タグ: HTML
-

table-layout:fixed;を指定してもテーブルのwidthがうまく効かない場合の対処法
テーブル内のthやtdに対して、CSSで横幅を指定してもうまく効かない場合の対処法をご紹介いたします。 複雑な…
-

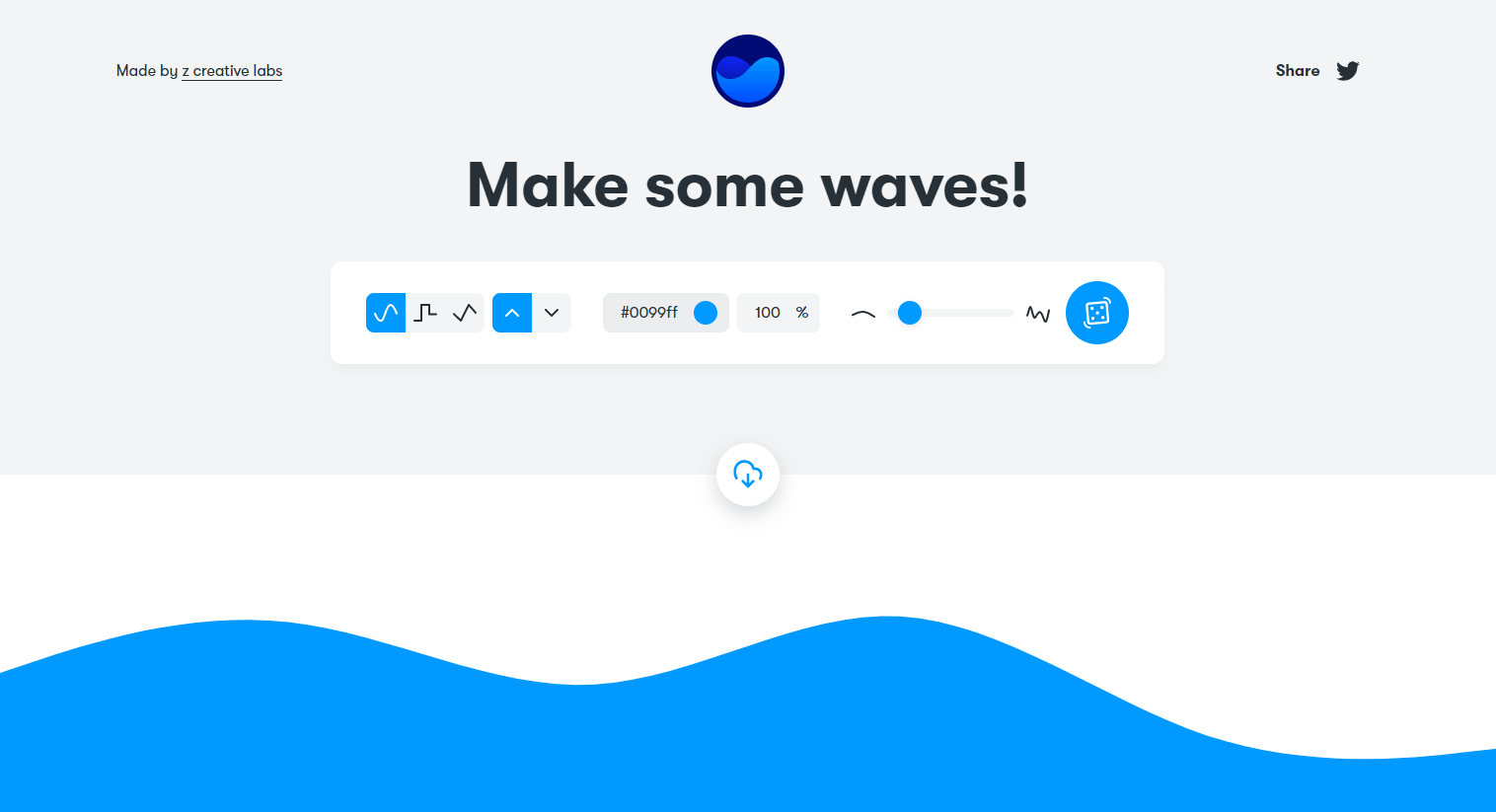
色んなタイプの波形を作成してSVGをダウンロードできるWEBサービス「Get Waves」
Get Wavesは、色んなタイプの波形を作成することができ、作成した波形をSVGとしてダウンロードできるWE…
-

videoタグによる埋め込み動画がiPhoneでのみ表示されない時の対処法
先日、videoタグで設置している動画が、iPhoneでのみ表示できないという問題に遭遇しました。Macboo…
-

