/uploads/2022/09/ios-input-date.jpg)
iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法
シンプルに以下のようなinputを設置した場合、Windowsでは入力値は左寄せで表示されるのですが、iPho…
-
![input[type=”date”]のカレンダーアイコンを変更する方法](https://techmemo.biz/wp-content/uploads/2022/09/input-date.jpg)
input[type=”date”]のカレンダーアイコンを変更する方法
input[type=”date”]に表示されるカレンダーアイコンを変更する方法をご紹…
-

CSSで疑似要素のcontentプロパティ内に改行を入れる方法
::beforeや::afterなどの疑似要素で、contentプロパティ内に改行を入れる方法をご紹介いたしま…
-

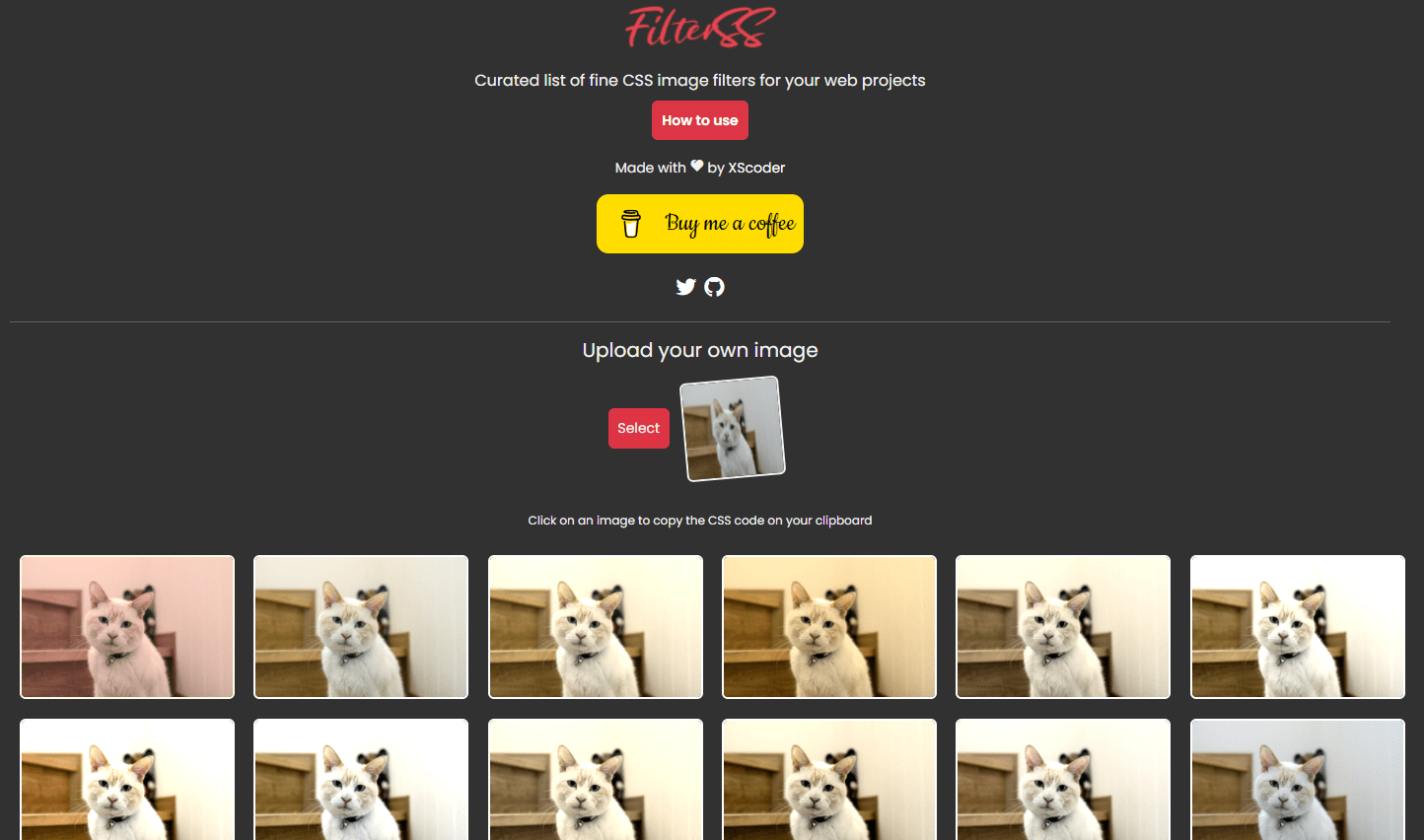
CSSによるフィルターを任意の画像で確認してコードをコピーできるWebサービス「FilterSS」
FilterSSは、画像に対するCSSフィルターをプレビューで確認しながら、CSSコードをコピーできるWebサ…
-
![[WordPress] 投稿や固定ページ内で使われているブロックのスタイルのみを読み込む方法](https://techmemo.biz/wp-content/uploads/2021/08/should_load_separate_core_block_assets.jpg)
[WordPress] 投稿や固定ページ内で使われているブロックのスタイルのみを読み込む方法
WordPressでは、コアブロック(WordPress標準で用意されているブロック)のスタイルが書かれた/w…
-

