タグ: ブラウザ
-

VSCodeの拡張機能「Live Server」を使ってスマホの実機から表示確認をする方法
VSCodeの拡張機能であるLive Serverを使うと、ファイルを保存したタイミングでブラウザ上の表示も自…
-

Google Chromeの新しい機能「リーディングリスト」の有効・無効を切り替える方法
Google Chromeのバージョン89.0.4389.90から、「リーディングリスト」という機能が使えるよ…
-

Google Chromeのアドレスバーでhttpsやwwwを省略せずURL全体を表示するように設定する方法
Google Chromeのアドレスバーでは、https(もしくはhttp)やwwwが省略して表示されるように…
-

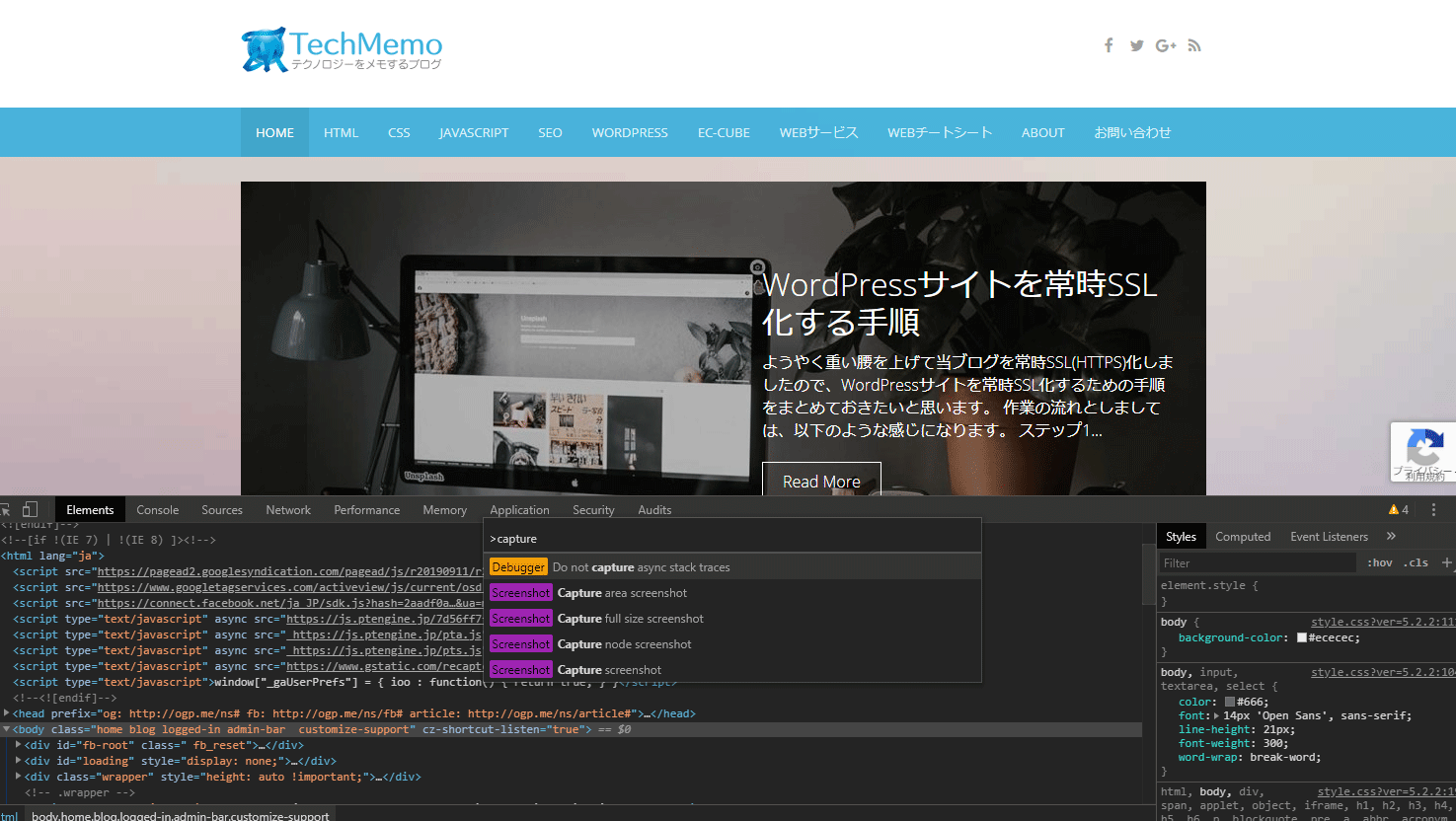
Google Chromeのデベロッパーツールを使ってページ全体のスクリーンショットを撮影する方法
Google Chromeのデベロッパーツールを使って、閲覧中のページ全体のスクリーンショットを撮る方法をご紹…
-

画像やiframeに「loading=”lazy”」を自動付与し遅延読み込みを有効化してくれるWordPressプラグイン「Native Lazyload」
Native Lazyloadは、画像やiframeに「loading=”lazy”」…
-

PHPでアクセス元ブラウザの種類を判別する方法
PHPでアクセス元のブラウザの種類を判別して、ブラウザ毎に処理を変える方法をご紹介いたします。 PHPでアクセ…
-

Google Chrome 75からサポート予定のloading属性による画像やiframeの遅延読み込みを実装する方法
Google Chrome 75から、HTML側にloading属性を追加するだけで、画像やiframeの遅延…
-

憎きIEを撲滅!Internet Explorerからアクセスすると警告文を表示してブロックするスクリプト「IE Buster」
IE Busterは、Internet Explorer(IE)でアクセスした際に、Google Chrome…
-

Google Chrome 69から刷新されたタブやアドレスバーのデザインを元に戻す方法
Google Chrome 69では、ブラウザのデザインが刷新されました。タブやアドレスバーが丸みのあるデザイ…
-

ブラウザによる電話番号への自動リンクを無効化する方法
ブラウザによっては、テキストでサイト内に記述している電話番号を認識して、自動的に電話発信用のリンクを付与します…
-

AndroidのChromeでページを開いた時にブラウザのタブの色を変更させる方法
AndroidのChromeでサイトを開いた時に、タブの色を変更させる方法をご紹介いたします。 以下デモページ…
-

Google ChromeでAdobe Flash Playerを有効化する手順
Google ChromeでFlash Playerが必要なサイトを再生できない場合、Flash Player…