画像やiframeに「loading=”lazy”」を自動付与し遅延読み込みを有効化してくれるWordPressプラグイン「Native Lazyload」
Native Lazyloadは、画像やiframeに「loading=”lazy”」…
-

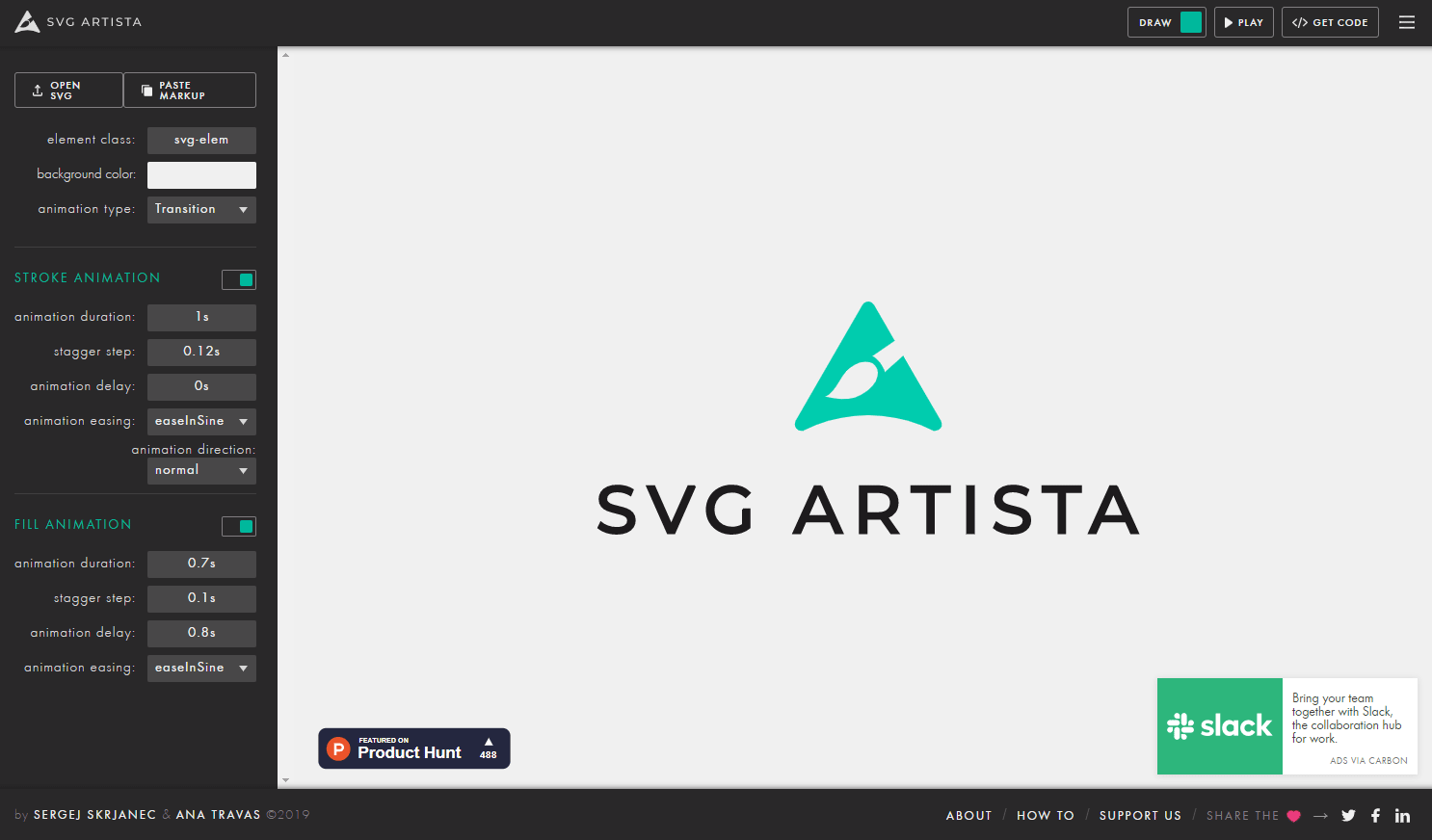
プレビューを見ながらSVGのアニメーションを作成できるWEBサービス「SVG Artista」
SVG Artistaは、SVGに適用するアニメーションを作成できるWEBサービスです。 プレビューで動きを確…
-

