タグ: CSS
-

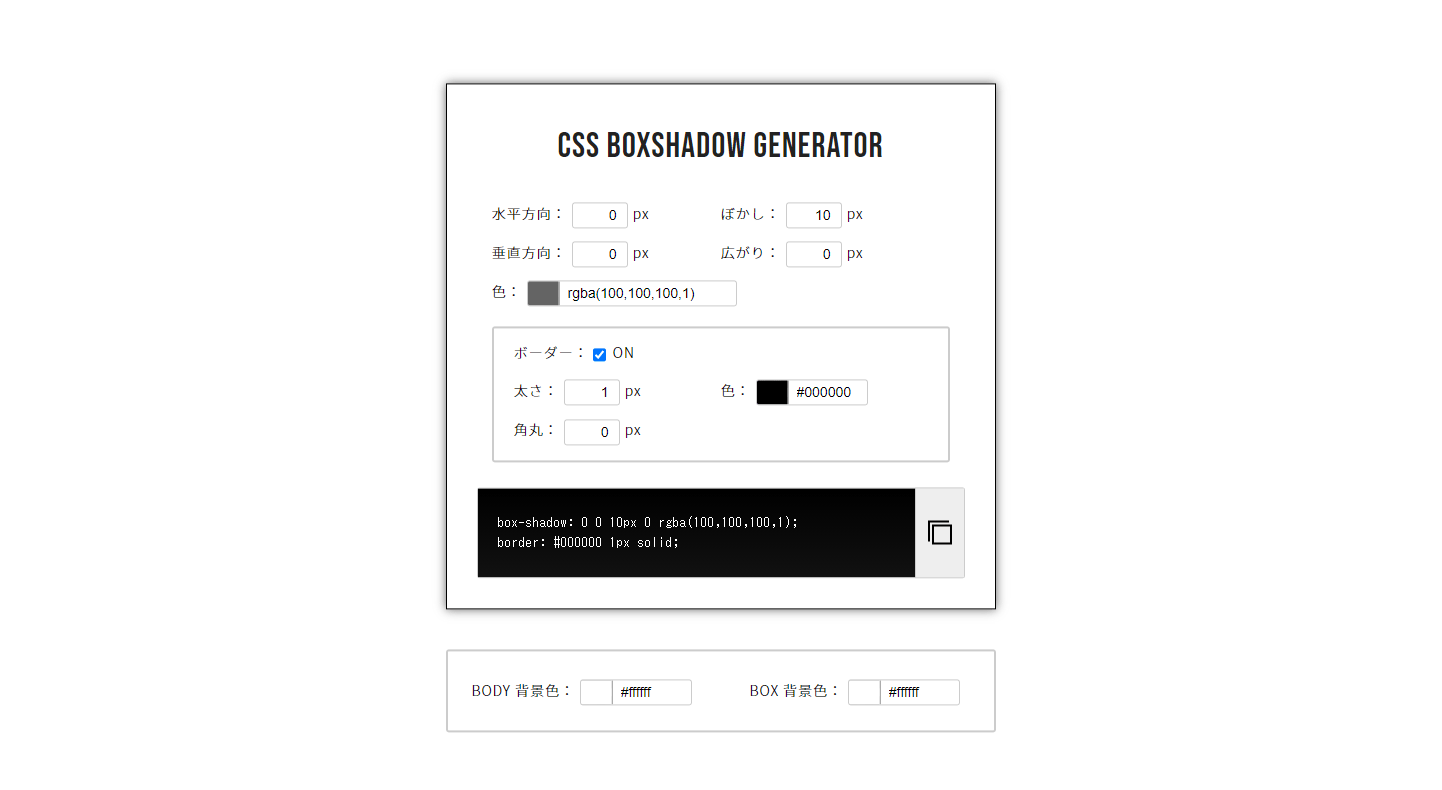
CSSのbox-shadowを生成できるジェネレーター「CSS BoxShadow Generator」
CSS BoxShadow Generatorは、box-shadowのスタイルを生成できるジェネレーターです…
-

