WordPressでは、デフォルトの状態だとSVGファイルをアップロードすることができません。投稿や固定ページの中にSVGを挿入したくても、アップロードしようとするとエラーで弾かれてしまいます。
SVG Supportは、WordPressでSVGファイルを扱えるようにしてくれるプラグインです。SVG Supportをインストールすることで、メディアライブラリにSVGファイルをアップロードできるようになります。
Table of Contents
SVG Supportのインストール
インストール手順は以下の通りです。
- SVG Supportをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、SVG Supportを有効化します。
SVG Supportの設定
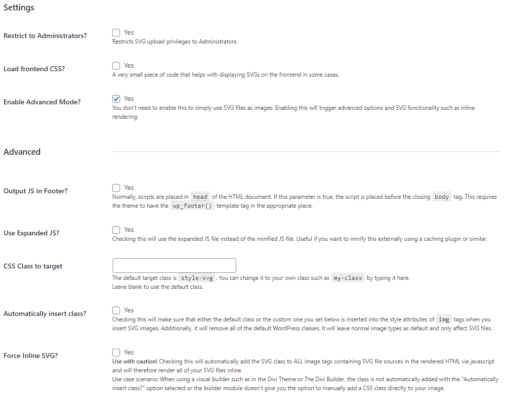
[設定] – [SVG Support]で細かい設定を行えます。

| Restrict to Administrators? | 管理者のみ許可 |
| Load frontend CSS? | プラグインのCSSをロード |
| Enable Advanced Mode? | 詳細設定の表示 |
| Output JS in Footer? | JavaScriptをフッターに出力 |
| Use Expanded JS? | 拡張JSの使用 |
| CSS Class to target | クラス名の変更 |
| Automatically insert class? | クラスの自動追加 |
| Force Inline SVG? | インラインSVG化 |
細かい設定が不要な場合は、「Enable Advanced Mode」はオフで良いかと思います。
設定が完了したら、通常の画像と同じようにSVGファイルをアップロードしてみましょう。
あとがき
「Safe SVG」や「WP SVG images」といった、同じようにWordPressでSVGを扱えるようにするプラグインも過去にご紹介しております。
Safe SVGとWP SVG imagesには設定項目もないので、インストールするだけで使えます。細かい設定を変更する必要がない場合は、Safe SVGやWP SVG imagesの方が楽ですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す