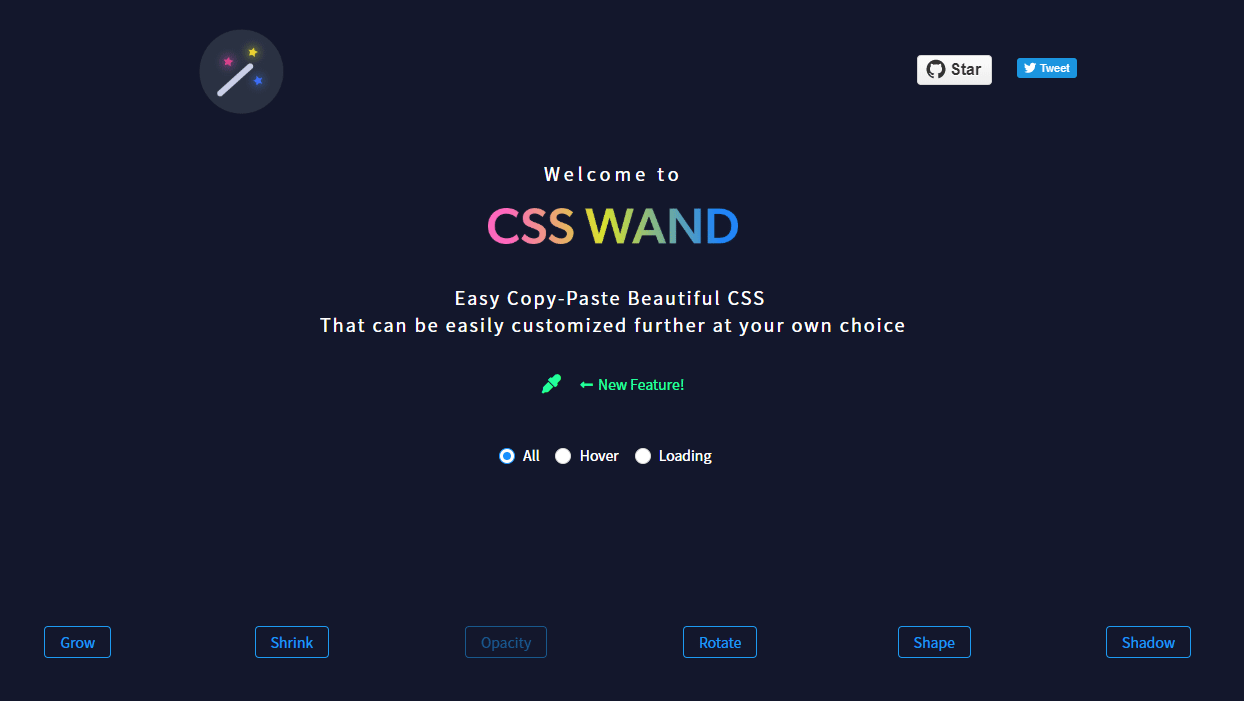
ホバーエフェクトやローディングアニメーションのHTML/CSSがまとめられているWEBサービス「CSS WAND」
CSS WANDは、ホバーエフェクトやローディングアニメーションのHTML/CSSをコピペで使えるWEBサービ…
-

CSSを使って電話発信用のリンクをPCで無効化する方法
a要素のhref属性に「tel:電話番号」を入れることで、スマホ等でリンクをタップした際に電話発信ができます。…
-

IE11でもpicture要素を使えるようにするポリフィル「Picturefill.js」
Picturefill.jsは、picture要素に対応していないブラウザでもpicture要素による画像の切…
-

