先日、Disable Visual Editor WYSIWYGというプラグインを紹介しました。このプラグインを使うと、記事編集画面のビジュアルエディタを任意で停止することができるようになります。
今回は、プラグインを使わずにビジュアルエディタを無効化する方法を紹介したいと思います。
指定した投稿タイプのビジュアルエディタを無効化する
特定の投稿タイプでのみ、ビジュアルエディタを無効化したい場合は、functions.phpに以下のコードを追加します。
function disable_visual_editor_mypost() {
global $typenow;
if ($typenow == 'post') {
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter() {
return false;
}
add_action('load-post.php', 'disable_visual_editor_mypost');
add_action('load-post-new.php', 'disable_visual_editor_mypost');
上記の場合は、投稿のビジュアルエディタが無効化されます。
$typenowの値に投稿タイプ名を入れることで、その投稿タイプのビジュアルエディタが使えなくなります。postは投稿、pageなら固定ページです。カスタム投稿の場合は、カスタム投稿タイプ名を入れます。
すべての投稿タイプでビジュアルエディタを無効化する
すべての投稿タイプでビジュアルエディタを無効化したい場合は、functions.phpに以下のコードを追加します。
function disable_visual_editor_mypost(){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_mypost' );
add_action( 'load-post-new.php', 'disable_visual_editor_mypost' );
これで、どの投稿タイプでもビジュアルエディタが使えなくなります。
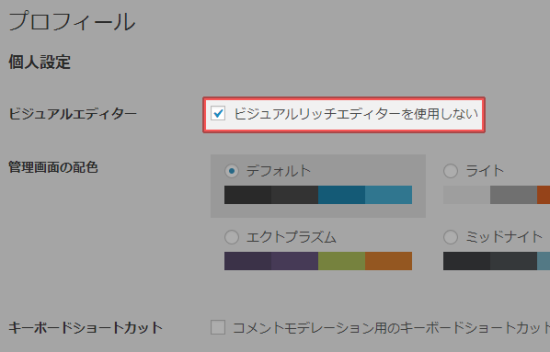
なお、管理画面の[ユーザー] – [あなたのプロフィール]にアクセスして、「ビジュアルリッチエディターを使用しない」にチェックを入れることでも無効化できます。
プロフィールから無効化した場合、ユーザー単位での設定になりますので、他のユーザーを作成した場合は再度設定する必要があります。
あとがき
自分のブログではわざわざビジュアルエディタを無効化することはあまりないと思いますが、クライアントワークでは設定するシーンが意外とあるかもしれませんね。