以前ボックス要素に影をつける方法を紹介しましたが、テキストにも影を付けることができます。 テキストに影を付けるには text-shadow というプロパティを使いますが、値の指定方法は box-shadow とよく似てい…
テキストに影を付けるためのCSSプロパティ「text-shadow」


以前ボックス要素に影をつける方法を紹介しましたが、テキストにも影を付けることができます。 テキストに影を付けるには text-shadow というプロパティを使いますが、値の指定方法は box-shadow とよく似てい…

カテゴリーの数が増えてくると、投稿画面では縦にずらーっと並ぶので選択するのが大変ですね。 これを以下のように横並びにすることができたらどうでしょう。最初は見辛いかもしれませんが、慣れれば選択もしやすくなるし、省スペース化…

CSS3 では box-shadow というプロパティを使うことで、ボックス要素に影をつけられるようになりました。box-shadow を覚えれば、画像を使わなくても非常に柔軟なデザインをすることができるようになるので、…

WEBデザインにおいて、フラットの次はロングシャドウが来る!なんてことが言われていて、軽くブームが到来しています。 Long Shadows Generator は、そんなロングシャドウの CSS が簡単に作成できちゃう…

特定の記事だけで使いたい CSS をいちいちテーマのスタイルシートに追加するのって面倒ですよね。わざわざテーマファイルに追記しなくても、記事投稿画面でその記事だけに CSS を適用するためのプラグイン「add-css-t…

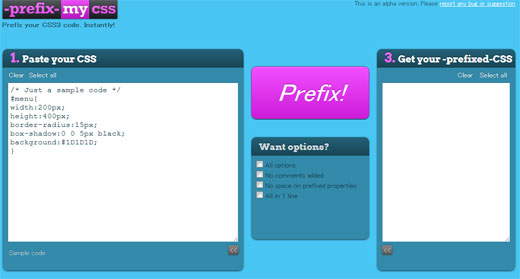
※2018/05/23追記 prefixMyCSSはなくなってしまったようです。 prefixMyCSS は、面倒なベンダープレフィックスの追加を自動でやってくれる CSS ジェネレータです。使い方もすごくシンプルで、C…

ブログに YouTube の動画を埋め込んでいる人は多いと思います。また、最近ではサイトにレスポンシブデザインを採用している人も多いと思います。WordPress でもレスポンシブに対応したテーマが多くリリースされていま…

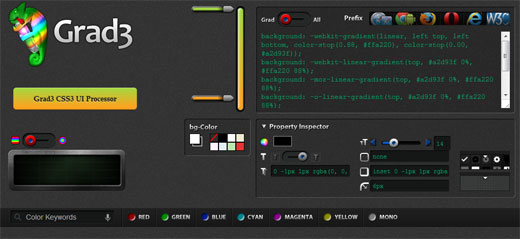
CSS3 を使ってグラデーションを表現したい場合 linear-gradient や radial-gradient を使いますが、細かいグラデーションを作成したい場合微妙に面倒だったりします。 Grad3 は、そんな面…

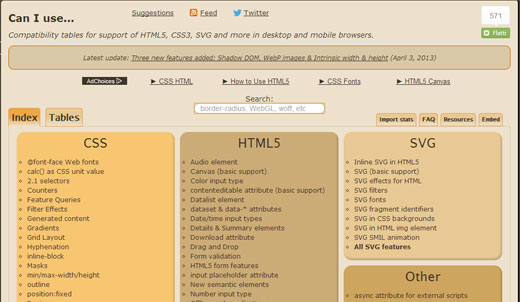
Can I use… は、CSS3 のプロパティや HTML5 のタグなどについて、ブラウザの対応状況を確認することができるWEBサービスです。 Can I use… の使い方 例えば、CSS3 …

CSSで背景などの色を変更する場合は、red や blue などの色の名前で指定したり、16進数のカラーコードで指定します。例えば、以下のような感じですね。 CSS3からは、これらの色に透明度を指定することもできるように…