VSCodeの拡張機能であるLive Serverを使うと、ファイルを保存したタイミングでブラウザ上の表示も自動的に更新させることができます。HTML/CSSのコーディング時は必ず利用していて重宝しています。 Live …
VSCodeの拡張機能「Live Server」を使ってスマホの実機から表示確認をする方法


VSCodeの拡張機能であるLive Serverを使うと、ファイルを保存したタイミングでブラウザ上の表示も自動的に更新させることができます。HTML/CSSのコーディング時は必ず利用していて重宝しています。 Live …

Google Chromeのバージョン89.0.4389.90から、「リーディングリスト」という機能が使えるようになりました。 リーディングリストはブックマークのようにサイトのURLを保存できる機能で、ブックマークとの大…

Google Chromeのアドレスバーでは、https(もしくはhttp)やwwwが省略して表示されるようになりました。 当ブログの場合、こんな感じですね↓ アドレスバーをクリックするとhttpsやwwwが付いた完全な…

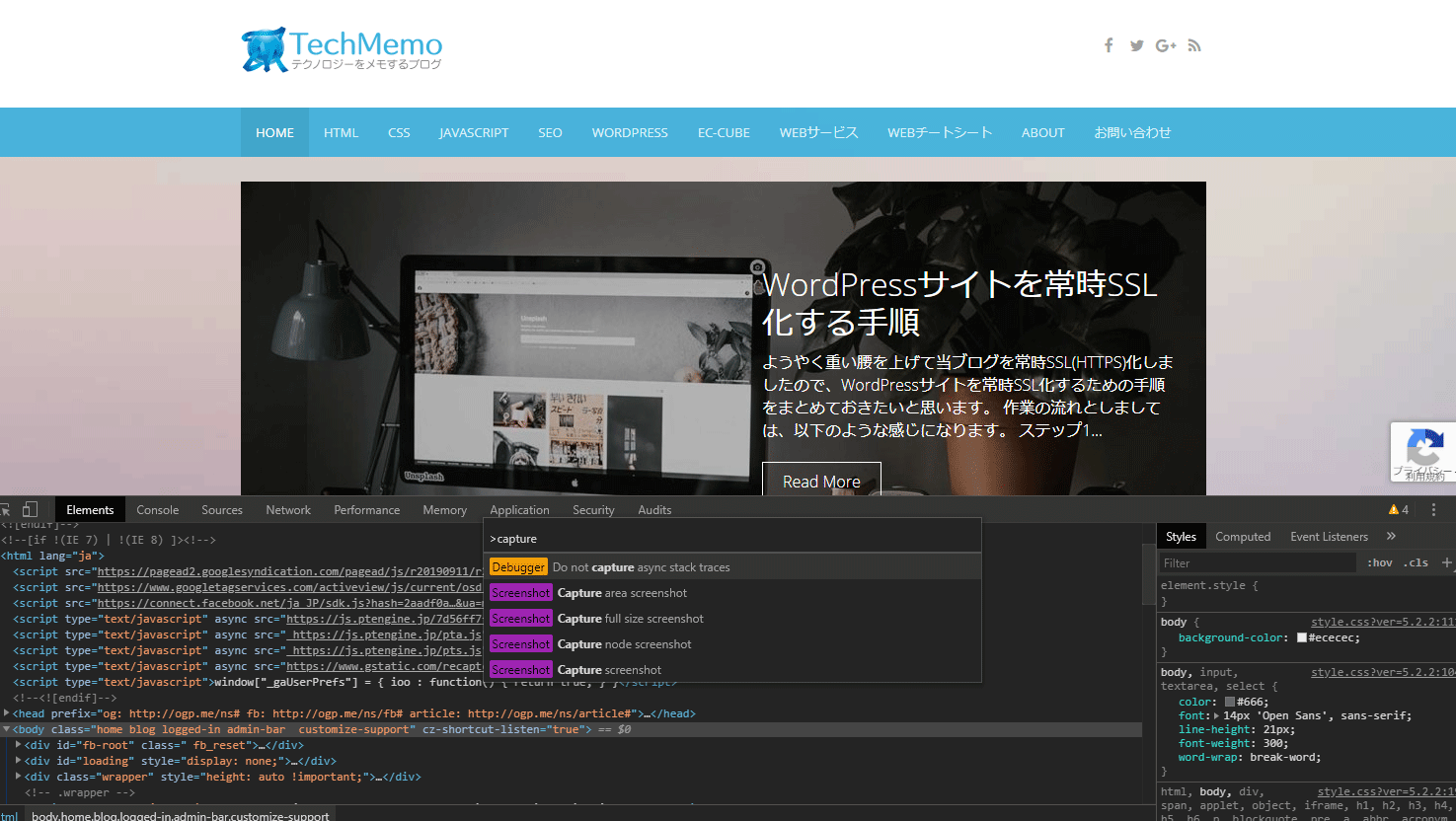
Google Chromeのデベロッパーツールを使って、閲覧中のページ全体のスクリーンショットを撮る方法をご紹介いたします。 デベロッパーツールを使えば、拡張機能を入れなくてもページ全体のスクリーンショットが撮影可能です…

Native Lazyloadは、画像やiframeに「loading=”lazy”」を自動的に付与して、遅延読み込みを有効化してくれるWordPressプラグインです。Googleが提供していま…

PHPでアクセス元のブラウザの種類を判別して、ブラウザ毎に処理を変える方法をご紹介いたします。 PHPでアクセス元のブラウザの種類を判別する方法 ブラウザの種類を判別するためには、ユーザーエージェントを判別して条件分岐し…

Google Chrome 75から、HTML側にloading属性を追加するだけで、画像やiframeの遅延読み込みが実装可能になる予定です。 ※2019/08/19追記 Google Chrome 76から公式にサポ…

IE Busterは、Internet Explorer(IE)でアクセスした際に、Google Chromeのインストールを促すメッセージを表示してアクセスをブロックするスクリプトです。 以下デモページにIEでアクセス…

Google Chrome 69では、ブラウザのデザインが刷新されました。タブやアドレスバーが丸みのあるデザインに変わり、全体的に柔らかいイメージになりましたね。 でも前のデザインの方が良かったなー、なんて思う方も結構い…

ブラウザによっては、テキストでサイト内に記述している電話番号を認識して、自動的に電話発信用のリンクを付与します。この機能は、テキストとして表示したい箇所がリンクになってしまい、思わぬデザインの崩れを引き起こしてしまう可能…