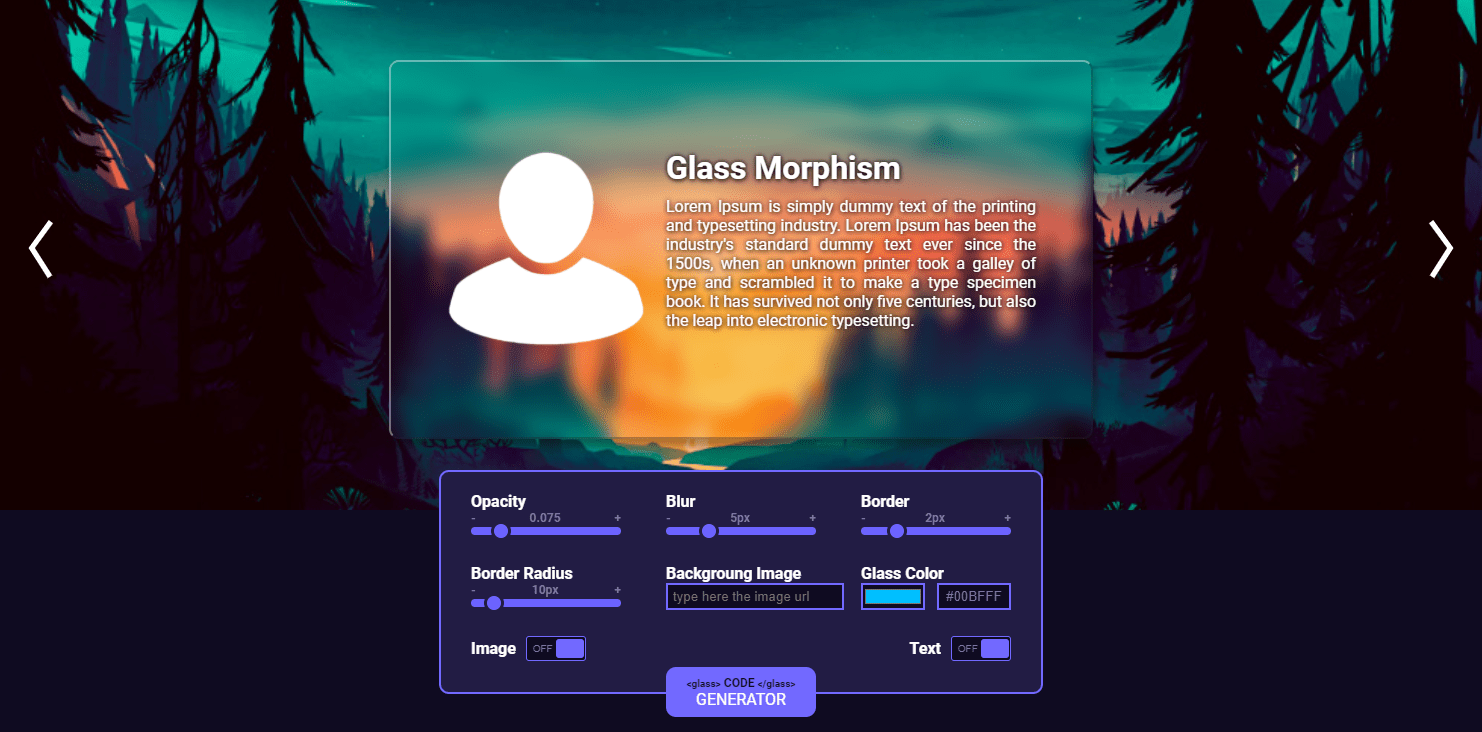
磨りガラス風背景のCSSコードを生成できるWebサービス「Glass Morphism」と「Glassmorphism CSS Generator」
磨りガラス風の背景を実現するためのCSSコードを生成できるWebサービスを2つご紹介いたします。 Glass …
-

