Autoptimizeは、HTML・CSS・JavaScriptのリソースを縮小して、転送サイズを削減できるWordPressプラグインです。リソースを縮小させることで、サイトの表示速度向上に貢献します。
Autoptimizeのインストール
インストール手順は以下の通りです。
- Autoptimizeをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Autoptimizeプラグインを有効化します。
Autoptimizeの設定
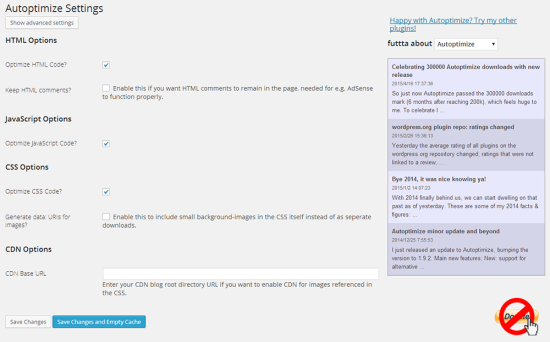
プラグインを有効化したら、管理画面で[設定] – [Autoptimize]にアクセスします。「Autoptimize Settings」が開くので、Autoptimizeの設定を行います。
| Optimize HTML Code? | HTMLを縮小します。 |
|---|---|
| Keep HTML comments? | HTML内のコメントを削除しません。 |
| Optimize JavaScript Code? | JavaScriptを縮小します。 |
| Optimize CSS Code? | CSSを縮小します。 |
| Generate data: URIs for images? | Data URIを使用して背景画像を埋め込みます。 |
| CDN Base URL | CDNを利用している場合は、CDNのベースURLを入力します。 |
設定が完了したら、[Save Changes and Empty Cache]をクリックして、設定内容を反映させます。
[Show advanced settings]をクリックすると詳細設定が表示され、さらに細かい指定をすることも可能です。
あとがき
JavaScriptは縮小することで動作しなくなってしまう場合もありますので、実際に挙動を確認しながらオン・オフを切り替えましょう。
サイトが重くなってきたら、ぜひ導入を検討してみてください。