CSSのみで要素を六角形にする方法
CSSを使って要素を六角形にする方法をご紹介いたします。 画像を使わなくても六角形を実装できるので、背景色を変…
-

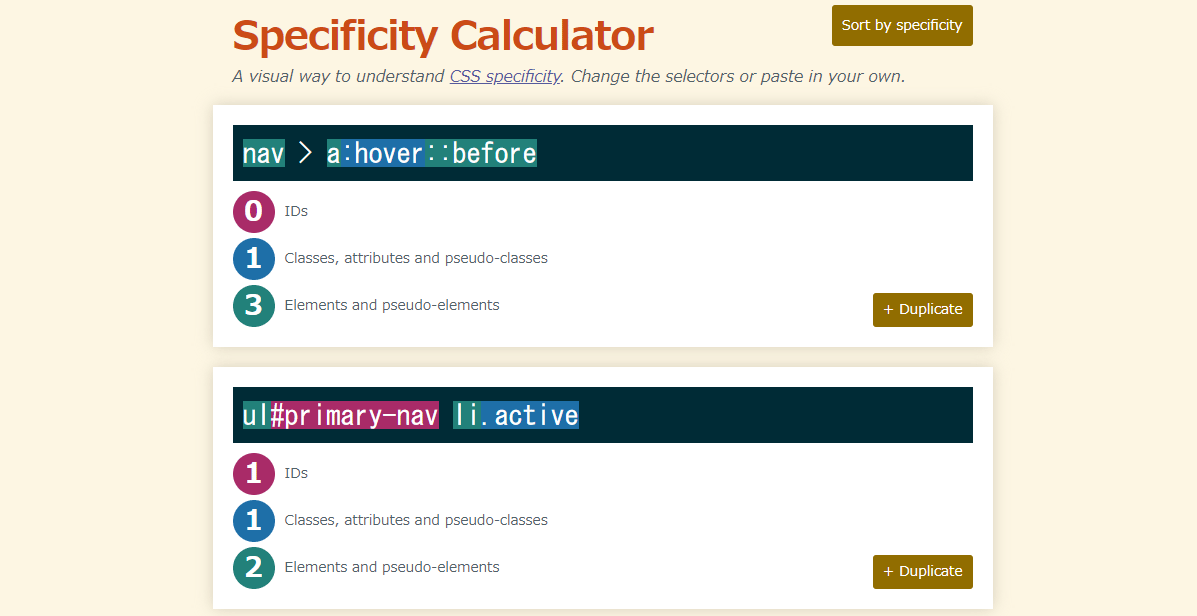
CSSセレクタの詳細度を確認できるWebサービス「Specificity Calculator」
Specificity Calculatorは、CSSセレクタの詳細度を確認できるWebサービスです。 CSS…
-

親要素に横幅が指定されている場合に特定の子要素だけ横幅をブラウザいっぱいまで広げるためのCSS
親要素に横幅が指定されている場合でも、部分的に親要素をはみ出してブラウザ幅いっぱいに広げる方法をご紹介いたしま…
-

CSSとjQueryでセレクトボックスのテキストを中央寄せにする方法
CSS+jQueryを使ってセレクトボックスのテキストを中央寄せにする方法をご紹介いたします。 jQueryを…
-

スマホとタブレットで:hoverの挙動を無効化する方法
スマホやタブレット等のタッチデバイスでは、リンクやボタンに指定した:hoverのスタイルが邪魔になるケースがあ…
-

jQueryに頼らず、JavaScriptとCSSアニメーションでスクロールエフェクトを実装する方法
jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に…
-

脱jQuery!素のJavaScriptでローディング画面を実装する方法
jQueryなしでサイトにローディング画面を実装する方法をご紹介いたします。 挙動については以下デモページをご…
-
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”fi…
-