WordPressで読み込んでいるCSSのバージョン番号としてテーマのバージョンを付与する方法
WordPressで読み込んでいるCSSファイルのバージョン番号に、テーマのバージョンを使う方法をご紹介いたし…
-

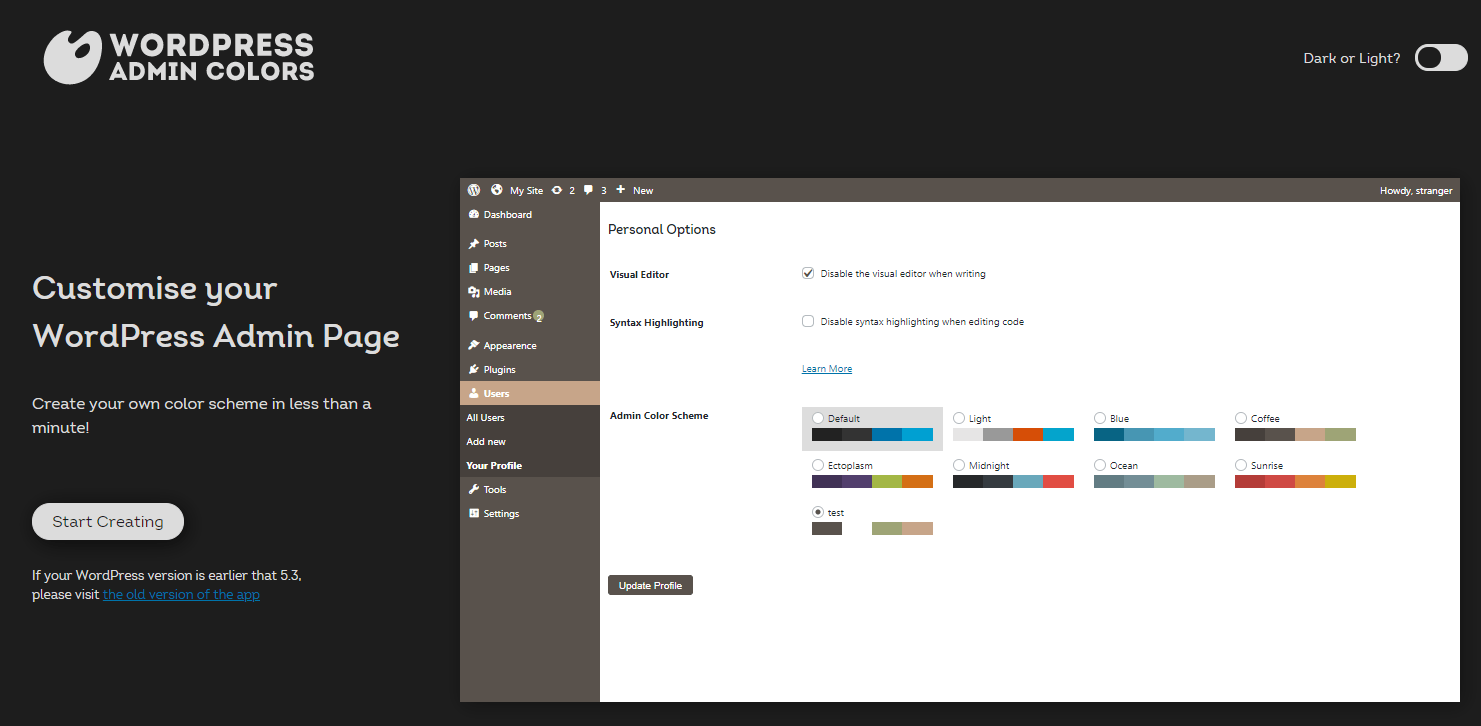
WordPress管理画面のカラースキームを生成できるWebサービス「WordPress Admin Colors Generator」
WordPress Admin Colors Generatorは、WordPress管理画面のカラースキーム…
-

