WordPressでカスタム投稿タイプのパーマリンクを数字ベースに変更する方法をご紹介いたします。 カスタム投稿タイプのデフォルトのパーマリンク設定は”投稿名”になっています。パーマリンク設定を投…
カスタム投稿タイプのパーマリンクを数字ベース(投稿ID)に変更する方法

JavaScriptで数字を3桁カンマ区切りに変換する方法

JavaScriptで数字を3桁のカンマ区切りに変換する方法をご紹介いたします。 変換元が数値/文字列だった場合のそれぞれの変換方法と小数点以下がある場合についても解説いたします。 JavaScriptで数字を3桁カンマ…
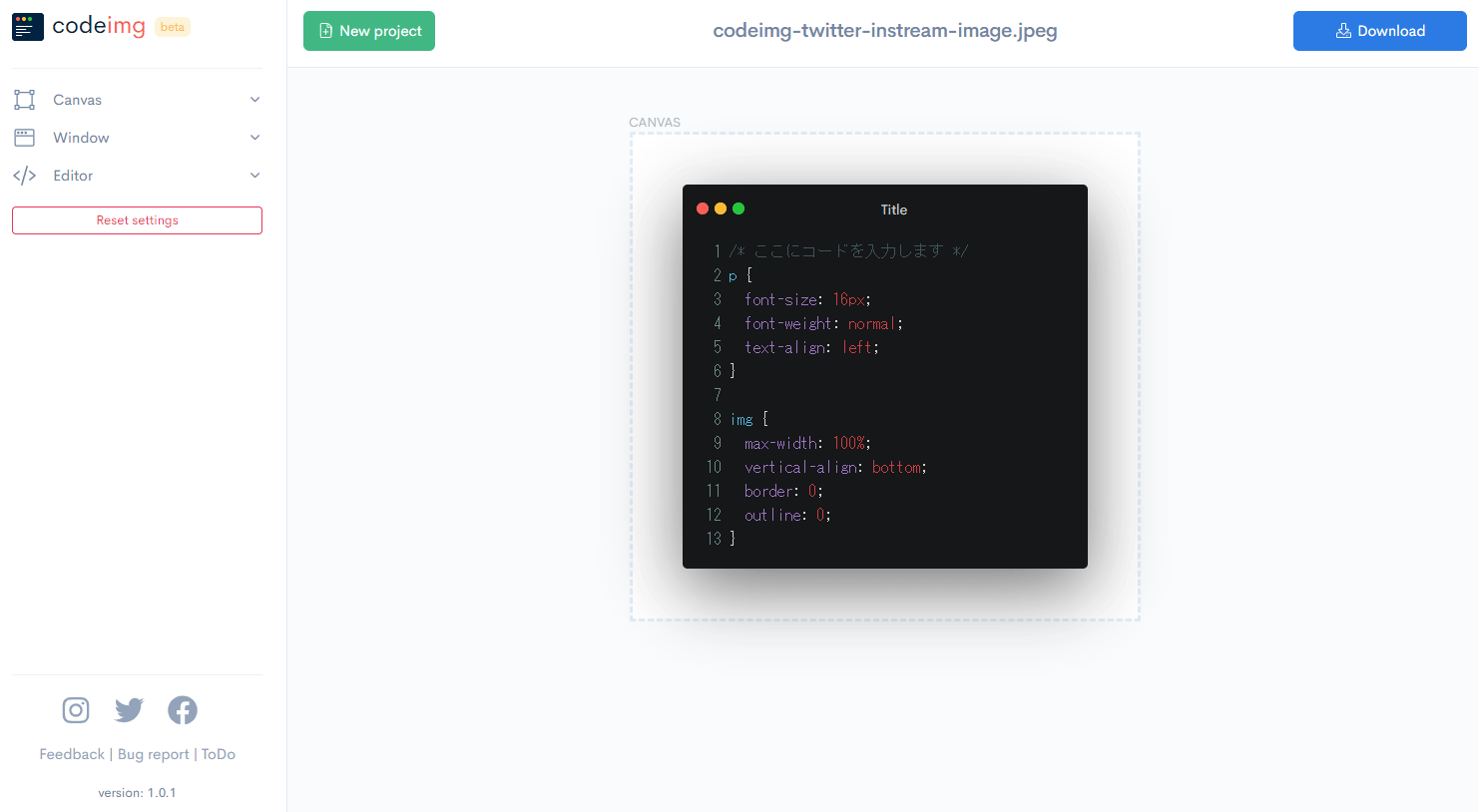
ソースコードを画像化してダウンロードできるWebサービス「Codeimg.io」

Codeimg.ioは、入力したソースコードを画像化してダウンロードできるWebサービスです。 ソースコードをSNSで共有したい時に便利です。 Codeimg.ioの使い方 まずは、Codeimg.ioにアクセスします。…
jQuery UI Datepickerのカレンダーを任意の場所に挿入する方法

フォーム内で日付をカレンダーから選択できるようになる「jQuery UI Datepicker」で表示されるカレンダーのコードは、</body>の直前に挿入されます。 ※ui-datepicker-divとい…
jQuery UI Datepickerのカレンダーを祝日対応する方法