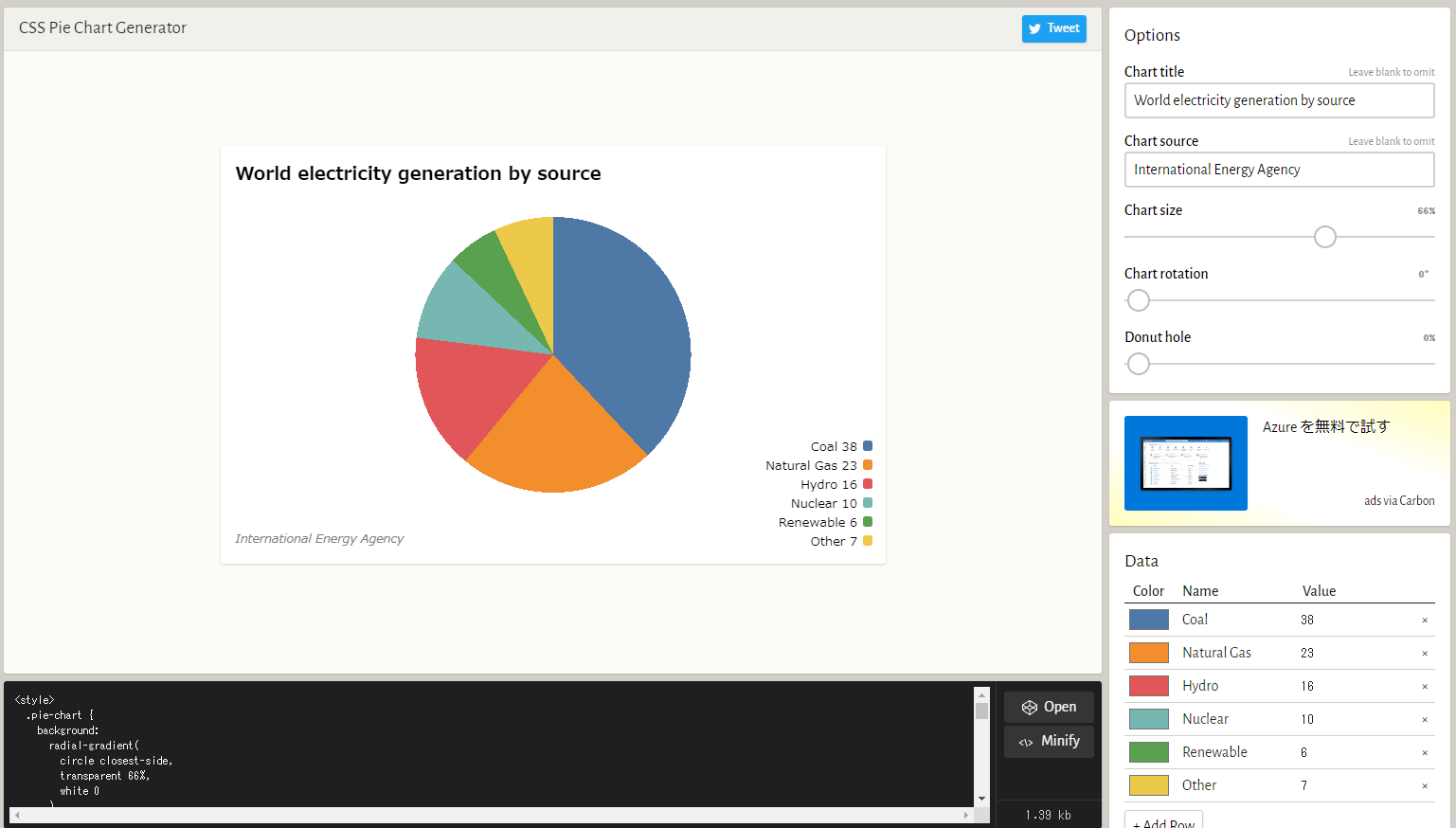
項目と値を入力するだけでCSSによる円グラフのコードを作成してくれるWebサービス「CSS Pie Chart Generator」
CSS Pie Chart Generatorは、項目と値を入力していくだけで、CSSによって作られた円グラフ…
-

CSSを使ってサイトをダークモードに対応させる方法
OS側の設定がダークモードになっている時に、サイトに適用するスタイルを変更する方法をご紹介いたします。 OSの…
-