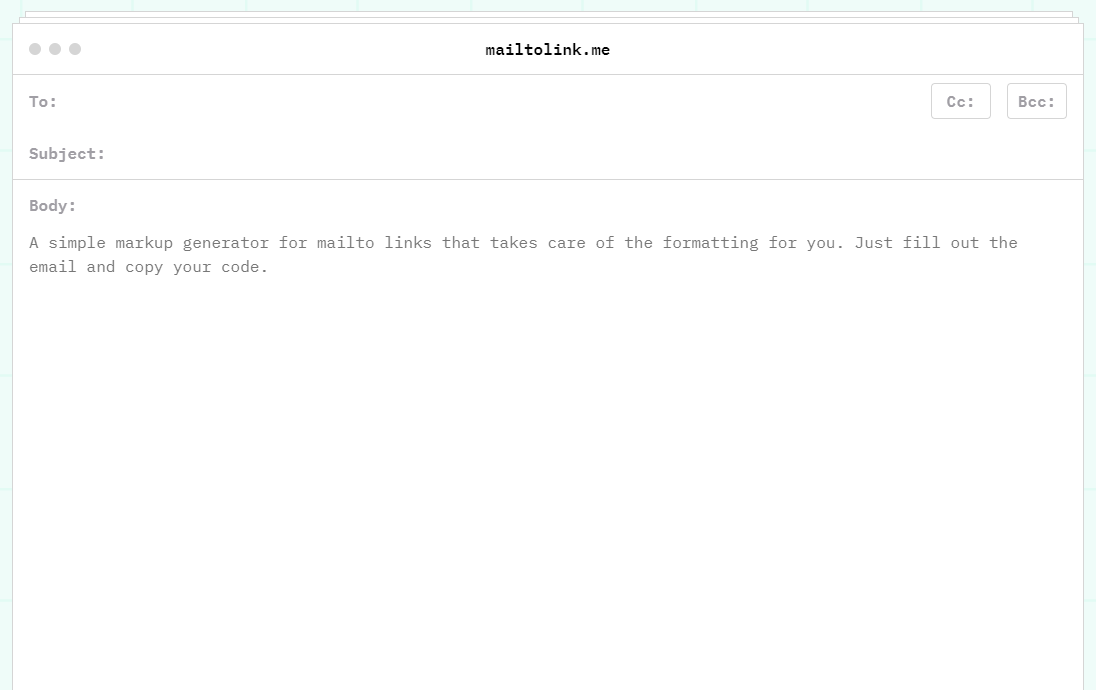
タイトルや本文を含めたmailtoリンクが簡単に作成できるWEBサービス「Mailtolink.me」
Mailtolink.meは、mailtoリンクの作成を支援してくれるWEBサービスです。 メールアドレス・タ…
-

Google Chrome 75からサポート予定のloading属性による画像やiframeの遅延読み込みを実装する方法
Google Chrome 75から、HTML側にloading属性を追加するだけで、画像やiframeの遅延…
-

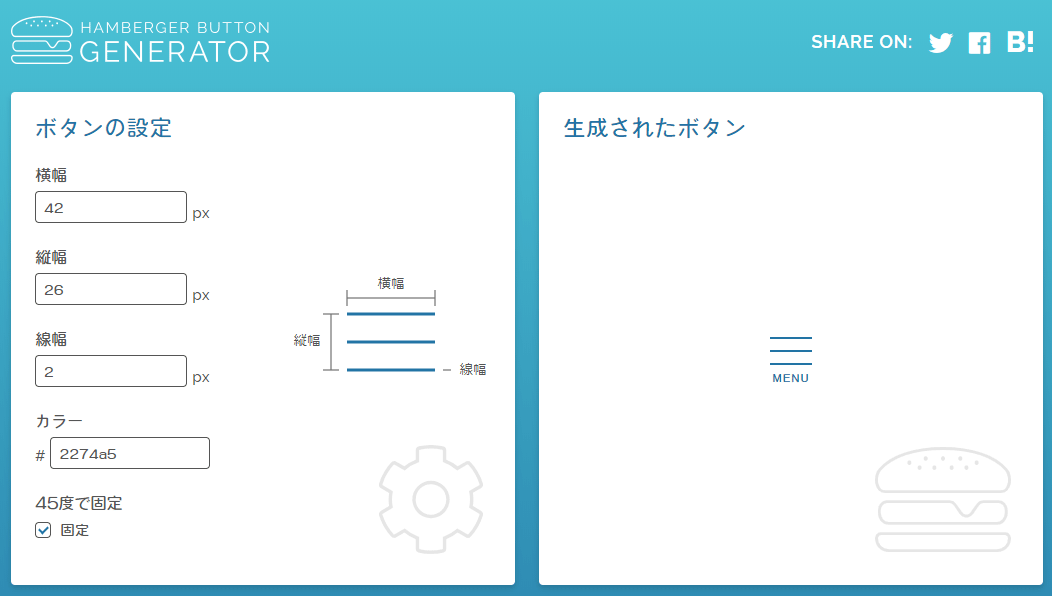
ハンバーガーボタンのコードをサクッと生成できる「ハンバーガーボタンジェネレーター」
ハンバーガーボタンジェネレーターは、その名の通りハンバーガーボタンを作成できるジェネレーターです。サイズや色を…
-

スマートフォンのブラウザでツールバーの色を変更する方法
スマートフォンのブラウザでツールバーの色を変更する方法です。 ブラウザの種類によって指定方法が異なるので、それ…