タグ: フォーム
-

EC-CUBE4のお問い合わせフォームに独自の項目を追加する方法
EC-CUBE4でお問い合わせフォームに独自の項目を追加する方法をご紹介いたします。 以下のように「お問い合わ…
-

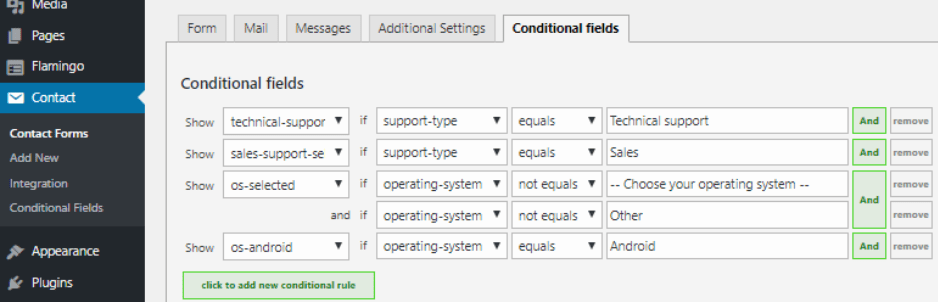
Contact Form 7のお問い合わせフォームに条件付きで表示する項目を追加できるWordPressプラグイン「Conditional Fields for Contact Form 7」
Conditional Fields for Contact Form 7は、Contact Form 7のお…
-
![iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法](https://techmemo.biz/wp-content/uploads/2022/09/ios-input-date.jpg)
iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法
シンプルに以下のようなinputを設置した場合、Windowsでは入力値は左寄せで表示されるのですが、iPho…
-

Contact Form 7に確認画面を追加するWordPressプラグイン「Confirm Plus Contact Form 7」
Confirm Plus Contact Form 7は、Contact Form 7のフォームに確認画面を追…
-

MW WP Formのエラーメッセージの表示位置を変更する方法
MW WP Formで必須項目などのバリデーションルールを追加した際に、表示されるエラーメッセージの位置を変更…
-
![input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法](https://techmemo.biz/wp-content/uploads/2020/03/input-number-spin.jpg)
input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法
フォーム内で「<input type=”number”>」を使うと、デフォルトで…
-

Contact Form 7とGoogleスプレッドシートを連携できるWordPressプラグイン「CF7 Google Sheets Connector」
CF7 Google Sheets Connectorは、Contact Form 7のフォームとGoogle…
-

CSSでフォームのプレースホルダーの文字色を変更する方法
フォームの入力欄に表示されているプレースホルダーの色をCSSで変更する方法をご紹介いたします。 CSSでフォー…
-

PHPの変数に入れた値をContact Form 7で送信する方法
テーマ内でPHPの変数に代入した値を、Contact Form 7で送信する方法をご紹介いたします。 若干の無…
-

Contact Form 7でカスタムフィールドの値を送信する方法
参照しているページに設定されているカスタムフィールドの値を、Contact Form 7で送信する方法をご紹介…
-

Contact Form 7からのメールが迷惑メールフォルダに振り分けられる場合の対処法
Contact Form 7で実装したフォームからのメールが、迷惑メールフォルダに振り分けられてしまう時の対処…
-

ショートコードを挿入するだけで簡単にお問い合わせフォームを設置できるWordPressプラグイン「MW WP Form」
MW WP Formは、お問い合わせフォームを作成・管理することができるWordPressプラグインです。 非…