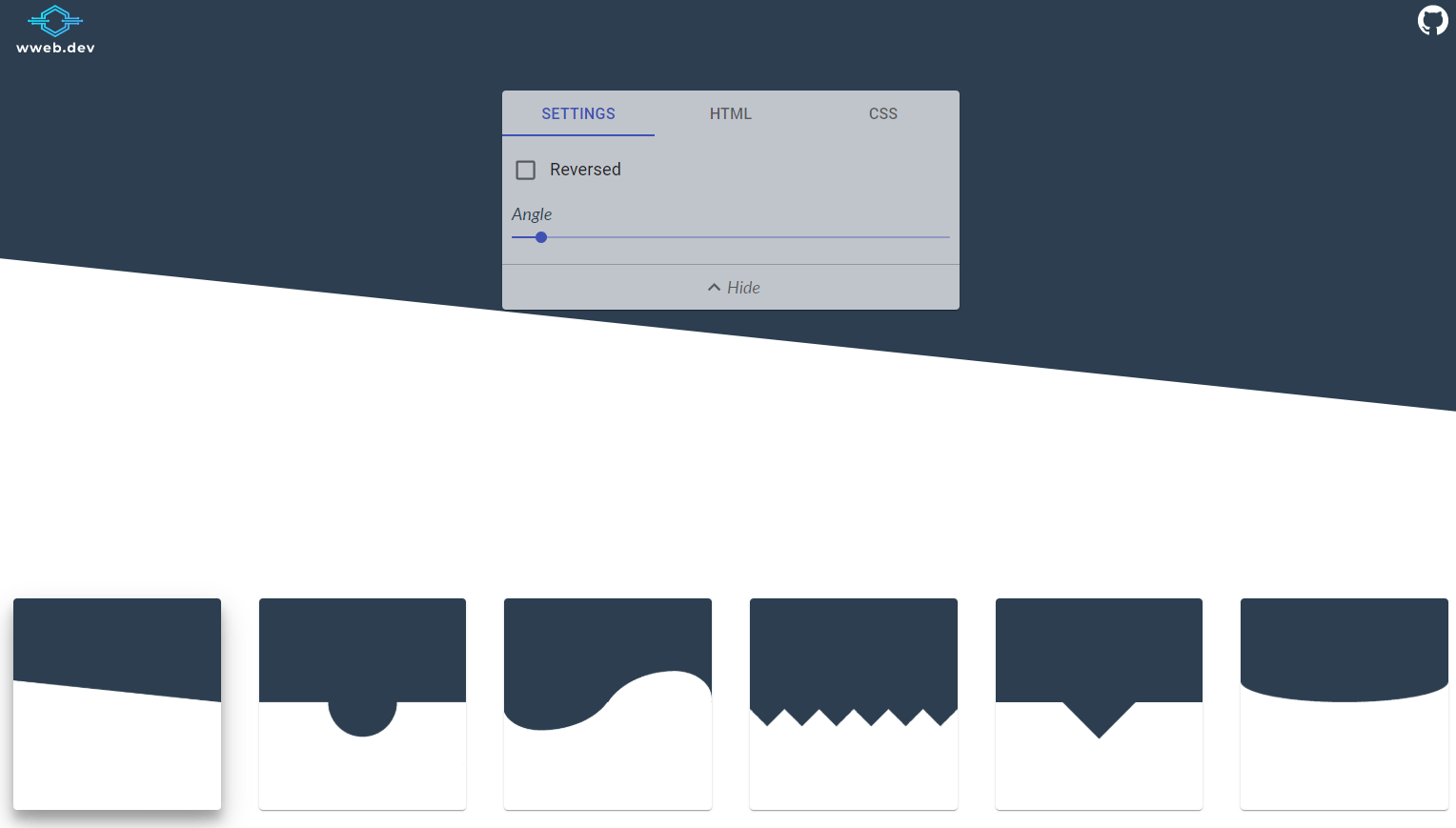
色んな形のセクションの区切りを作成してHTML/CSSをコピーできるWebサービス「CSS Section Separator Generator」
CSS Section Separator Generatorは、斜め線や円弧など様々なセクションの区切りを作…