フォーム内で日付をカレンダーから選択できるようになる「jQuery UI Datepicker」ですが、表示されるカレンダーは祝日に対応していません。 日曜日と祝日の色を変えたいという要望があり、カレンダーに日本の祝日を…
シンプルなニュースティッカーを実装できるjQueryプラグイン「jquery.simpleTicker.js」

jquery.simpleTicker.jsは、回転したり横からスライドインしてくるニュースティッカーを実装できるjQueryプラグインです。 挙動については、以下デモページよりご確認いただけます。 デモページを見る j…
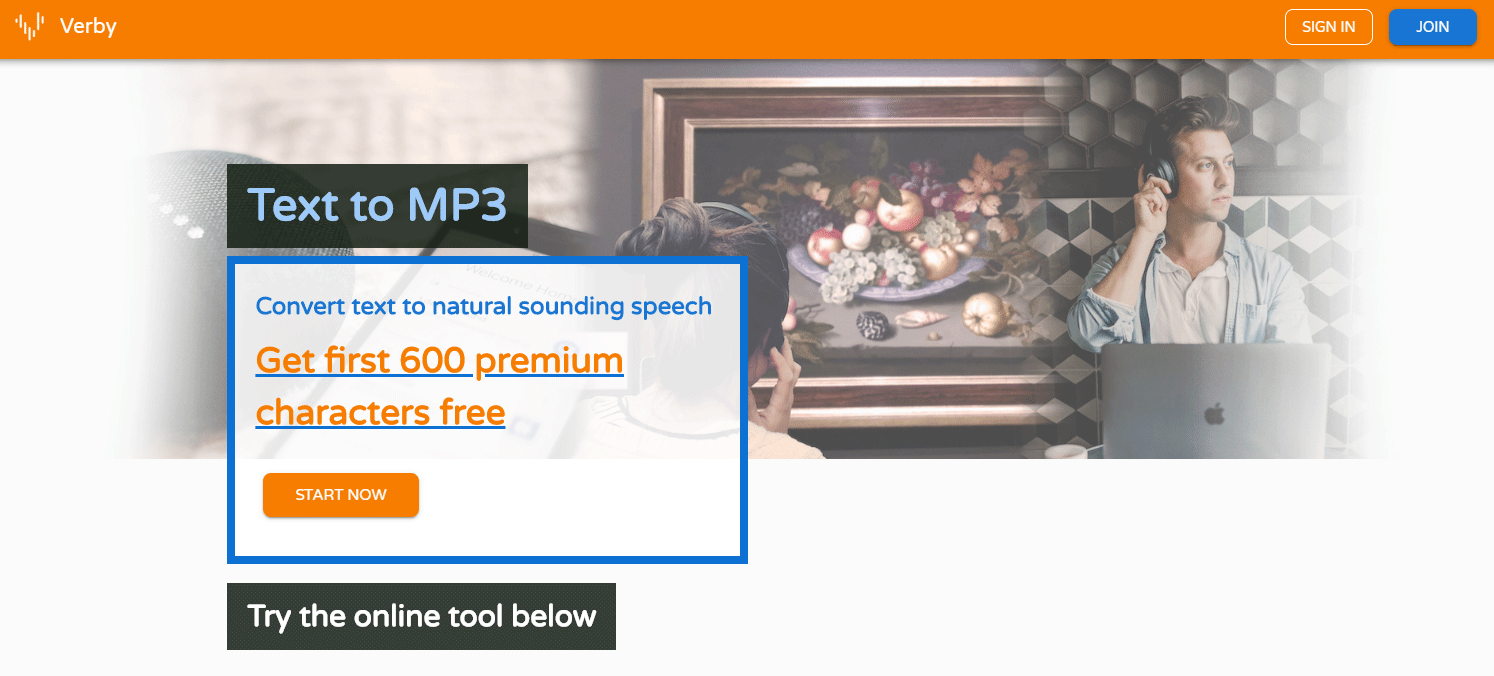
入力したテキストを音声ファイルとしてダウンロードできるWebサービス「Verby」

Verbyは、入力したテキストを音声に変換して、mp3としてダウンロードできるWebサービスです。 無料で使う分には変換できる文字数が400文字までと制限はありますが、日本語にもバッチリ対応しています。 Verbyの使い…
サムネイル画像の切り抜き範囲を調整できるWordPressプラグイン「Crop-Thumbnails」

画像をアップロードした時に自動生成されるサムネイル画像の切り抜き範囲を手動で調整できるWordPressプラグインです。 投稿一覧などで、意図した箇所をサムネイル画像で表示させたい時に便利です。 Crop-Thumbna…
ユーザー登録不要!ブラウザですぐに使えるビデオチャットツール「Briefing」

Briefingは、ユーザー登録不要で使えるビデオチャットツールです。 シンプルなビデオチャットですが、ビデオのオフやマイクのミュート、画面共有など、必要最小限の機能は備わっています。 Briefingの使い方 Brie…
横から流れてきたりフェードで切り替わるニュースティッカーを設置できるWordPressプラグイン「Ditty News Ticker」

Ditty News Tickerは、上下左右から流れてくる、もしくはフェードやスライドで切り替わるテキストを設置できるWordPressプラグインです。いわゆるニュースティッカーというやつですね。 作成したニュースティ…