カテゴリー: ソフトウェア
-

VSCodeのPHP IntelephenseでWordPressの関数がエラー扱いになってしまうのを解消する方法
PHP Intelephenseは、PHPのコード補完や構文チェックをしてくれるVSCodeの拡張機能です。 …
-

ZoomやSkypeなどのビデオチャットでアバターが使えるようになるソフト「Hyprmeet」
Hyprmeetは、ZoomやSkypeなどのビデオチャットでアバターを使えるようにするソフトウェアです。 ア…
-

VSCodeでEmmetを展開した時に閉じタグの後ろにID・クラス名のコメントを自動挿入する方法
私はHTMLを書く時、どの開始タグと対になっているかをわかりやすくするために、閉じタグにクラス名をコメントで付…
-

Google Chromeのアドレスバーでhttpsやwwwを省略せずURL全体を表示するように設定する方法
Google Chromeのアドレスバーでは、https(もしくはhttp)やwwwが省略して表示されるように…
-

【2020年4月】Adobe CCの2ヶ月無料特典を受け取る方法
新型コロナウイルスの影響を受けたクリエイターを支援するため、AdobeがCreative Cloud利用者向け…
-

Visual Studio Code(VSCode)のマウスホバーで表示されるヒントを無効化する方法
Visual Studio Code(VSCode)でHTMLタグなどにマウスホバーすると、以下のようにそのタ…
-

Visual Studio Code(VSCode)でHTMLの開始タグから閉じタグまでを選択できるショートカットキーを割り当てる方法
Visual Studio Code(VSCode)で、HTMLの開始タグから閉じタグまでを選択できるようにす…
-

Visual Studio Code(VSCode)でよく使うキーボードショートカットまとめ
Visual Studio Code(VSCode)でよく使うショートカットキーをまとめてみました。 あんまり…
-

Visual Studio Code(VSCode)のEmmetでHTMLを展開した時にlangをjaにする方法
Visual Studio Codeには標準でEmmetが実装されています。例えば、HTMLファイルを作成する…
-

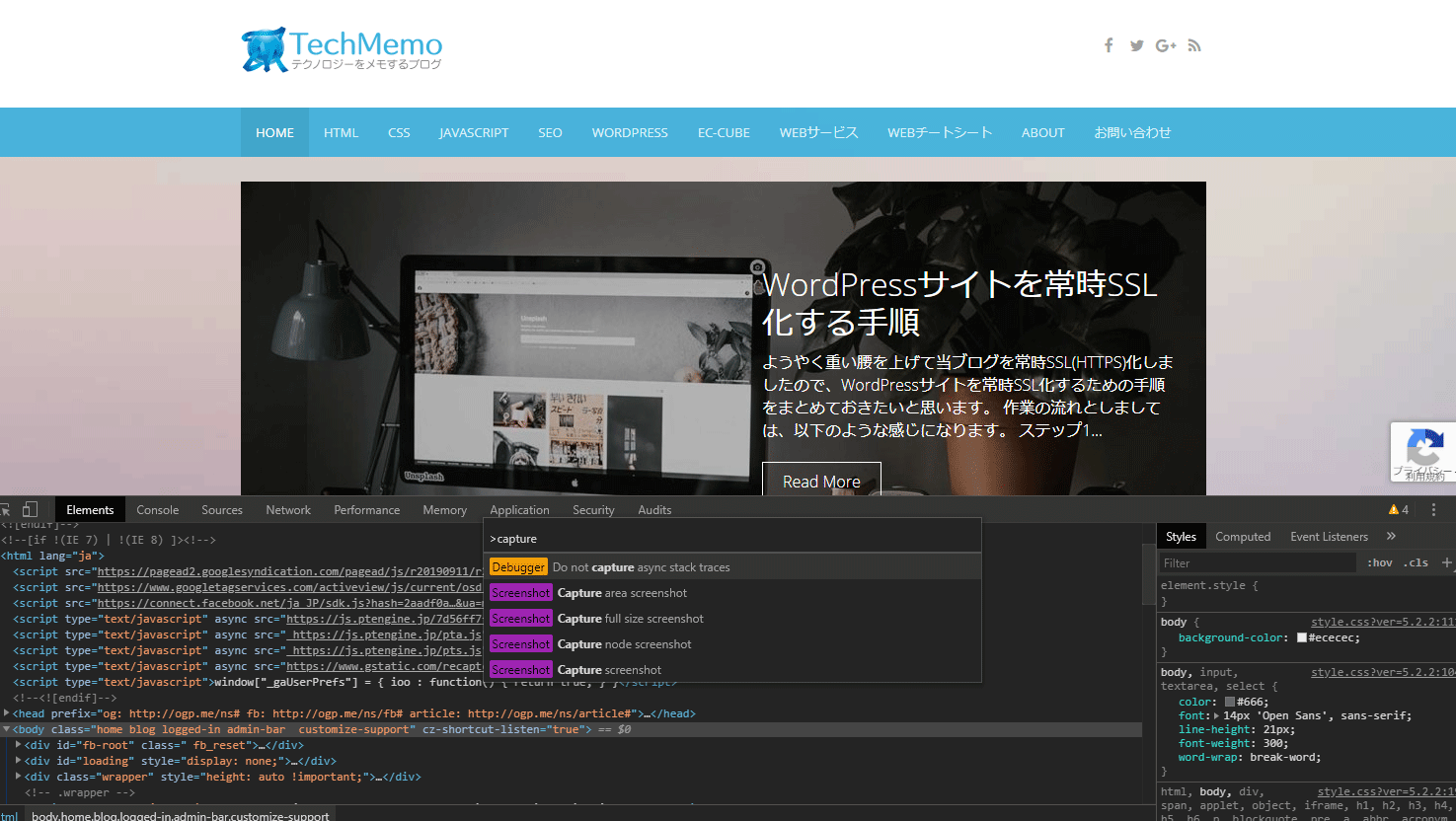
Google Chromeのデベロッパーツールを使ってページ全体のスクリーンショットを撮影する方法
Google Chromeのデベロッパーツールを使って、閲覧中のページ全体のスクリーンショットを撮る方法をご紹…
-

Windowsのエクスプローラ上でSVGファイルのサムネイルを表示できるようになるフリーソフト「SVG Explorer Extension」
SVG Explorer Extensionは、Windowsのエクスプローラ上で、SVGファイルのサムネイル…
-

Sublime Text起動時に終了時開いていたタブを復元させない方法
Sublime Textは、デフォルトだとテキストエディタを終了した時に開いていたタブが、次に起動した際に復元…