WordPressの投稿エディターがGutenbergに変わると、標準で実装されているカスタムフィールドの入力欄が使えなくなってしまいます。(検証したところ、Advanced Custom Fieldsで追加したフィールドはGutenbergでも表示されました)
Custom Fields for Gutenbergは、標準のカスタムフィールド入力欄を復活させるためのWordPressプラグインです。
Custom Fields for Gutenbergのインストール
インストール手順は以下の通りです。
- Custom Fields for Gutenbergをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Custom Fields for Gutenbergを有効化します。
Custom Fields for Gutenbergの設定
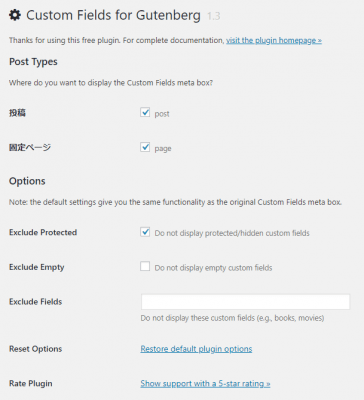
WordPress管理画面で[設定] – [Custom Fields for Gutenberg]にアクセスして、設定を行います。
「Post Types」でカスタムフィールド入力欄を表示したい投稿タイプにチェックを入れます。
「Options」では、その他の細かいところを設定できます。
| Exclude Protected | 非表示のフィールドを表示しない |
| Exclude Empty | 空のフィールドを表示しない |
| Exclude Fields | 除外するフィールド |
| Reset Options | 設定のリセット |
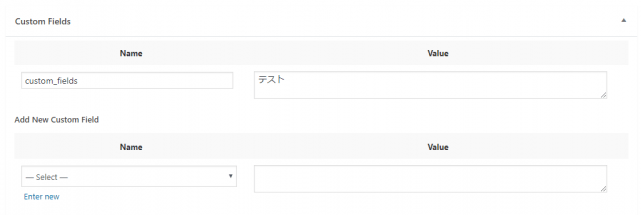
以下のように、カスタムフィールドの入力欄がGutenbergでも使えるようになります。
あとがき
プラグインを使わずに、標準のカスタムフィールド入力欄を使ってカスタムフィールドの値を設定していた場合は、Custom Fields for Gutenbergを導入してGutenbergでもカスタムフィールド入力欄が使えるようにしておきましょう。
もしくは、Classic EditorやDisable Gutenbergを導入して、Gutenbergを無効化してしまうのも一つの手ですね。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す