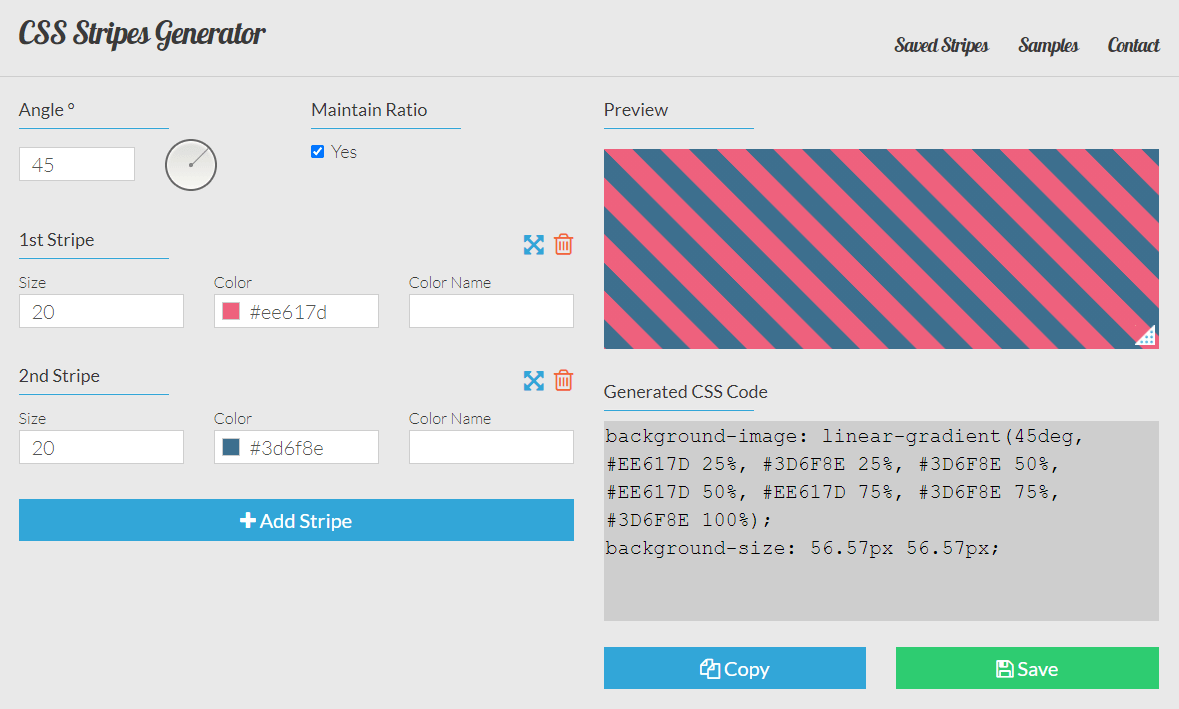
ストライプ柄のCSSコードを生成できるジェネレーター「Pure CSS Stripes Generator」
Pure CSS Stripes Generatorは、ストライプ柄のCSSコードを生成できるジェネレーターで…
-

サイトに独自のCSSやJavaScriptを追加できるWordPressプラグイン「Simple Custom CSS and JS」
Simple Custom CSS and JSは、サイトに独自のCSSやJavaScriptを管理画面上から…
-

特定の投稿や固定ページでのみ適用するCSSを追加できるWordPressプラグイン「Simple CSS」
Simple CSSは、特定の投稿や固定ページに、そのページでのみ読み込まれるCSSを追加することができるWo…
-

ワンクリックでテキストを全選択できるようにするCSS
ワンクリックでテキストが全選択されるようになるCSSをご紹介いたします。 逆に、テキストを選択できないようにす…